Brightcove Player용 HapYak 플러그인을 사용하면 플레이어가 Brightcove Interactivity에서 제공하는 기능을 활용할 수 있습니다. 플러그인을 사용하면 다음과 같은 이점이 있습니다.
- 구성된 플레이어에서 본 각 비디오에 대한 자동 Brightcove 상호 작용 프로젝트 생성
- HaYak Extension API에서 비디오 메타데이터에 프로그래밍 방식으로 액세스
- Brightcove 대화형 템플릿의 동적 로딩
- 비디오 타이틀과 프로젝트 타이틀 자동 동기화
상호 작용이 Brightcove 상호 작용 프로젝트에 추가되면 해당 비디오에 자동으로 나타납니다. 이렇게 하면 Brightcove Interactivity Studio 내에서 임베드 코드를 복사하고 게시할 필요가 없습니다.
HapYak 플러그인으로 플레이어 구성
HapYak 플러그인을 Brightcove Player에 추가하면 비디오 재생 중에 플레이어 내부에 상호 작용이 표시될 수 있습니다. HapYak 플러그인은 다른 플레이어 플러그인과 공존할 수 있습니다. 플러그인 호환성에 대한 질문이 있는 경우 Brightcove 지원팀 에 문의하십시오.
HapYak 플러그인을 Brightcove Player에 추가하려면 다음 단계를 따르십시오.
- Video Cloud Studio 에 로그인합니다.
- 플레이어 모듈을 엽니다.
- 플레이어 이름을 HaYak Player로 지정한 다음 클릭합니다.
- 플레이어 속성을 열려면 합약 플레이어 링크를 클릭하십시오.
- 딸깍 하는 소리 플러그인 왼쪽 탐색 메뉴에서
- 클릭합니다. > 커스텀 플러그인 .
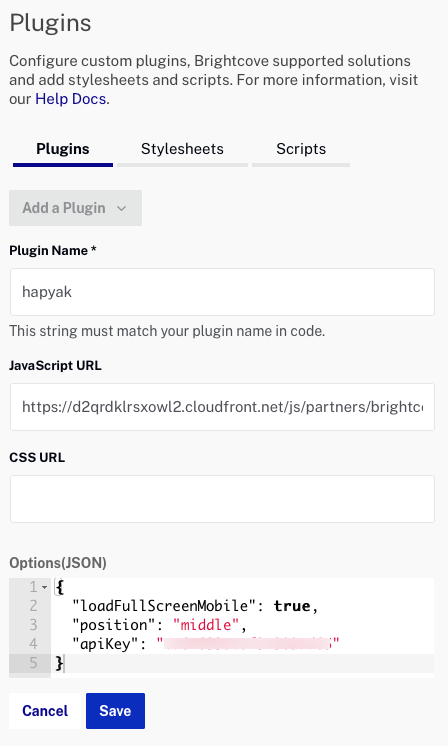
- 플러그인 이름 에는 hapyak 을 사용하십시오. 이름은 대소문자를 구분합니다.
- 자바스크립트 URL 의 경우 다음을 사용합니다.
https://d2qrdklrsxowl2.cloudfront.net/js/partners/brightcoveV2/hapyak-plugin.js - 플레이어가 IMA3 플러그인도 사용하는 경우 CSS URL 에 다음을 추가해야 합니다.
//hapyak-partners.s3.amazonaws.com/brightcove/ima3.css이렇게 하면 IMA3 플러그인 레이어가 HapYak 상호 작용을 가리지 않습니다.
- 플러그인 Options(JSON) 의 경우 HapYak API 읽기 키 값이 필요합니다. API 읽기 키를 얻으려면 Brightcove Interactivity 계정에 로그인하고 기본 탐색에서 통합을 클릭하십시오(또는 여기를 클릭 ). 키가 있으면 옵션(JSON) 에 다음을 입력합니다.
{ "apiKey":"HapYak API 읽기 키" } - 일부 모바일 장치는 iOS 장치의 QuickTime 플레이어와 같은 장치 기본 플레이어에서 비디오를 열 때 대화형 요소를 제거합니다. Brightcove는 iOS 및 Android 장치에서 비디오의 기본 동작을 재정의하는 솔루션을 만들었습니다. "모킹 전체 화면"을 통해 비디오는 전체 화면을 재생하고 HapYak 대화형 기능을 유지할 수 있습니다. 옵션(JSON) 에 다음 매개변수를 추가하여 모바일 장치의 환경을 개선할 수 있습니다.
"loadFullScreenMobile" : true- iOS 장치의 기본 전체 화면 동작을 재정의합니다."position": "middle"- 세로 모드에서 장치 디스플레이의 중앙에 비디오가 나타나도록 합니다(모든 모바일 장치의 기본 동작 모방).
- 기존 Brightcove 상호 작용 프로젝트에서 상호 작용을 표시하지만 "읽기 전용" 플레이어를 구성하려는 경우아니다새 프로젝트를 게시하려면 다음 매개변수를옵션(JSON) , 아래
apiKey값:"읽기 전용": 참 - 을 클릭합니다.
- 플레이어를 게시하려면그런 다음 변경 내용을게시합니다.

이제 HapYak 플레이어를 사용할 준비가 되었습니다.
고급 메모
- 추적 이벤트가 발생할 때 이를 캡처하기 위해 사용자 지정 JavaScript 메서드를 제공할 수 있습니다. 이렇게 하려면 플러그인 옵션에서 JavaScript 파일의 위치를 추가하기만 하면 됩니다.
{ "apiKey": ..., "customTracking": "https://dmhl2y7t4r72w.cloudfront.net/brightcove/bcovTrackingHandler.js" } - HapYak은 기본적으로 자체 JQuery 사본을 로드합니다. HapYak 플러그인이 활성화된 상태에서 Brightcove Player를 임베드하면 HapYak은 페이지가 로드될 때 이미 페이지에 있는 JQuery의 기존 복사본을 재정의합니다. 이 동작을 방지하고 기존 JQuery 사본을 보존하려면 플러그인을 설정할 때 플러그인 옵션에서 "preserveJQuery" 옵션을 전달해야 합니다. 예를 들어 지정
{ "apiKey": ..., "preserveJQuery": 참 }페이지에 이미 JQuery가 있는 한 HapYak이 자체 JQuery를 로드하지 못하게 합니다.
HapYak jQuery 로딩 동작 요약 보존 JQuery: true 보존 JQuery: 거짓 페이지에 있는 jQuery jQuery를 로드하지 마십시오 jQuery 로드 페이지에 jQuery가 없습니다. jQuery 로드 jQuery 로드 - HapYak은 HapYak 뷰어 인스턴스가 준비되었음을 알리는 Brightcove Player 인스턴스에서 사용자 지정 이벤트를 내보냅니다. 이 이벤트는 다음 코드를 사용하여 수신할 수 있는
hyViewerLoaded입니다.bcPlayerInstance.on('hyViewerLoaded', function () { console.log(player.hapyakViewer); });위에서 볼 수 있듯이
hapyakViewer라는 속성으로 플레이어 인스턴스에서 떨어져서 Hapyak 뷰어 인스턴스에 액세스할 수 있습니다.
