플레이어 스타일링
플레이어 모듈을 사용하여 몇 가지 기본 플레이어 스타일 옵션을 구성할 수 있습니다. 브라이트코브 플레이어를 완벽하게 커스터마이징하려면 CSS (계단식 스타일시트) 를 사용해야 합니다. CSS를 사용하여 플레이어 모양을 사용자 지정하는 방법에 대한 자세한 내용은단계별 : 플레이어 커스터마이징개발자 문서.
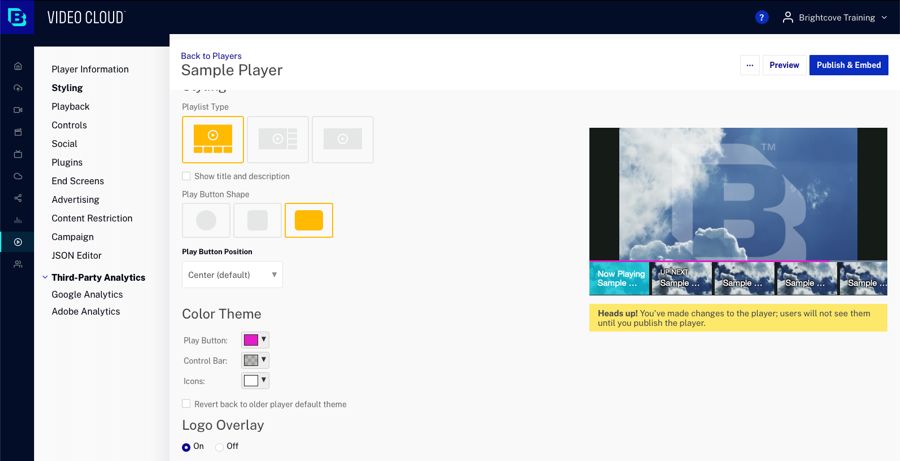
플레이어를 구성하려면스타일링설정하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 엽니다.
- 구성하고자 하는 플레이어의 링크를 클릭합니다.
- 왼쪽 탐색 메뉴에서스타일을 클릭합니다.

다음 스타일 설정을 구성할 수 있습니다.
변경 한 후에는 다음을 확인하십시오. 게시변경 사항을 볼 수있는 플레이어입니다.
재생목록 유형
그만큼재생 목록 유형설정은 재생 목록이 표시되는 방식을 제어합니다. 이 옵션은선수 유형로 설정됩니다재생 목록의 일부로선수 정보속성. 다음 옵션을 사용할 수 있습니다.
- 수평 재생 목록 -플레이어는 수평 재생 목록을 표시합니다
- 수직 재생 목록 -플레이어는 수직 재생 목록을 표시합니다
- 숨겨진 재생 목록 -재생 목록이 숨겨집니다
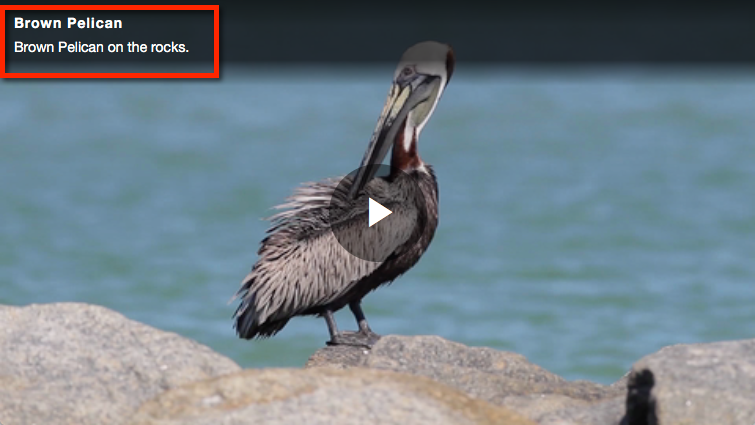
제목 및 설명
제목 및 설명 표시를선택하여 플레이어에게 비디오 제목과 설명을 표시합니다.

재생 버튼 모양
[ 재생 단추 모양] 설정은 재생 버튼의 모양을 제어합니다. 지원되는 모양은 다음과 같습니다.
- 원
- 정사각형
- 직사각형
재생 버튼 위치
재생 버튼 위치설정은 플레이어 내에서 재생 버튼의 위치를 제어합니다. 지원되는 위치는 다음과 같습니다.
- 센터
- 왼쪽 상단
- 상단 오른쪽
색상 테마
색상 테마설정은 재생/일시 중지 버튼, 경과 시간 및 볼륨, 캡션, 전체 화면 및 공유 아이콘을 포함하여 플레이어에서 사용되는 색상을 제어합니다.

다음 테마 색상을 구성할 수 있습니다.
- 본관 -큰 재생 버튼의 색상, 진행률 표시 줄 및 볼륨 레벨을 제어합니다.
- 배경 -플레이어 컨트롤의 배경색을 제어합니다.
- 아이콘 - 재생 버튼의 화살표 색상과 플레이어 컨트롤 바의 아이콘을 제어합니다.
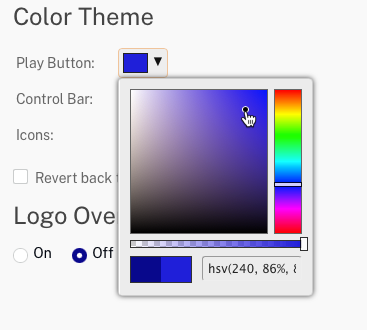
테마 색상을 변경하려면
- 테마 색상을 클릭하여 색상 선택기를 엽니다.
- 컨트롤의 승차면에 있는 색상을 클릭합니다.
- 사각형을 클릭하여 원하는 색상의 음영을 선택합니다. 색상 또한 텍스트 컨트롤에 색조, 채도, 값 (HSV) 색상 모델을 사용하여 설정할 수 있습니다.

- 색상 사각형 아래의 슬라이더는 컨트롤의 불투명도를 설정하는 데 사용할 수 있습니다.
- 색상 선택기 외부를 클릭하여 다른 테마 색상을 수정합니다.
로고 오버레이
로고 오버레이는 플레이어 상단에 표시되는 이미지입니다. 샘플 로고 오버레이가 아래에 나타납니다.

로고 오버레이를 추가하려면 다음과 같이 하십시오.
- 로고 오버레이를켜기로설정합니다.
- 클릭하고 오버레이 이미지 (.png, .jpg 및.gif 이미지 지원) 를 선택합니다.
- (선택 사항) 로고 URL을입력합니다. 오버레이를 클릭하면이 URL은 새 브라우저 탭에서 열립니다.
- 오버레이의로고 위치선택:
- 하단 오른쪽
- 하단 왼쪽
- 상단 오른쪽
