비디오에 장 추가
챕터를 사용하면 시청자가 비디오의 특정 지점으로 쉽게 이동할 수 있습니다. 이는 길이가 긴 동영상에 특히 유용합니다. 비디오를 스크러빙하는 대신 챕터 메뉴를 사용하여 비디오의 특정 지점으로 이동할 수 있습니다.
작업 샘플
장으로 구분된 비디오의 작업 샘플을 살펴보는 것으로 시작하겠습니다. 아래 동영상을 재생하고 챕터 메뉴를 표시하는 아이콘.
챕터 메뉴를 표시하는 아이콘.
작동 원리
챕터 비디오에는 다음이 필요합니다.
- Brightcove 플레이어-특별한 속성, 스타일 또는 플러그인이 필요하지 않습니다.
- 비디오의 장을 설명하는 WebVTT 파일-예 :
WEBVTT 00:00:00.000 --> 00:00:30.000 Lionfish 00:00:30.000 --> 00:00:54.000 Anemone 00:00:54.000 --> 00:01:25.000 Clownfish 00:01:25.000 --> 00:01:54.000 Sea Horse 00:01:54.000 --> 00:02:23.000 Crab 00:02:23.000 --> 00:02:35.000 Dolphins
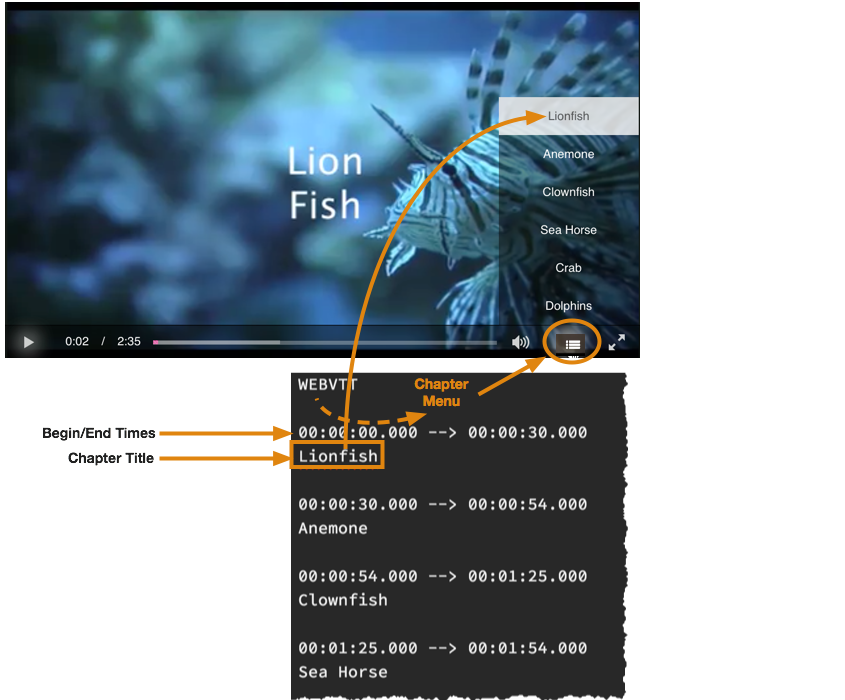
위의 샘플에서 각 장 항목은 두 줄로 구성됩니다.
- 다음 형식으로 된 장의 시작 및 종료 시간 :
hours:minutes:seconds.milliseconds(예 : 00 : 02 : 23.000) 엄격하게 파싱됩니다. 필요한 경우 숫자는 0으로 채워야합니다. - 플레이어 챕터 메뉴에 표시되는 챕터 제목-일반 텍스트 만 지원되며 제목에 하위 문자열이 포함되지 않아야합니다.
-->
WebVTT 파일은 다음 세 가지 방법 중 하나로 비디오와 연결할 수 있습니다.
- WebVTT 파일을 업로드하려면 WebVTT 파일 수집문서Dynamic Ingest API정보.
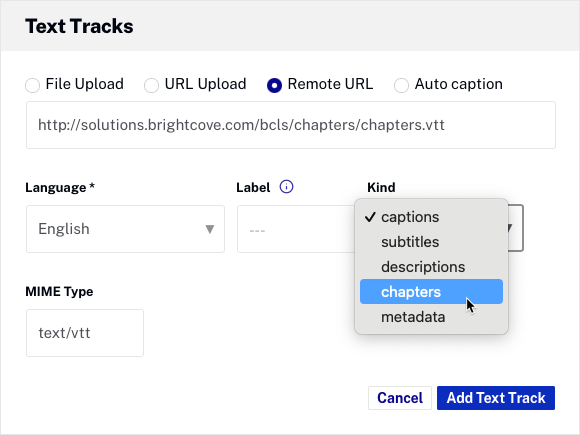
- WebVTT 파일의 URL을 Studio의 비디오에 대한 텍스트 추적 속성 - 반드시 설정
Kind에게Chapters:
- WebVTT 파일 URL을
<track>인 페이지 소스 코드에 태그 :<video-js data-video-id="4426931680001" data-account="1752604059001" data-player="default" data-embed="default" class="video-js" controls> <track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en"> </video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
다음을 사용하여 장에 대한 WebVTT 파일을 추가합니다. <track>인 페이지 소스 코드에 태그 :
<video-js
data-account="3676484086001"
data-player="df134dc9-c997-4464-a69c-e36acf59aef7"
data-embed="default"
class="video-js" controls>
<track src="/assets/webvtt/sea-marvels-chapters.vtt" kind="chapters" label="Chapters" srclang="en">
</video-js>
<script src="https://players.brightcove.net/3676484086001/df134dc9-c997-4464-a69c-e36acf59aef7_default/index.min.js"></script>
다음 그래픽은 플레이어의 챕터 메뉴가 webVTT 파일에서 생성되는 방법을 보여줍니다.

플레이어 게시
iframe 또는 인 페이지 삽입을 사용할 수 있습니다. 챕터는 둘 다에서 동일하게 작동합니다.
추가해야하기 때문에track태그에video .vtt 파일의 경우 챕터가있는 비디오에 인 페이지 포함을 사용해야합니다.
추가 플러그인, CSS 또는 JavaScript 코드가 필요하지 않습니다.
