플레이어 임베드 코드 생성
플레이어 모듈은 미리 보기 및 게시된 플레이어 모두에 대한 플레이어 임베드 코드 및 플레이어 URL을 생성할 수 있는 기능을 제공합니다. 일반적으로 런타임 시 플레이어에 비디오를 동적으로 할당하려는 경우 플레이어 모듈을 사용하여 플레이어에 대한 embed 코드를 생성합니다. 비디오를 플레이어에 동적으로 할당하는 방법에 대한 자세한 내용은플레이어에 동적으로 비디오 할당 .
플레이어에 재생 목록이나 단일 비디오를 게시하려는 Video Cloud 고객인 경우 Media 모듈 내에서 게시 기능을 사용하십시오. 자세한 내용은미디어 모듈을 사용하여 비디오 및 재생 목록 게시 .
프리뷰 플레이어와 출판된 플레이어
미리 보기 플레이어는 변경 사항을 게시하기 전에 미리 볼 수 있도록 사용됩니다. 변경 사항이 허용되면 플레이어를 게시할 수 있으며 변경 사항은 게시된 모든 플레이어에게 반영됩니다. 프리뷰 플레이어는 브라이트코브 로고 오버레이를 표시하여 프로덕션에서 사용해서는 안 된다는 것을 나타냅니다.
게시 된 플레이어는 최적화되었으며 웹 페이지에 표시 될 플레이어입니다. 이 플레이어에는 플레이어 설정에 적용된 모든 변경 사항이 포함되어 있으며게시단추.
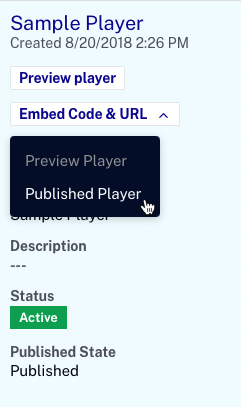
플레이어 모듈을 열고 플레이어를 선택합니다. 딸깍 하는 소리코드 및 URL 포함클릭플레이어 미리보기또는게시 된 플레이어 .

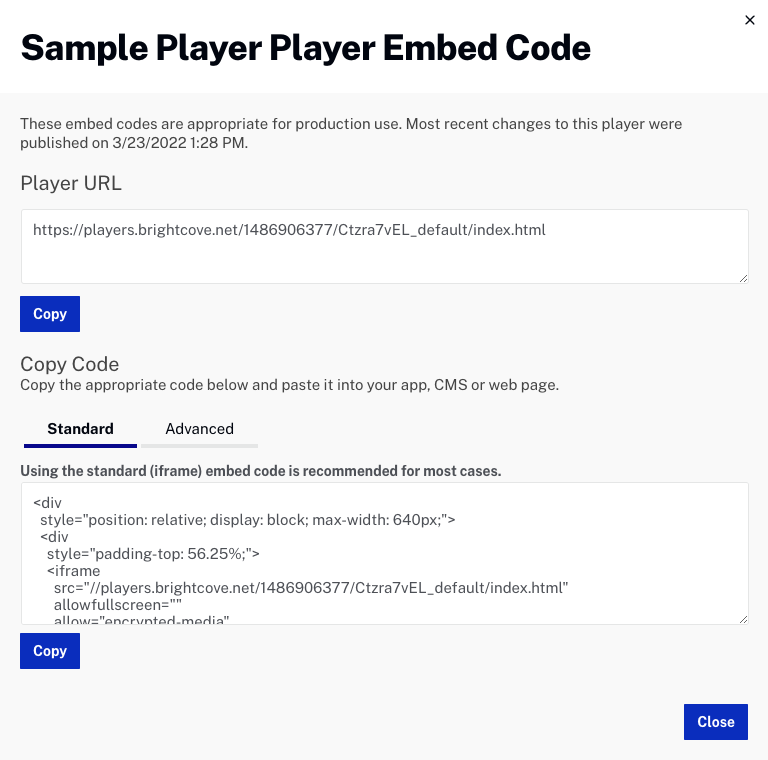
임베드 코드 유형
생성할 수 있는 embed 코드에는 두 가지 유형이 있습니다.
- 표준 (iframe) -대부분의 경우에 권장됩니다. 플레이어를
<iframe>꼬리표. 플레이어 치수가 지정되어 있는 경우, iframe이 플레이어 치수에 맞춰 크기가 조정됩니다. 플레이어 치수가 지정되어 있지 않은 경우, iframe을<div>태그 안에 배치할 수 있고, 플레이어가 본래 갖고 있는 반응성 때문에 플레이어 크기를<div>의 전체 공간을 차지하도록 재조정하게 됩니다. - 고급 (I n- 페이지 ) -플레이어가 iframe이 아닌 HTML 페이지에 직접 존재하도록 허용합니다. 이렇게 하면 개발자가 플레이어와 그에 연관된 속성 및 이벤트에 손쉽게 액세스할 수 있는 장점이 있습니다. 고급 임베드 코드를 사용하면 소셜 미디어 응용 프로그램 및 공유에 포함된 단일 단위로 플레이어를 쉽게 사용할 수 없게 됩니다. 이 옵션은 게시 된 플레이어에만 사용할 수 있습니다.

미리 보기 플레이어에 대한 임베드 코드 생성하기
미리 보기 플레이어에 대한 임베드 코드를 생성하려면 다음과 같이 하십시오.
- 플레이어 모듈을 엽니다.
- 코드를 생성하려는 플레이어의 행을 클릭합니다. 플레이어 이름을 클릭하고 속성 페이지를 열지 마십시오.
- 딸깍 하는 소리코드 및 URL 포함클릭플레이어 미리보기 .
- 적절한 임베드 코드를 선택합니다.
게시된 플레이어에 대한 임베드 코드 생성
게시된 플레이어에 대한 임베드 코드를 생성하려면 다음과 같이 하십시오.
- 플레이어 모듈을 엽니다.
- 코드를 생성하려는 플레이어의 행을 클릭합니다.
- [ 포함 코드 및 URL ] 을 클릭하고 [ 게시된 플레이어 ] 를 클릭합니다.
- 적절한 임베드 코드를 선택합니다.
게시된 플레이어 임베드 코드는 플레이어 이름을 클릭한 다음 .
임베드 코드에 응용 프로그램 ID 추가
이전에는 보통 게시자가 사이트의 다른 부분에서 사용하거나 다른 사이트에서 사용하려면 다른 이름으로 새로운 플레이어를 생성했습니다. 플레이어 분석 결과를 검토하면 플레이어 이름이 다르면 어떤 플레이어가 가장 많이 조회되는지 쉽게 판단할 수 있습니다. 내장 코드에 응용 프로그램 ID 매개 변수를 추가하면 사이트 또는 사이트에서 동일한 플레이어를 사용할 수 있으며 응용 프로그램 ID를 사용하여 플레이어가 게시된 위치를 식별할 수 있습니다. 플레이어 적용 ID를 사용하면 생성하고 유지해야 하는 플레이어의 수를 줄일 수 있습니다. 임베드 코드에 애플리케이션 ID를 추가하는 방법에 대한 자세한 내용은플레이어 임베드 코드에 애플리케이션 ID 추가 .
