Brightcove Interactivity Studio는 다양한 유형의 대화형 오버레이를 비디오에 추가하는 기능을 제공합니다. 텍스트 및 이미지 오버레이는 비디오 재생 중에 비디오에 표시될 수 있습니다. 예를 들어 오버레이는 비디오에 추가 텍스트나 회사 로고를 표시할 수 있습니다. 오버레이는 또한 클릭 가능하고 필요한 경우 추가 웹 페이지를 열 수 있습니다.
시작하기 전에
플레이어에 대화형 기능을 추가하려면 먼저 HapYak 지원 Brightcove Player가 필요하고 Brightcove 대화형 프로젝트가 생성되었는지 확인해야 합니다. 이를 수행하는 방법에 대한 정보는 상호작용 시작하기 를 참조하십시오.
이미지 오버레이 추가
이미지 오버레이는 재생 중에 비디오에 이미지를 표시하는 데 사용됩니다. 오버레이를 클릭할 수도 있으며 클릭하면 다른 브라우저 페이지가 열립니다. 다음 예에서 이미지 오버레이는 비디오의 75% 지점에 나타나고 비디오가 끝날 때까지 표시됩니다. 오버레이를 클릭하면 새 브라우저 탭에서 링크가 열리고 비디오가 일시 중지됩니다.
프로젝트에 이미지 오버레이를 추가하려면 다음 단계를 따르십시오.
- Brightcove Interactivity Studio( https://www.hapyak.com/login )에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트를 클릭하여 엽니다.
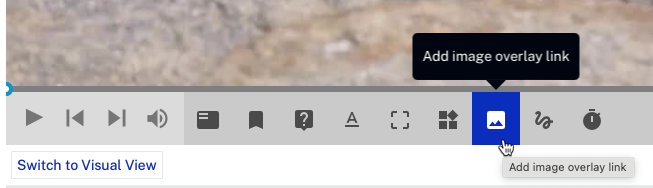
- 하단 도구 모음에서 이미지 오버레이 버튼을 클릭합니다.

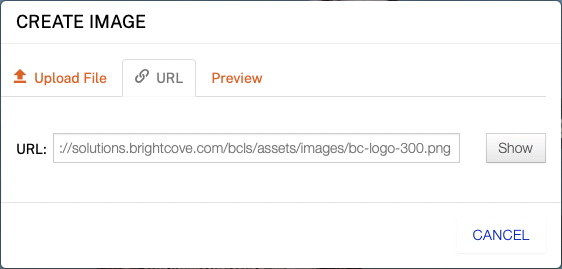
- 파일 선택을 클릭하고 이미지를 찾아서 선택하거나 URL 탭을 클릭하고 이미지 파일의 URL을 입력합니다.

- 표시 를 클릭합니다.
- 미리보기 탭에 이미지가 표시됩니다. 제출 을 클릭합니다.
- 오버레이를 클릭하고 비디오에서 표시할 위치로 드래그합니다.

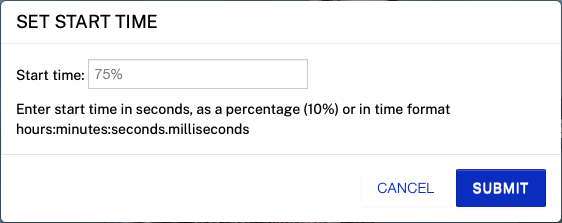
- 시작 시간 메뉴를 클릭합니다.
- 백분율 또는 시간 형식으로 시작 시간을 초 단위로 입력합니다. 이 예제는 시작 시간을 비디오의 75% 지점으로 설정합니다. 제출 을 클릭합니다.

- 오버레이 기간을 설정하려면 시계 아이콘을 클릭합니다. 제출 을 클릭합니다.
- 링크 메뉴를 클릭합니다.
- 오버레이를 클릭하면 이동할 URL을 입력하십시오.
- (선택사항) BEHAVIOR 탭을 클릭하고 동영상에서 동영상 일시중지 를 클릭 합니다. 제출 을 클릭합니다.
- 완료를 클릭합니다.
미디어 모듈을 사용하여 비디오를 게시하고 오버레이가 나타나는지 확인합니다.
팁
파일 크기
시청자가 비디오의 특정 지점에 도달하면 이미지 주석이 동적으로 로드됩니다. 따라서 (웹의 모든 이미지와 마찬가지로) 고품질과 낮은 파일 크기 사이에서 적절한 균형을 유지하는 것이 좋습니다. 이미지 주석에 대한 좋은 경험 법칙은 주석을 200KB 미만으로 유지하는 것입니다. 다른 웹 기반 기술과 마찬가지로 더 많은 이미지를 로드할수록 페이지를 로드하는 데 더 오래 걸립니다.
PNG 또는 JPG?
우리가 보는 대부분의 이미지 주석은 이미지가 비디오와 매끄럽게 혼합되도록 하는 투명 레이어를 포함하는 PNG입니다. 특히 TinyPNG 와 같은 서비스를 사용하여 PNG 파일의 크기를 최소화하는 것이 좋습니다.
JPG는 물론 잘 작동합니다. 단, 투명 레이어가 없으므로 사용에 주의하세요.
파일 또는 URL을 업로드하시겠습니까?
일반적인 작업 흐름을 따르는 것이 좋습니다. 일반적으로 웹 사이트의 이미지 또는 기타 콘텐츠를 Amazon S3 또는 Wordpress와 같은 타사 시스템에 업로드하는 경우 계속 업로드하십시오. 일반적으로 시스템에서 직접 업로드하는 경우 "파일 업로드" 옵션을 사용하면 됩니다.
