미디어 모듈을 사용하여 비디오 및 재생 목록 게시
이 항목에는 비디오와 재생 목록을 웹에 게시하는 방법에 대한 정보가 포함되어 있습니다. 기타 게시 옵션에 대한 자세한 내용은 다음을 참조하십시오.
비디오 콘텐츠를 플레이어에 동적으로 할당하려는 경우플레이어 용 소스 코드사용 가능한 기술 중 하나를 사용하여플레이어에 동적으로 비디오 할당 .
비디오와 재생 목록 게시
비디오 또는 재생 목록을 게시하려면 다음 단계를 따르십시오.
- 미디어 모듈을 엽니다.
- 단일 비디오를 게시하려면모든 동영상측면 탐색 패널에서 다음 중 하나를 수행합니다.
- 비디오 옆에 있는 확인란을 클릭한 다음 > 웹에 게시
- 동영상 이름을 클릭한 다음 > 비디오 속성 페이지에서 웹에 게시
- 재생 목록을 게시하려면모든 재생목록측면 탐색 패널에서 다음 중 하나를 수행합니다.
- 재생 목록 옆의 확인란을 클릭한 다음 > 웹에 게시
- 재생 목록 이름을 클릭 한 다음재생 목록 게시재생 목록 동영상 페이지
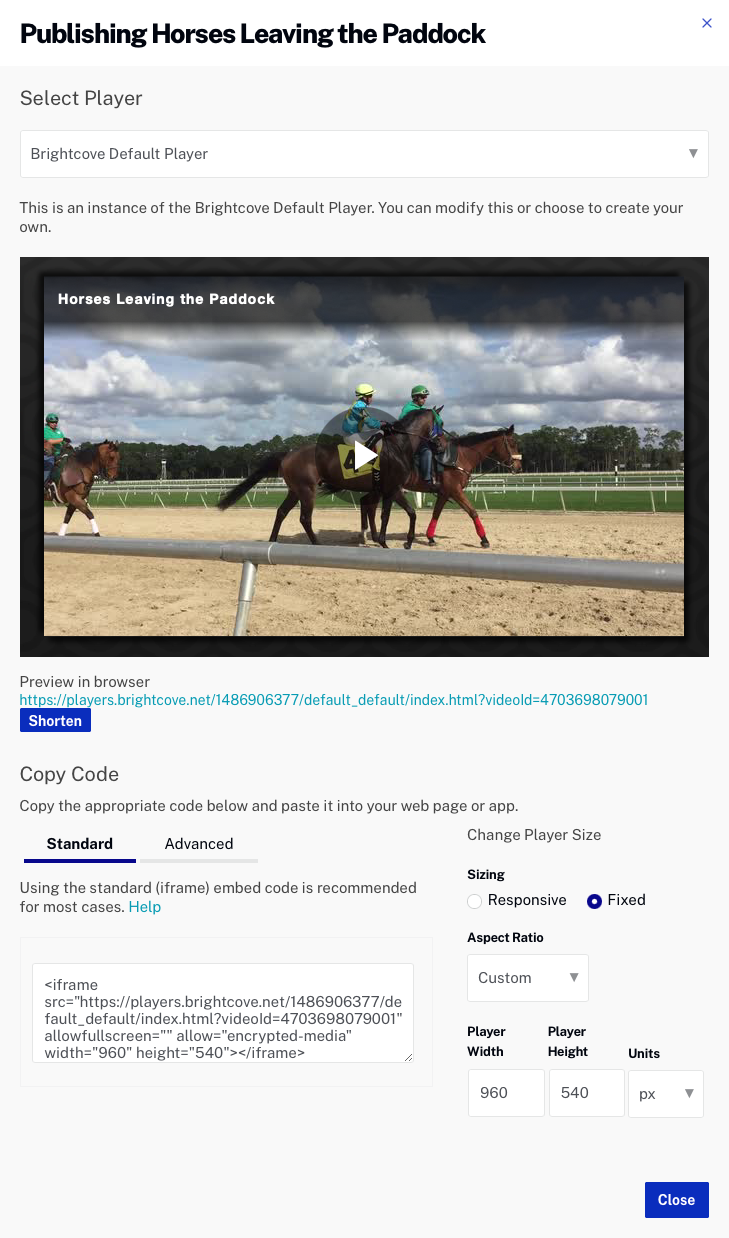
- 게시 대화 상자가 열리는지 확인합니다. 게시될 비디오 또는 재생 목록 이름이 게시 대화 상자 제목에 나타납니다.

알려진 문제: 미리 보기 플레이어가 스튜디오 내에서 HTTPS로 로드되므로 콘텐츠가 HTTP를 통해 제공되는 경우, 미리 보기 플레이어가 콘텐츠를 재생하지 않고 스크립트가 불안정하다는 메시지를 브라우저에 표시합니다. 이는 Studio 버그가 아니라 브라우저 보안 제약 사항입니다.
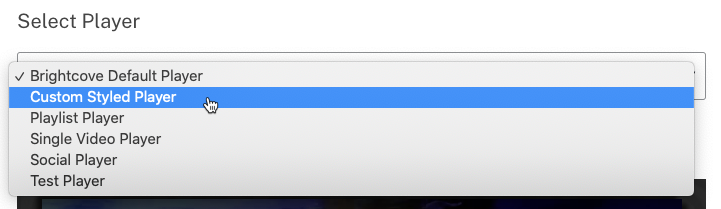
- 사용할 플레이어를 선택합니다. 재생 목록을 게시 할 때 제어하도록 설정할 수있는 재생 목록 관련 플레이어 속성이 있습니다. 재생 목록의 모양과 동작 . 참조재생 목록 속성 설정자세한 내용은 아래 섹션을 참조하십시오.

미리 보기가 업데이트되어 선택한 플레이어가 표시됩니다.
- (선택 사항)미리 보기 플레이어 아래에 있는 미리 보기 링크를 이용하면 플레이어를 또 다른 브라우저 탭에서 미리 볼 수 있습니다. 클릭줄이다단축 URL을 생성하려면 버튼을 클릭하십시오.
- 플레이어 크기 조정을 위한 옵션을 선택하십시오.
- 반응형 - 브라우저 크기를 근거로 플레이어 크기가 자동으로 조정됩니다.
- 고정형 - 플레이어 크기를 너비 및 높이 파라미터를 근거로 정합니다.
- 플레이어의 종횡비를 선택합니다.
- 16 : 9또는 4 : 3-플레이어 너비 입력 (높이는 자동으로 결정됨)
- 커스텀 -플레이어 너비와 높이를 수동으로 입력하려면
- 플레이어 너비 및 플레이어 높이를 입력하십시오.
- 측정 단위를 선택하십시오.
- 클릭하여 복사 할 게시 코드 유형을 선택합니다. 표준또는많은 .
- 표준-iframe 소스 코드-대부분의 경우 권장됩니다. 이 유형은 플레이어를
<iframe>태그 내부에 배치합니다. 플레이어 치수가 지정되어 있는 경우, iframe이 플레이어 치수에 맞춰 크기가 조정됩니다. 플레이어 치수가 지정되어 있지 않은 경우, iframe을<div>태그 안에 배치할 수 있고, 플레이어가 본래 갖고 있는 반응성 때문에 플레이어 크기를<div>의 전체 공간을 차지하도록 재조정하게 됩니다. - 고급-인 페이지 소스 코드 -플레이어가 iframe이 아닌 HTML 페이지에 직접 존재하도록 허용합니다. 이렇게 하면 개발자가 플레이어와 그에 연관된 속성 및 이벤트에 손쉽게 액세스할 수 있는 장점이 있습니다. 페이지 내 임베드 코드를 사용하면 플레이어를 소셜 미디어 애플리케이션에서 사용 및 공유 시 하나의 완결된 장치로 사용할 수 있는 편리함을 잃게 됩니다. 이 옵션은 게시 된 플레이어에만 사용할 수 있습니다.
- 표준-iframe 소스 코드-대부분의 경우 권장됩니다. 이 유형은 플레이어를
- 게시 코드를 복사합니다. 완료되면닫기 .
게시 시 참조 ID 사용
게시할 때 동영상 또는 재생목록 참조 ID를 사용할 수도 있습니다. 이 방법을 사용하면 동영상이나 재생목록을 실수로 삭제한 경우 다른 동영상을 업로드하거나 재생목록을 다시 만들고 삭제된 항목과 동일한 참조 ID를 할당하면 됩니다. 자세한 내용은 다음을 참조하십시오. 참조 ID 사용 .
임베드에 애플리케이션 ID 추가 암호
이전에는 보통 게시자가 사이트의 다른 부분에서 사용하거나 다른 사이트에서 사용하려면 다른 이름으로 새로운 플레이어를 생성했습니다. 플레이어 분석 결과를 검토하면 플레이어 이름이 다르면 어떤 플레이어가 가장 많이 조회되는지 쉽게 판단할 수 있습니다. 임베드에 애플리케이션 ID 매개 변수를 추가하여 코드에서 동일한 플레이어를 여러 사이트에서 사용할 수 있으며 애플리케이션 ID를 사용하여 플레이어가 게시 된 위치를 식별 할 수 있습니다. 플레이어 적용 ID를 사용하면 생성하고 유지해야 하는 플레이어의 수를 줄일 수 있습니다. 임베드에 애플리케이션 ID를 추가하는 방법에 대한 정보 코드, 참조플레이어 삽입에 애플리케이션 ID 추가 암호 .
재생 목록 속성 설정
재생 목록 작업 시 구성할 수 있는 재생 목록 관련 플레이어 속성이 있습니다. 재생 목록 관련 플레이어 속성을 구성하려면이 단계를 따르세요.
- 플레이어 모듈을 엽니다.
- 플레이어 이름을 클릭하여 플레이어 속성을 엽니다.
- 의 일부로선수 정보속성, 선택선수 유형의재생 목록 . 클릭합니다.
- 왼쪽 탐색 메뉴에서스타일을 클릭합니다.
- 재생 목록 유형선택:
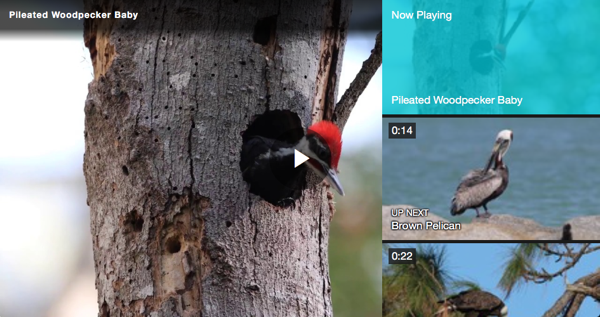
- 재생 목록 (세로) - 재생 목록이 플레이어의 오른쪽에 표시됩니다.

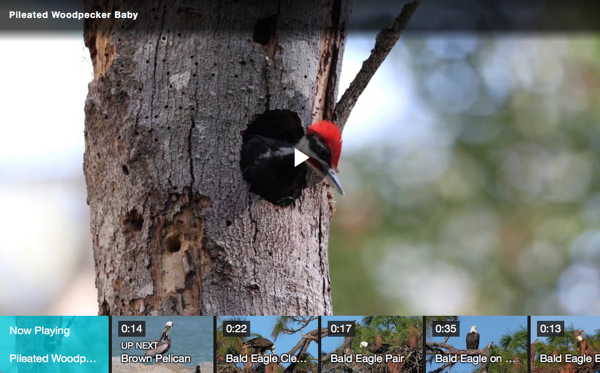
- 재생 목록 (수평) - 재생 목록은 플레이어의 하단에 표시됩니다.

- 재생 목록 (숨김) -재생 목록이 표시되지 않습니다.

- 재생 목록 (세로) - 재생 목록이 플레이어의 오른쪽에 표시됩니다.
- 때선수 유형의재생 목록의 일부로 선택선수 정보속성, 추가재생속성을 구성 할 수 있습니다.
- 재생 순서 무작위화 - 동영상이 무작위 순서로 재생됩니다.
- 선택한 경우 비디오 재생 - 재생 목록 메뉴에서 썸네일을 클릭하면 플레이어의 이전 비디오가 일시 중지된 경우에도 로드될 때 비디오가 재생됩니다.
- 연속 재생 모드 - 동영상이 자동으로 진행되고 무기한 반복됩니다
- 비디오 카운트다운 - 연속 재생 모드가선택된 경우에만 활성화됩니다.
- 다음 카드 위로 (자동 사전) - 최대 다음 카드가 플레이어에 표시됩니다
- 다음 최종 화면 위로 (카운트다운) - 최종 화면 카운트다운이 플레이어에 표시됩니다
- 딸깍 하는 소리변경 사항을 저장합니다. 게시된 플레이어에 변경 사항이 표시되도록 플레이어를 게시해야 합니다.
사용할 때표준 (iframe)임베드 코드의 경우 재생 목록에는 표시 / 숨기기 버튼이 있으며 자동으로 크기와 위치가 지정됩니다. 사용할 때고급 (인 페이지)코드를 삽입하려면 재생 목록을 HTML로 삽입해야합니다. <div>요소를 만들고 자신의 CSS를 작성하여 재생 목록의 위치와 크기를 지정합니다. 이렇게 하면 재생 목록의 표시를 완전히 제어할 수 있습니다. 후자의 경우 재생 목록이 플레이어와 인접하지 않아도 됩니다. 그만큼고급 (페이지 내 삽입) 플레이어섹션재생 목록 구현 문서에는 재생 목록 서식 지정 및 스타일 지정에 대한 상당한 내용이 있습니다.
