플레이어 임베드 코드에 응용 프로그램 ID 추가
이전에는 보통 게시자가 사이트의 다른 부분에서 사용하거나 다른 사이트에서 사용하려면 다른 이름으로 새로운 플레이어를 생성했습니다. 플레이어 분석 결과를 검토하면 플레이어 이름이 다르면 어떤 플레이어가 가장 많이 조회되는지 쉽게 판단할 수 있습니다. 응용 프로그램 ID를 사용하면 사이트 전체에서 동일한 플레이어를 사용할 수 있으며 응용 프로그램 ID를 사용하여 플레이어가 게시 된 위치를 식별 할 수 있습니다. 플레이어 애플리케이션 ID를 사용하면 생성 및 유지 관리해야하는 플레이어 수도 감소합니다.
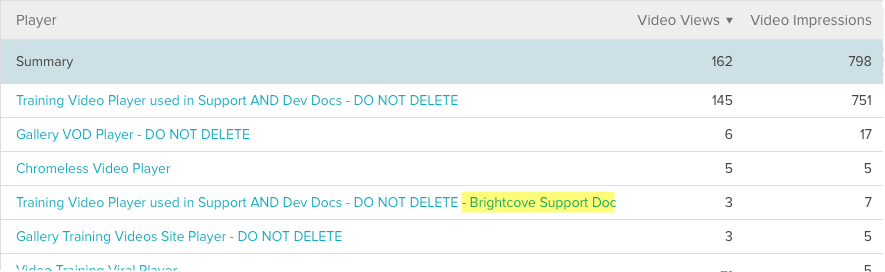
애플리케이션 ID의 값은 임의적이며 사용 사례에 맡깁니다. ID가 표시되는 유일한 위치는 애플리케이션 ID가 플레이어 이름에 추가되는 분석입니다. 플레이어 분석을 검토 할 때 플레이어 이름 끝에 대시가 붙은 애플리케이션 ID가 표시됩니다.

임베드 코드에 애플리케이션 ID 추가
표준 (iframe) 또는 고급 (인 페이지) 포함 코드에서 애플리케이션 ID를 설정할 수 있습니다.
표준 (iframe) 소스 코드
표준 (iframe) 임베드 코드의 경우applicationId애플리케이션 ID를 정의하기 위해 추가됩니다.
<iframe src="https://players.brightcove.net/1486906377/4JCvhGGFl_default/index.html?
videoId=4817252701001&applicationId=Brightcove%20Support%20Doc"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen></iframe>
고급 (인 페이지) 소스 코드
고급 (인 페이지) 소스 코드의 경우 값을data-application-id애플리케이션을 정의하는 속성입니다. 고급 임베드 코드의 경우이 매개 변수가 임베드 코드에 자동으로 추가되며 값만 지정하면됩니다.
<video-js data-video-id="4817252701001"
data-account="1486906377"
data-player="4JCvhGGFl"
data-application-id="Brightcove Support Doc"
data-embed="default" data-application-id class="video-js" controls></video-js>
<script src="//players.brightcove.net/1486906377/4JCvhGGFl_default/index.min.js"></script>
