시간 트리거 액션 주석은 시청자가 클릭할 필요 없이 동영상의 특정 지점에 도달하면 자동으로 액션을 수행합니다.
시간 트리거 작업을 프로젝트에 추가하려면 다음 단계를 따르십시오.
- Brightcove Interactivity Studio( https://www.hapyak.com/login )에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트를 클릭하여 엽니다.
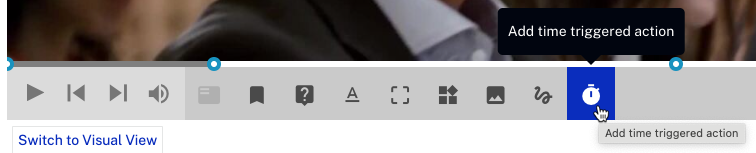
- 하단 도구 모음에서 시간 트리거 작업 버튼을 클릭합니다.

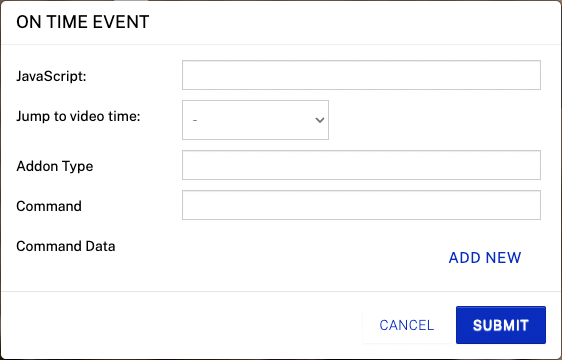
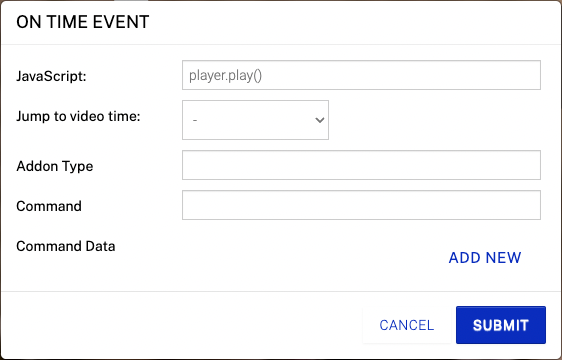
ON TIME EVENT 대화 상자가 열립니다.

시청자가 동영상의 해당 지점에 도달하면 실행할 이벤트를 추가합니다. 가장 일반적인 이벤트 중 일부는 다음과 같습니다.
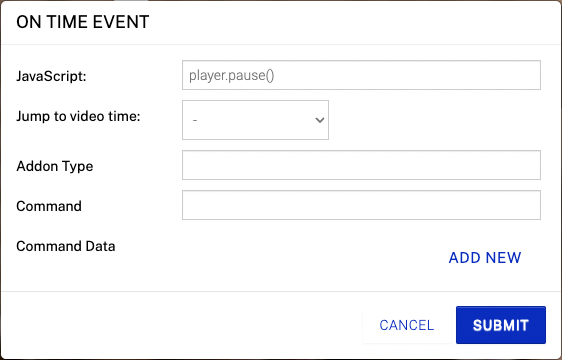
동영상 일시중지
JavaScript 필드에 player.pause()를 삽입합니다.

비디오 재생
JavaScript 필드에 player.play()를 삽입합니다.

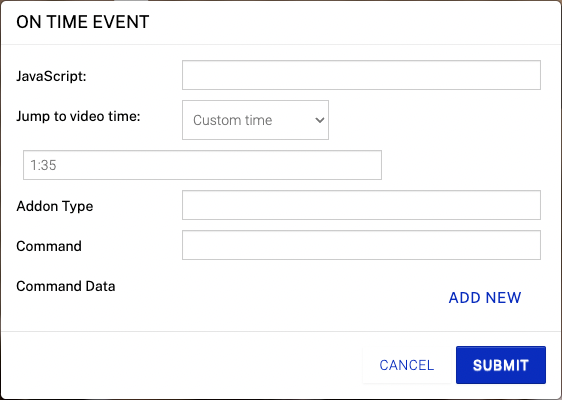
비디오의 특정 시간으로 이동
동영상으로 이동 시간 입력란 에서 이동하려는 챕터를 선택하거나 맞춤 시간을 입력합니다.

디버깅
설계상 시간 트리거 주석은 편집 모드에 있는 동안 의도한 기능을 수행하지 않습니다. 이는 편집 흐름을 방해하지 않기 위한 것입니다. 테스트하려면 주석 편집 메뉴에서 미리보기를 클릭하여 주석을 미리 봅니다.
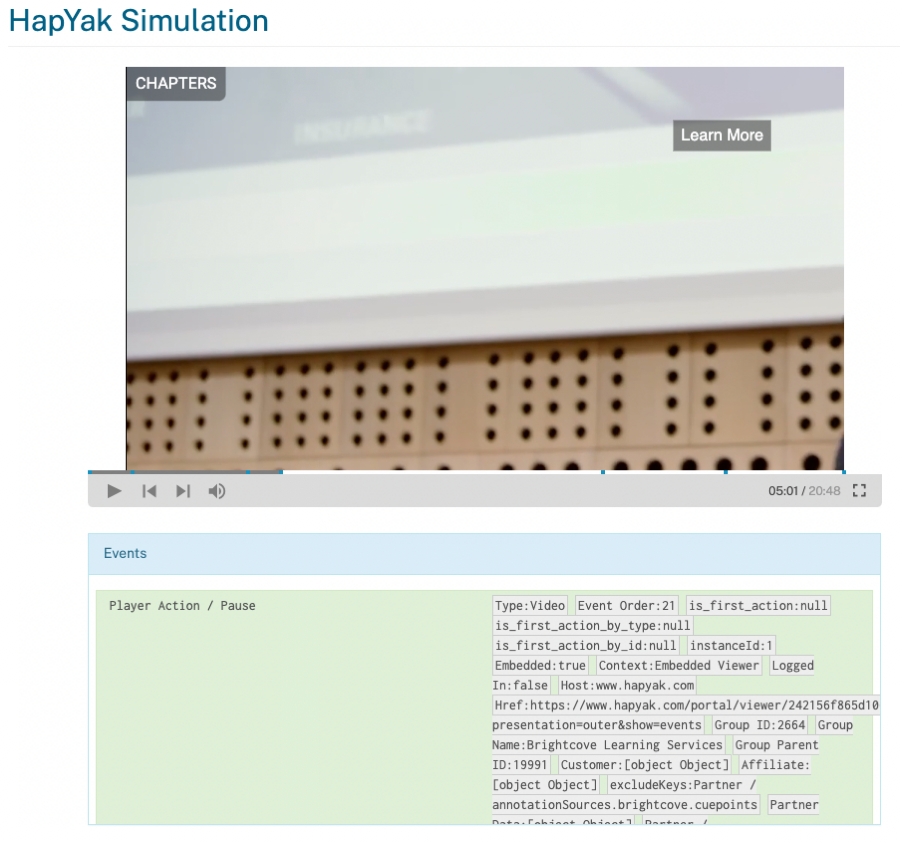
이벤트 콘솔도 사용할 수 있으며 이벤트를 보는 데 유용합니다. 이벤트 콘솔에 액세스하려면 다음 단계를 따르십시오.
- 클릭합니다.
- 합약 래퍼를 클릭합니다.
- 클릭합니다.
- 이벤트 콘솔을 보려면 이벤트 콘솔 표시를 클릭하십시오.