사용자 지정 양식 위젯을 사용하면 Google Forms, Mailchimp, Typeform, Calendly, Eventbright 등 모든 시스템의 양식을 동영상 위에 삽입할 수 있습니다. 사용자 지정 양식 위젯을 사용하여 외부 웹 콘텐츠를 표시할 수도 있습니다. 다음 예에서 클릭 유도문안 텍스트를 클릭하면 동영상 위에 양식이 열립니다.
시작하기 전에
플레이어에 대화형 기능을 추가하려면 먼저 HapYak 지원 Brightcove Player가 필요하고 Brightcove 대화형 프로젝트가 생성되었는지 확인해야 합니다. 이를 수행하는 방법에 대한 정보는 상호작용 시작하기 를 참조하십시오.
사용자 정의 양식 위젯 추가
사용자 정의 양식 위젯을 사용하여 비디오 재생 중에 양식을 표시할 수 있습니다. 재생하는 동안 클릭 유도 문안 텍스트가 표시되고 클릭하면 양식이 슬라이드되어 표시됩니다. 외부 양식(예: Google 양식)을 사용하면 제출된 모든 데이터를 해당 시스템으로 바로 보낼 수 있는 이점이 있습니다. 양식에 제출된 데이터는 외부 시스템으로 직접 라우팅되므로 표준 Brightcove 상호 작용 보고서에 표시되지 않습니다.
사용자 정의 양식(이 항목에서는 Google 양식 사용) 위젯을 프로젝트에 추가하려면 다음 단계를 따르십시오.
- Brightcove Interactivity Studio에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트를 클릭하여 엽니다.
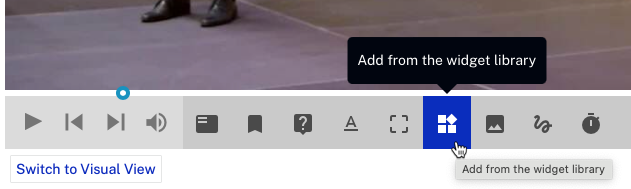
- 하단 도구 모음에서 위젯 아이콘을 클릭합니다.

- 사용자 지정 양식 위젯을 클릭합니다.

- 추가 를 클릭합니다. 프로젝트 영상 위에 위젯이 추가됩니다.
- 비디오 위에 텍스트를 표시할 위치로 위젯을 클릭하고 드래그합니다.
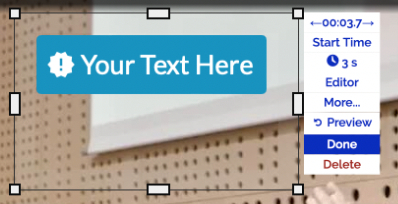
- 메뉴에서 완료 링크를 클릭합니다.

- Your Text Here 텍스트 위로 마우스를 이동하고 구성을 클릭합니다.
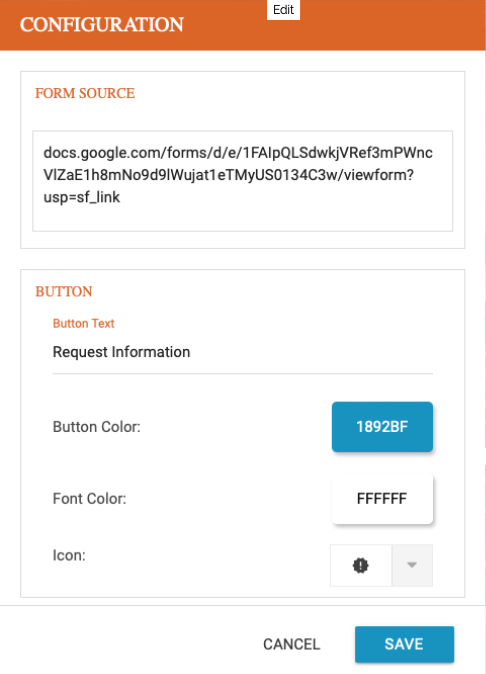
- FORM SOURCE 필드에 양식 URL을 붙여넣습니다.
- 버튼 텍스트를 업데이트합니다. 뷰어가 양식을 열기 위해 클릭하는 클릭 유도문안 텍스트입니다.

- 저장을클릭합니다.
- 편집을 클릭하여 편집기를 엽니다.
- 시작 시간 메뉴를 클릭합니다.
- 백분율 또는 시간 형식으로 시작 시간을 초 단위로 입력합니다. 제출 을 클릭합니다.
- 오버레이 기간을 설정하려면 시계 아이콘을 클릭합니다. 제출 을 클릭합니다.
- 완료를 클릭합니다.
미디어 모듈을 사용하여 비디오를 게시하고 클릭 유도문안 및 양식이 나타나는지 확인합니다.
웹 페이지 표시
사용자 정의 양식 위젯을 사용하여 다른 웹 페이지의 콘텐츠를 표시할 수도 있습니다. 단계는 양식을 추가할 때와 동일 하지만 URL은 표시할 페이지의 URL을 사용합니다. 이 예에서 클릭 유도 문안 텍스트를 클릭하면 Wikipedia의 페이지가 표시됩니다.
지금 구매 페이지 표시
사용자 정의 양식 위젯을 사용하여 "지금 구매" 유형의 쇼핑 페이지를 표시할 수도 있습니다. 이 예에서는 CTA 텍스트를 클릭하면 쇼핑 페이지가 표시됩니다.
팁
- 이 주석과 함께 외부 양식(예: Google Forms)을 사용하면 제출된 모든 데이터를 해당 시스템으로 바로 보낼 수 있는 이점이 있습니다. 양식에 제출된 데이터는 외부 시스템으로 직접 라우팅되므로 표준 Brightcove 상호 작용 보고서에 표시되지 않습니다.
- 시작 시간을 5초 또는 10초(시작 부분 근처)로 설정하고 재생 시간을 동영상 끝까지 로 설정하는 것이 좋습니다. 이렇게 하면 시청자가 동영상의 어느 지점에서든 CTA를 클릭할 수 있으며 CTA를 클릭할 때까지 양식이 보이지 않습니다.
