플레이어 컨트롤 구성
품질 선택기, 재생 속도, PIP, 전체 화면 제어 및 수직 볼륨 슬라이더와 같은 플레이어 컨트롤을 플레이어에 대해 구성할 수 있습니다.

구성하려면통제 수단등록 정보는 다음 단계를 따르십시오.
- 플레이어 모듈을 엽니다.
- 구성하고자 하는 플레이어의 링크를 클릭합니다.
- 왼쪽 탐색 메뉴에서컨트롤을 클릭합니다.

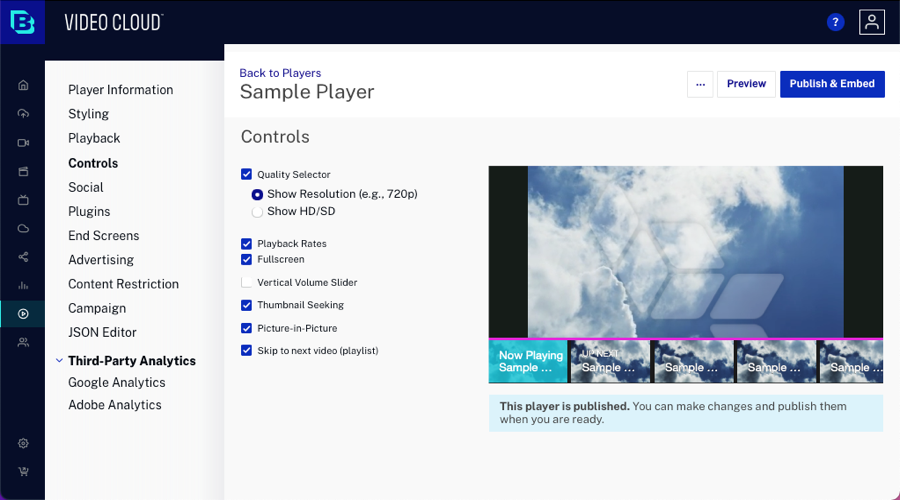
다음 컨트롤을 구성할 수 있습니다.
변경한 후에는 변경 내용이 표시되도록 플레이어를 다시 게시해야 합니다.
품질 선택기
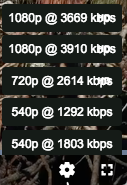
활성화품질 선택기비디오가 재생되는 동안 다른 변환을 수동으로 선택할 수있는 기능을 제공합니다. 플레이어의 오른쪽 하단에 톱니 바퀴 아이콘이 나타납니다.
품질 선택기가 활성화되면품질 선택기 라벨활성화 됨 :
- 해상도 표시 (예 : 720p) -변환은 수평 해상도의 선으로 표시됩니다.

이 옵션을 사용하면 다른 매개 변수 (
resolutionLabelBitrates)를 품질 선택 플러그인에 추가하여 비트 전송률도 표시 할 수 있습니다.
Players 모듈 UI를 사용하여 이 옵션을 구성할 수 있는 방법이 없기 때문에 플러그인 파라미터를 편집하여 이 작업을 수행해야 합니다. 자세한 내용은품질 선택 플러그인문서.
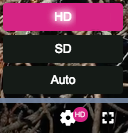
- HD / SD 표시 -플레이어는 각 렌 디션의 비트 레이트 정보를보고 SD인지 HD인지 확인합니다.

재생 속도
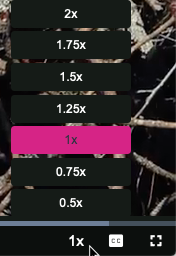
재생 속도는 버전 7 이후의 모든 신규 플레이어에 대해 기본적으로 활성화됩니다. 이 기능은 다른 재생 속도를 수동으로 선택하는 기능을 제공합니다. 재생 속도 아이콘이 플레이어의 오른쪽 하단에 나타납니다.

전체 화면
고르다전체 화면전체 화면 제어를 활성화합니다. 전체 화면 컨트롤은 전체 디스플레이를 채우기 위해 플레이어의 크기를 조정할 수있는 기능을 제공합니다. 비디오 재생이 시작되면 플레이어 우측 하단 구석에 전체 화면 아이콘이 표시됩니다.
수직 볼륨 슬라이더
고르다수직 볼륨 슬라이더볼륨 슬라이더를 세로로 표시합니다.

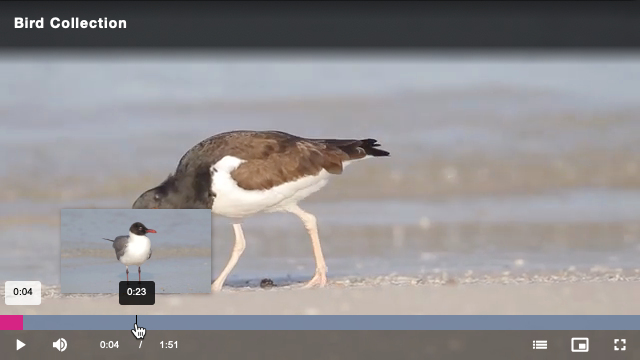
썸네일 찾기
고르다썸네일 찾기진행률 표시 줄에 비디오 섬네일을 표시합니다.

다음 동영상으로 건너 뛰기 (재생 목록)
고르다다음 동영상으로 건너 뛰기 (재생 목록)건너 뛰기 제어를 활성화합니다. 건너뛰기 컨트롤을 클릭하여 재생 목록의 다음 비디오로 이동할 수 있습니다.

PIP
HTML5 그림의 그림 기능은 다음과 같이 정의됩니다. 웹 사이트에서 항상 다른 창 위에 떠있는 비디오 창을 만들 수 있으므로 사용자가 다른 콘텐츠 사이트 또는 장치의 응용 프로그램과 상호 작용하는 동안 미디어를 계속 사용할 수 있습니다. .
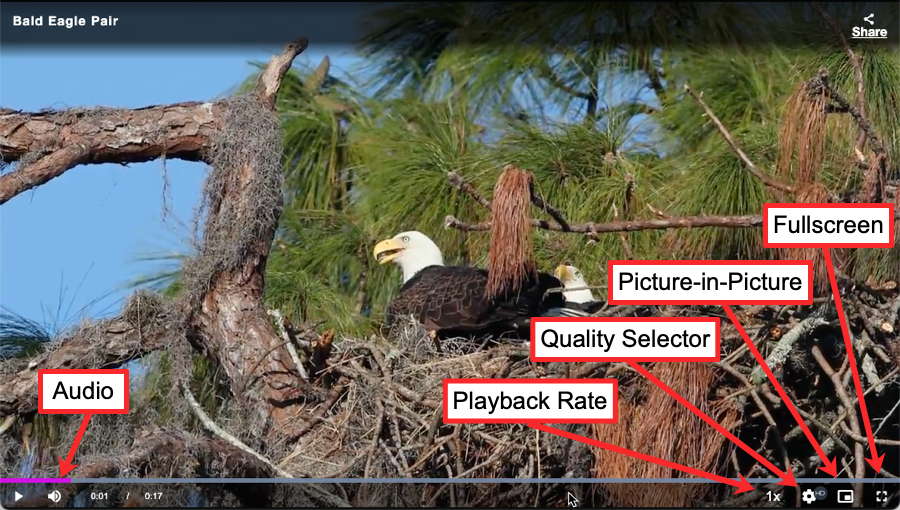
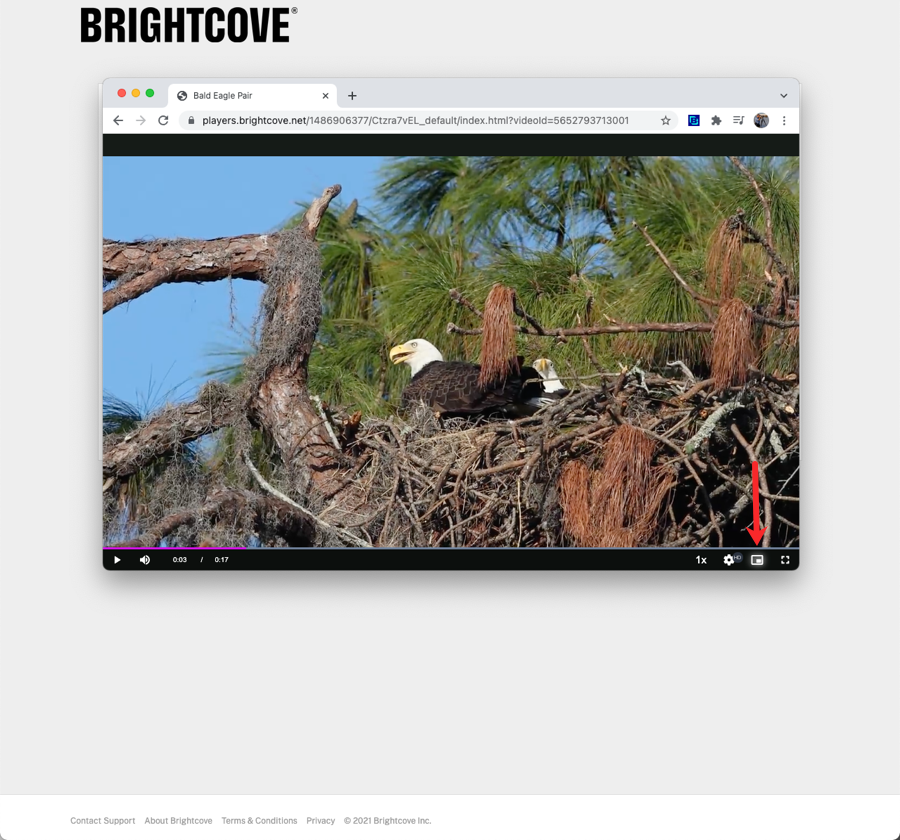
다음 두 개의 스크린샷에는 PIP 의 예가 나와 있습니다. 이 첫 번째 스크린 샷은 플레이어가 비디오를 표시하는 브라우저를 보여줍니다. 플레이어의 오른쪽 아래에 있는 Picture-in-Picture 버튼에 빨간색 화살표가 표시되어 있습니다.

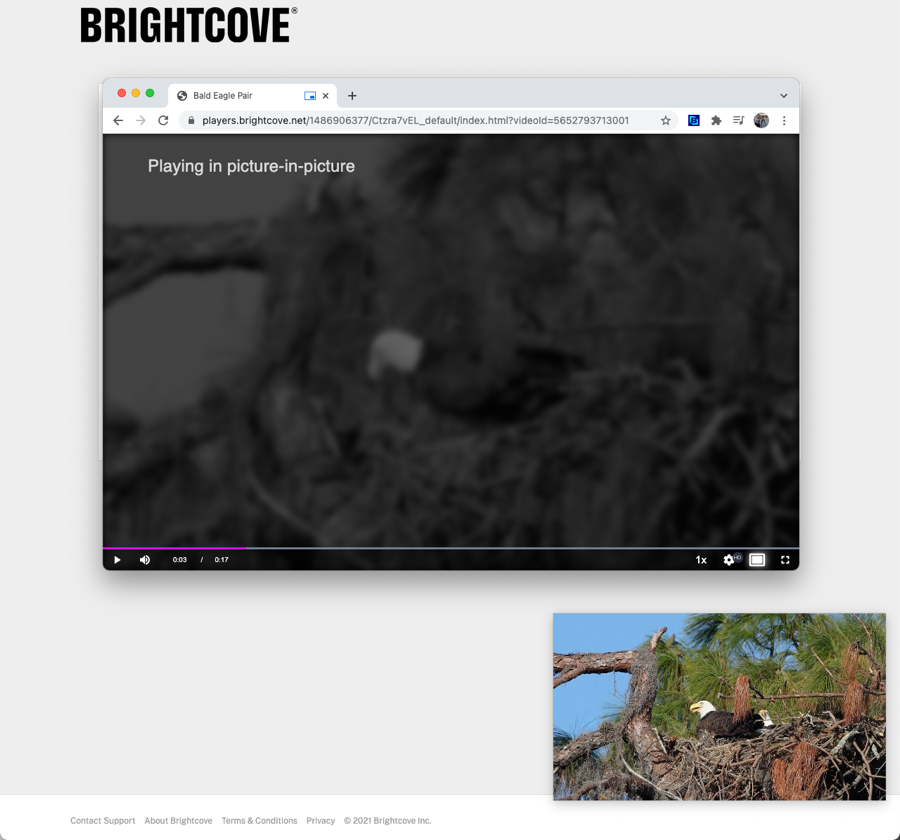
다음 스크린샷은 Picture in Picture 버튼을 클릭해 얻은 결과를 보여줍니다. 플레이어는 기본적으로 화면 오른쪽 아래 부근으로 이동합니다 (브라우저가 아님). 그러면 시청자가 원하는 위치로 플레이어를 드래그할 수 있습니다.

이 기능은 기본적으로 켜져 있습니다. 모든 브라우저가 이 PIP 기능을 지원하는 것은 아닙니다. 다음 표에서는 현재 지원에 대해 자세히 설명합니다.
| 브라우저 | 지원 |
|---|---|
| Chrome | 버전 78+에서 지원 |
| Safari | 버전 13.1이상에서 지원 |
| Firefox | 버전 13.1이상에서 지원 |
| Edge | 버전 78+에서 지원 |
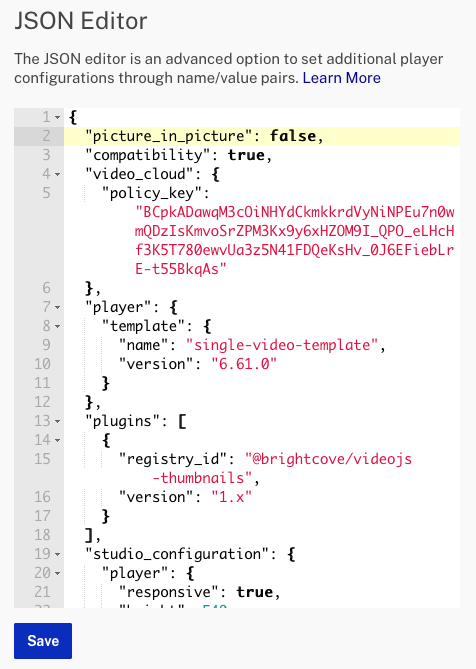
플레이어 모듈의 JSON 편집기 옵션을 사용하여 Studio에서 이 기능을 끌 수 있습니다. 이렇게하려면 구성 옵션을 추가하십시오. "picture_in_picture_control": false,여기에 표시된대로 :