클라우드 플레이아웃 채널에 대한 임베드 코드 생성
클라우드 플레이아웃 채널에 대한 임베드 코드를 생성하려면 라이브 모듈을 사용합니다. 라이브 모듈 사용에 대한 자세한 내용은 Live 모듈을 사용하여 라이브 이벤트 생성 및 관리 .
다음 두 가지 유형의 embed 코드를 사용할 수 있습니다.
- 표준 - iframe 포함 코드. 대부분의 경우에 권장됩니다. 이 유형은 플레이어를 태그 안에 배치합니다.
- 고급 - 페이지 내장 코드입니다. 플레이어가 iframe이 아닌 HTML 페이지에 직접 존재할 수 있습니다. 이렇게 하면 개발자가 플레이어와 그에 연관된 속성 및 이벤트에 손쉽게 액세스할 수 있는 장점이 있습니다.
또한 게시된 플레이어에게 URL을 가져올 수도 있습니다. 이 기능은 브라우저에서 이벤트를 볼 때 유용합니다.
라이브 이벤트에 대한 embed 코드를 생성하려면 다음과 같이 하십시오.
- 라이브 모듈을 엽니다.
- 채널이 스트리밍될 라이브 이벤트를 찾습니다. 일반적으로 이벤트는대기탭하고 이름이채널채널을 만들 때 스트리밍 할 특정 이벤트를 선택하지 않은 경우
- 이벤트 이름을 클릭하여제어실페이지.
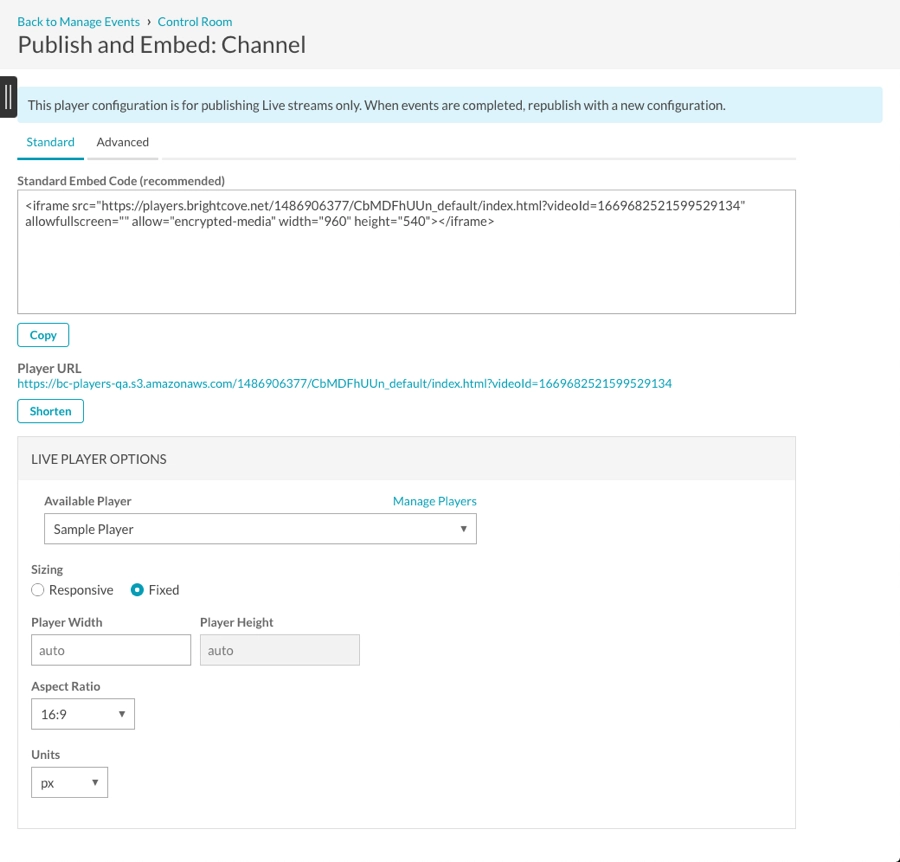
- 딸깍 하는 소리게시 및 포함> 플레이어 구성왼쪽 탐색에서.
- 플레이어 URL을클릭하여 브라우저에서 이벤트를 미리 보거나 사용할 적절한 embed 코드를 복사합니다.

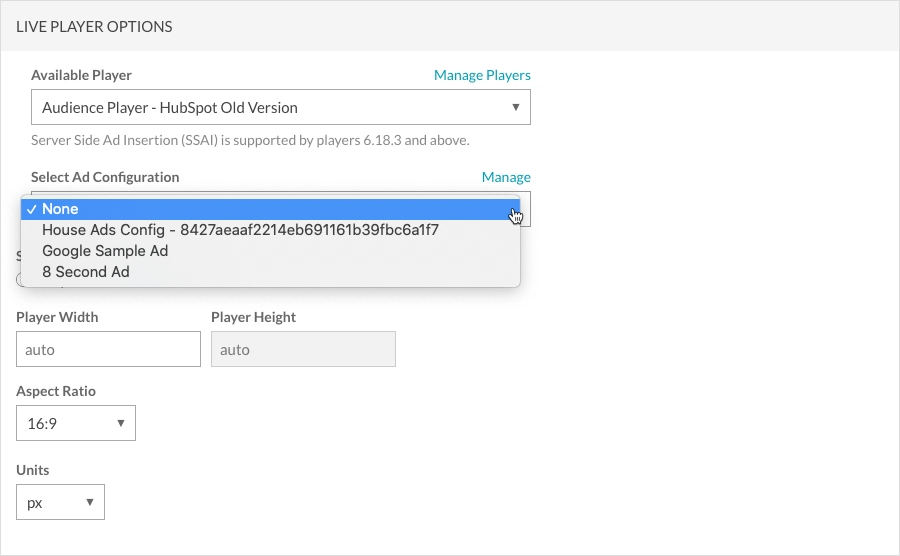
프로그램이 다음으로 생성 된 경우광고 삽입옵션 설정의 위에 , 게시 옵션에는광고 구성 선택사용할 광고 구성을 선택할 수있는 드롭 다운입니다.