표시 규칙은 주석을 조건부로 표시하기 위해 변수를 테스트하는 JavaScript 표현식입니다. 표현식이 TRUE로 평가되면 주석이 렌더링됩니다. 표현식이 FALSE로 평가되면 주석이 렌더링되지 않습니다. 표시 규칙은 모든 주석 유형에 추가할 수 있습니다. 일반적인 사용 사례는 다음과 같습니다.
- 뷰어가 다른 주석을 클릭하면 주석 표시
- 시청자가 퀴즈 질문이 맞거나 틀렸을 때 주석을 표시합니다.
- 외부 API에서 전달된 매개변수를 기반으로 주석 표시
표시 규칙을 사용하려면 HTML, JavaScript 및 CSS 작업에 익숙해야 합니다. Codeacademy는 초보자에게 도움이 될 수 있는 무료 HTML/CSS 및 JavaScript 과정을 제공합니다.
표시 규칙 추가
주석에 표시 규칙을 추가하려면 다음 단계를 따르십시오.
- Brightcove Interactivity Studio에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트를 클릭하여 엽니다.
- 주석 목록에서 주석을 찾고 편집 아이콘(
 ).
). - 편집 메뉴에서 자세히...를 클릭합니다.
- 표시 규칙 을 클릭합니다.

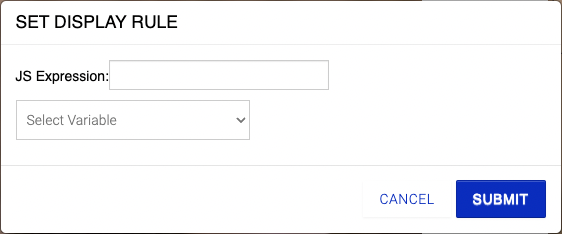
- 표시 규칙을 입력합니다. 이 대화 상자에 입력한 표현식은 주석을 렌더링하기 전에 평가됩니다.
- 클릭합니다.
- 완료를 클릭합니다.
표시 규칙 구문
설정 변수 테스트
규칙: [변수 이름] 예. my_var
이것은 my_var=true 를 쓰는 것과 같습니다. 해결된 변수가 정의되고 그 값이 거짓이 아니면 참이 됩니다.
평등 테스트
규칙: [변수 이름]=="값" 예: my_var=="카일"
해결된 변수가 작은따옴표 사이의 문자열 값과 정확히 동일한 경우에만 참입니다.
퀴즈 정답 테스트
규칙: [퀴즈 변수 이름]_correct 예. 퀴즈_123_1_올바른
해결된 변수가 퀴즈 질문의 정답과 동일한 경우에만 해당됩니다.
잘못된 퀴즈 답변에 대한 테스트
규칙: [퀴즈 변수 이름] &&![퀴즈 변수 이름] _올바른예. 퀴즈_123_1 &
!퀴즈_123_1_정답
해결된 변수가 퀴즈 질문의 정답과 같지 않은 경우에만 해당됩니다.
예
다음은 기본적인 예입니다. 하나의 주석을 클릭하면 다른 주석이 나타납니다.
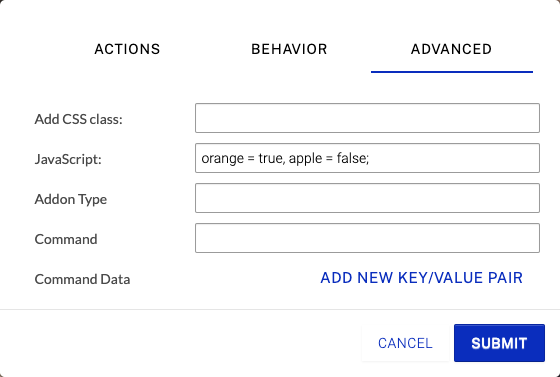
이 예에서는 JavaScript 변수 apple 을 true 로 설정하기 위해 비디오 시작 부분에 트리거된 작업이 설정됩니다.
이미지 및 텍스트 주석은 동일한 시작 및 종료 시간으로 구성됩니다.
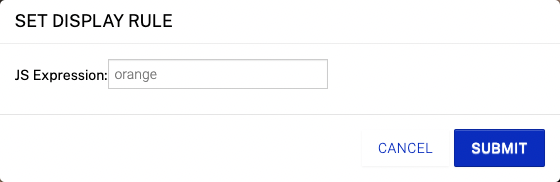
사과와 오렌지 이미지는 둘 다 이미지 오버레이입니다. 둘 다 표시 규칙이 설정되어 있어 각각의 JavaScript 변수( apple 또는 orange )가 true 로 설정된 경우에만 표시됩니다. 예를 들어, 다음은 오렌지에 대한 표시 규칙입니다.

그러면 주황색 이미지 오버레이는 변수 orange = true 일 때만 표시됩니다.
텍스트 오버레이 Click here to change the image to change the image to display an orange는 apple = true 일 때 표시할 표시 규칙으로 구성됩니다. 링크 설정은 클릭 시 변수를 전환하도록 구성됩니다.

따라서 텍스트를 클릭하면 주황색 이 참 으로 설정되어 대체 텍스트 오버레이와 주황색 이미지가 모두 나타납니다.
