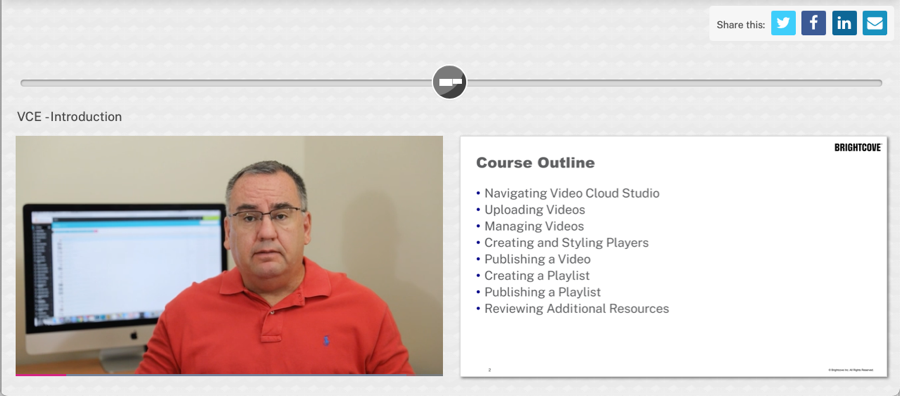
Slide Sync Experience는 비디오 및 관련 PDF를 나란히 표시합니다. 비디오가 재생되면 PDF의 페이지가 비디오에 표시되는 내용에 맞게 변경됩니다. 모든 비디오 상호 작용도 표시됩니다.

새로운 경험 만들기
새 슬라이드 동기화 환경을 만들려면 다음 단계를 따르세요.
- Brightcove Interactivity Studio에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 페이지 상단에서 경험 을 클릭합니다.
- 클릭합니다.
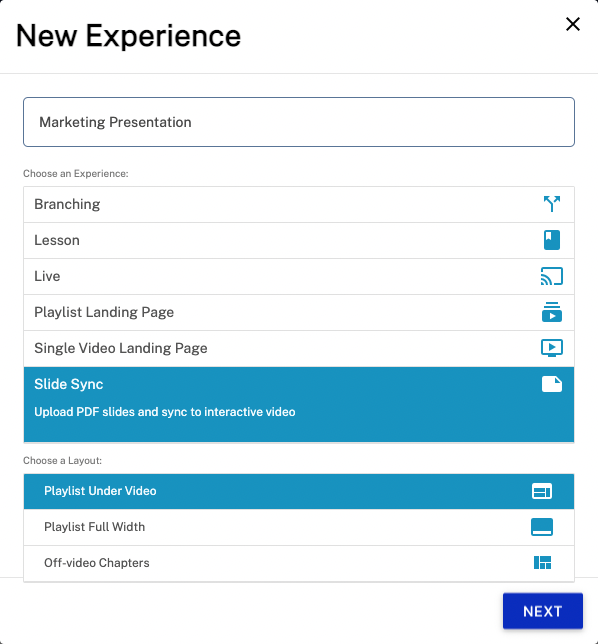
- 경험의 이름을 입력합니다.
- 경험 유형 목록에서 슬라이드 동기화 를 클릭합니다.
- 레이아웃을 선택합니다.

- 클릭합니다.
- 동영상 제목을 입력합니다.
- 동영상을 선택하세요. 4가지 옵션이 있습니다.
- 샘플 비디오 - 샘플 비디오 사용
- URL 또는 임베드 코드 - 비디오의 임베드 코드 또는 URL을 입력하십시오.
- 업로드 - 새 비디오를 끌어다 놓거나 선택합니다(.mp4 파일이어야 함).
- 기존 선택 - 기존 프로젝트 선택
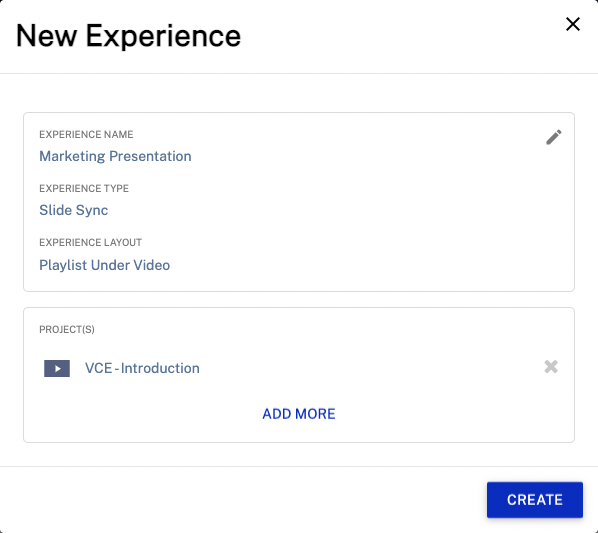
- 클릭합니다. 새 경험 확인 대화 상자가 표시됩니다.

- 클릭합니다. 선택한 비디오가 로드된 상태로 Interactivity Editor가 열립니다.
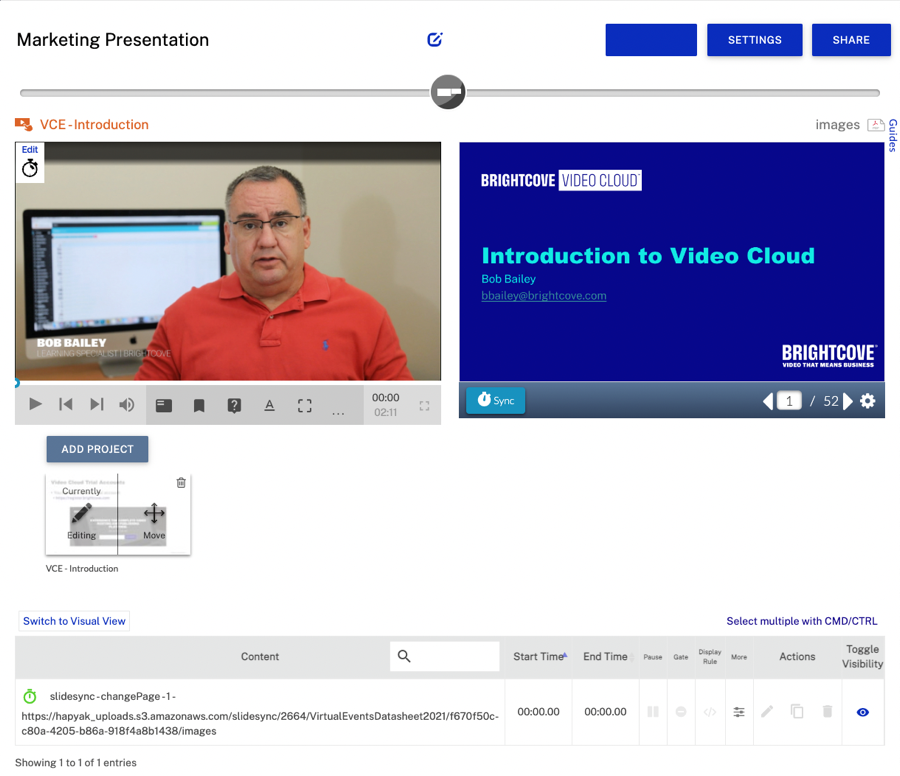
- 드롭 영역으로 파일을 드래그하거나 드롭 영역의 아무 곳이나 클릭하고 탐색하여 파일을 선택하여 경험에 PDF 슬라이드를 추가합니다.
- 슬라이드는 PDF 형식이어야 합니다.
- PDF의 첫 번째 페이지가 나타나고 비디오의 0초 지점에 동기화됩니다.

슬라이드 동기화
슬라이드를 비디오와 동기화하려면 다음 단계를 따르십시오.
- 슬라이드가 변경되어야 하는 지점까지 비디오를 재생합니다.
- PDF 미리보기 아래의 화살표 아이콘을 사용하여 비디오의 해당 위치를 표시할 페이지로 이동합니다.
- PDF 미리보기 아래에 있는 동기화 버튼을 클릭하여 PDF를 비디오의 현재 위치와 동기화합니다. 필요한 경우 동기화 버튼 옆에 있는 시간 조정기를 사용하여 시간을 조정할 수 있습니다.
- (선택 사항) 슬라이드 변경과 동시에 챕터 마커를 추가하려면 슬라이드 동기화 후 챕터 마커 아이콘을 클릭하고 챕터 제목을 추가한 다음 완료를 클릭합니다.
- 모든 슬라이드가 비디오에 대해 동기화될 때까지 이 단계를 반복합니다.
비디오 및 슬라이드의 크기 비율 변경
비디오와 슬라이드의 크기 비율을 변경하려면 다음 단계를 따르십시오.
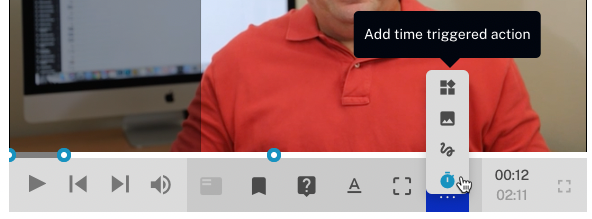
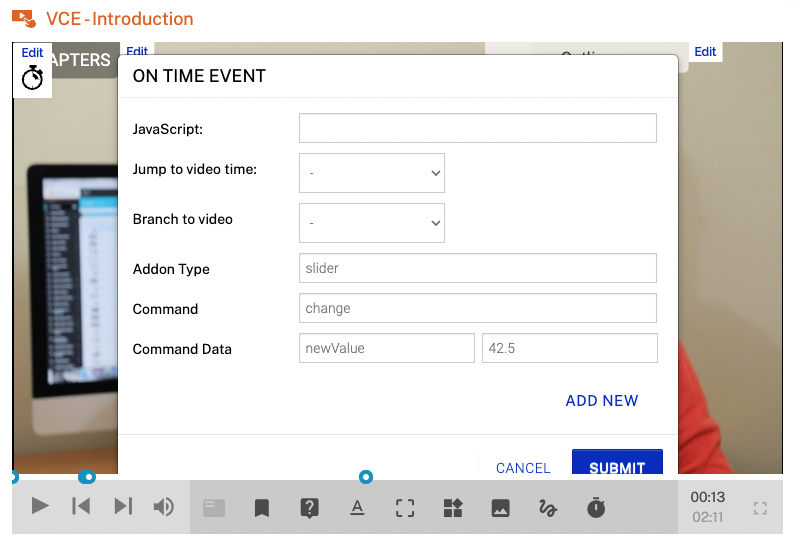
- 비디오에 시간 트리거 동작을 추가합니다.

- 애드온 유형 에
slider 를입력하십시오. - 명령 에
change 를입력합니다. - 명령 데이터 옆에 있는 새로 추가를 클릭합니다.
- Key 에
newValue 를입력하고 Value 에 비디오가 소비해야 하는 너비의 백분율을 입력합니다.
- 클릭합니다.
다른 주석 추가
다른 대화형 비디오 프로젝트에 주석을 추가하는 것과 동일한 방법으로 다른 주석을 비디오에 추가할 수 있습니다.
더 많은 비디오 및 슬라이드 추가
- 다른 비디오를 추가하려면 비디오 및 슬라이드 영역 아래의 재생 목록에서 프로젝트 추가 버튼을 클릭하십시오.
- 동영상 제목을 입력합니다.
- 동영상을 선택하세요.
- 경험이 완료될 때까지 이 단계를 반복합니다.
환경 설정 구성
환경 설정을 구성하려면 페이지 오른쪽 상단의 클릭하세요. 다음 설정을 사용할 수 있습니다.
경험 설정
- 자동 진행 - 이전 비디오가 끝난 후 재생 목록의 다음 비디오를 재생합니다.
- 자동 재생 - 랜딩 페이지 로드 시 비디오를 자동으로 재생합니다.
- 기본 확대/축소 - 방문 페이지 경험의 초기 확대/축소 수준을 설정합니다(시청자가 경험을 볼 때 확대/축소 수준을 조정할 수 있음).
- 사용자 정의 CSS(URL) - 경험을 위한 사용자 정의 CSS 파일
- 태그 - 경험을 위한 태그
소셜 공유 설정
- 소셜 공유 확인란 - 랜딩 페이지에 표시할 버튼을 전환하는 데 사용됩니다.
- 메시지 - 공유 대화 상자에서 기본 텍스트로 표시되는 구성 가능한 메시지
브랜딩 설정
- 방문 페이지 머리글 및 바닥글 - 방문 페이지에 사용되는 머리글 및 바닥글에 대한 사용자 지정 HTML을 추가합니다.
- 배경 이미지 - 랜딩 페이지에 사용되는 배경 이미지
샘플 헤더 태그
<img src="//solutions.brightcove.com/bcls/assets/images/platform/brightcove-logo-bl.png" />샘플 바닥글 태그
<div 스타일="너비: 100%; 왼쪽 패딩: 30px; 오른쪽 패딩: 30px;">< div 스타일="최소 높이: 70px; 위치: 상대적; 글꼴 패밀리: '헬베티카 노이', 헬베티카, 아리알, 산세리프; 색상: #3e4459; 텍스트 정렬: 왼쪽; "> < a href=” https://www.brightcove.com/en/legal/privacy/ "target="_blank” style="text-decoration:없음; "> 개인정보 보호정책. < /a > < BR>저작권 ©2022 브라이트코브 주식회사 모든 권리 보유. < /div > < /div >액세스 게이트 설정
- 액세스 게이트를 추가합니다.
- 등록 양식에 대한 리디렉션 URL을 추가합니다.
- 등록 양식 또는 기타 확인 양식이 등록/로그인을 완료한 후 사용자를 경험으로 다시 리디렉션하는지 확인하십시오.
슬라이드 동기화 환경에 대한 링크 생성(선택 사항/추가)
- 링크 버튼 클릭
- 경험에 대한 고유 링크가 맨 위에 있습니다.
- 다음 사용자 정의 필드를 작성하여 속성이 있는 사용자 정의 링크를 만듭니다.
- 시작할 동영상( 필수 )
- 탐색할 동영상 시간( 선택 사항 )
- 다운로드/조회 가능한 자산 URL( 선택 사항 )
- 모달 제목( 선택사항 )
- 연결된 텍스트( 선택 사항 )
- 버튼 텍스트(기본값은 "보기")( 필수 )
- 모달 텍스트(연결되지 않음)( 선택 사항 )
- 사용자 정의 매개변수로 링크를 생성하려면 생성을 클릭하십시오.
경험 공유
방문 페이지를 보려면 다음 단계를 따르십시오.
- 페이지 오른쪽 상단의 클릭합니다.
- 공유 유형을 선택합니다.
- 임베드 전용 - 기존 웹 페이지에 배치할 임베드 코드 생성
- 랜딩 페이지 - 경험을 호스팅할 랜딩 페이지 만들기
- 네이티브 컨트롤을 사용하시겠습니까? 옵션을 선택합니다. 아니요를 선택하면 플레이어에 HapYak 컨트롤이 표시됩니다. 예를 선택하면 게시 중인 비디오 유형에 따라 기본 컨트롤이 표시됩니다. 예를 들어 Brightcove 비디오를 사용하는 경우 플레이어는 Brightcove Player 기본 컨트롤을 표시합니다(플레이어는 일반 Brightcove Player처럼 보입니다).
- 선택하여 임베드 코드 또는 링크를 복사하거나 클릭하여 다른 브라우저 탭에서 환경 미리보기를 엽니다.
