단계별: 플레이어 모듈을 사용하여 플레이어 생성 및 게시
이 항목의 단계를 수행한 후에는 다음을 수행할 수 있습니다.
- 플레이어 모듈 내부로 이동
- 플레이어 생성
- 플레이어 속성 설정
- 비디오 클라우드 비디오 ID를 플레이어에 전달하여 표시
- 플레이어 미리보기 및 게시
고객
플레이어 모듈을 사용해 비디오를 생성하고 게시해야 하는 모든 비디오 게시자를 말합니다.
전제 조건
- 플레이어 모듈에 액세스 권한이 있는 비디오 클라우드 계정
- 비디오 클라우드 계정에 게시할 비디오입니다. 이 빠른 시작에서 사용하는 비디오를 여기에서 다운로드하거나 각자의 콘텐츠를 사용해도 됩니다.
- 이 빠른 시작에서 제공하는 비디오를 사용하는 경우, 해당 비디오를 사용자의 비디오 클라우드 계정에 업로드하십시오.
지침
비디오 클라우드 스튜디오를 사용하여 브라이트코브 플레이어를 생성하고 게시하려면 다음 작업을 완료해야 합니다.
플레이어 만들기
새 플레이어를 생성하려면 다음 단계를 따르십시오.
- Video Cloud Studio 에 로그인합니다.
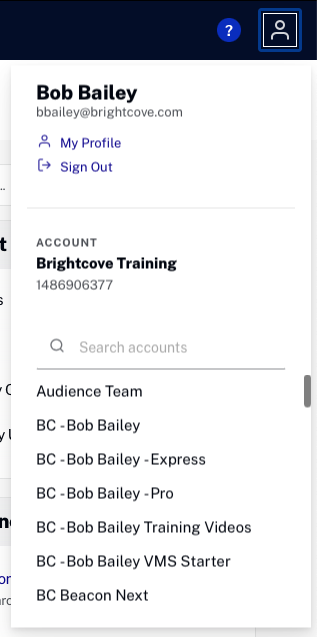
- 계정이 여러 개인 경우 페이지 오른쪽 상단의 프로필 아이콘을 클릭하고 플레이어를 생성할 계정을 선택합니다.

- 플레이어 모듈을 엽니다.
- 딸깍 하는 소리
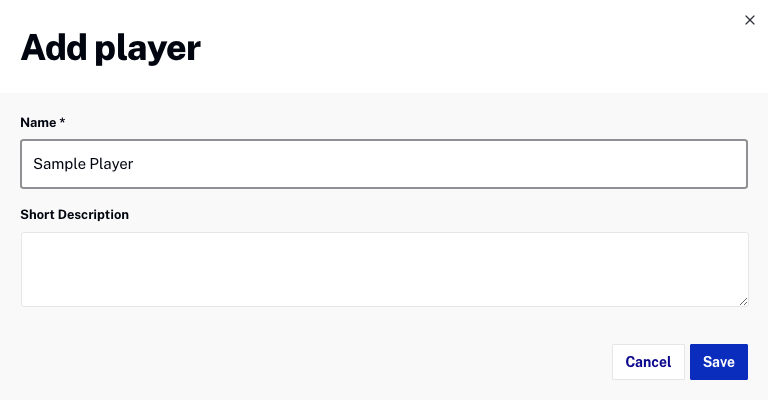
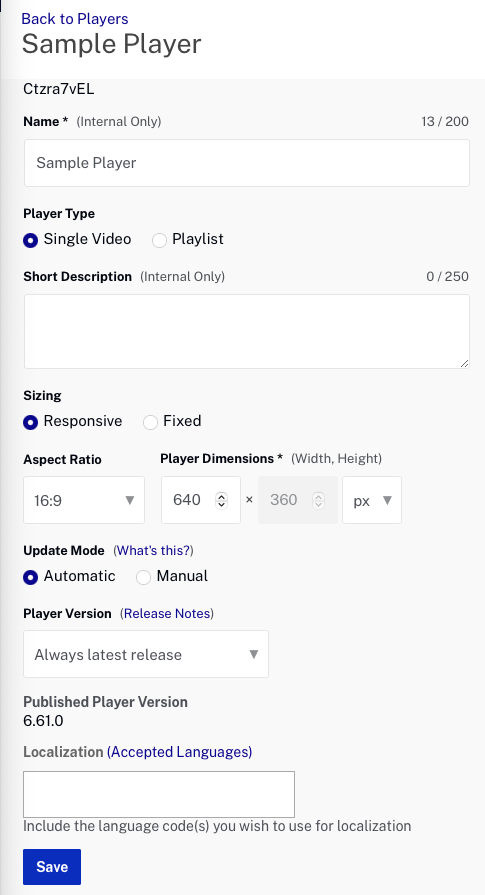
- 플레이어의 이름 및 간단한 설명을 입력합니다. 이 빠른 시작의 경우, 플레이어 이름이 Sample Player(샘플 플레이어)가 됩니다.

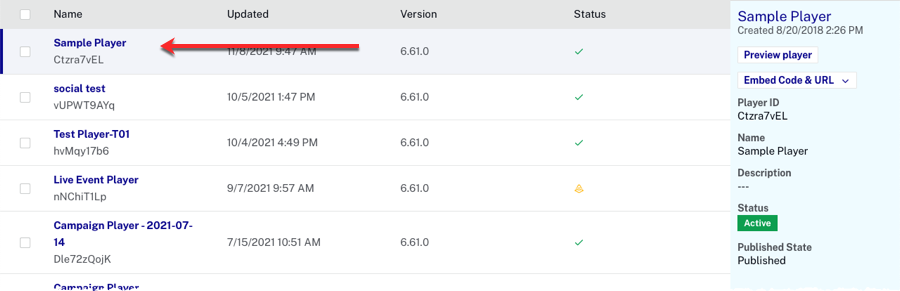
- 해당 플레이어가 플레이어 목록에 나타나는지 확인하십시오.

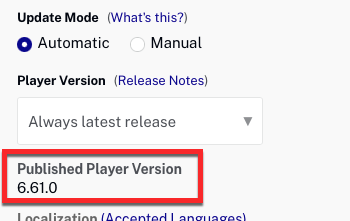
새 플레이어가 플레이어 모듈을 사용하여 생성된 경우 해당 플레이어는 브라이트코브에서 게시한 대로 최신 플레이어 버전을 사용하여 구축됩니다. 플레이어 버전을 보려면 플레이어 모듈을 열고 확인하려는 플레이어를 클릭하십시오. 플레이어 정보 속성은게시 된 플레이어 버전 .

모든 플레이어가 같은 버전이 아닐 수도 있다는 사실을 유의하십시오. 브라이트코브가 브라이트코브 플레이어를 꾸준히 개발하고 향상시킴에 따라 새로운 플레이어 버전이 릴리즈됩니다. 기본적으로 업데이트가 모든 플레이어에 자동 적용됩니다. 플레이어가 자동 업데이트되지 않게 하려면 업데이트 모드 설정을 수동(플레이어 잠금이라고도 함)으로 설정해야 합니다. 자세한 내용은 플레이어 업데이트 모드 및 버전 설정을 참조하십시오.
플레이어 크기 구성
플레이어 크기를 추가하면 iframe 임베드 코드에 너비와 높이 파라미터가 추가됩니다. 크기를 공란으로 비워 두면 플레이어가 페이지에 모든 크기의 <div>로 들어가 확장되어 공간을 채웁니다. 플레이어 크기를 설정하려면 다음 단계를 따르십시오.
- Sample Player(샘플 플레이어) 링크를 클릭하여 플레이어 속성 페이지를 엽니다.
- 왼쪽 탐색 메뉴에서플레이어 정보를클릭합니다.
- 종횡비를 16:9로 설정합니다.
- 설정플레이어 폭 ...에 640 .

- 클릭합니다.
플레이어 정보 속성에 대한 자세한 내용은플레이어 정보 속성 설정 .
플레이어 게시 및 미리보기
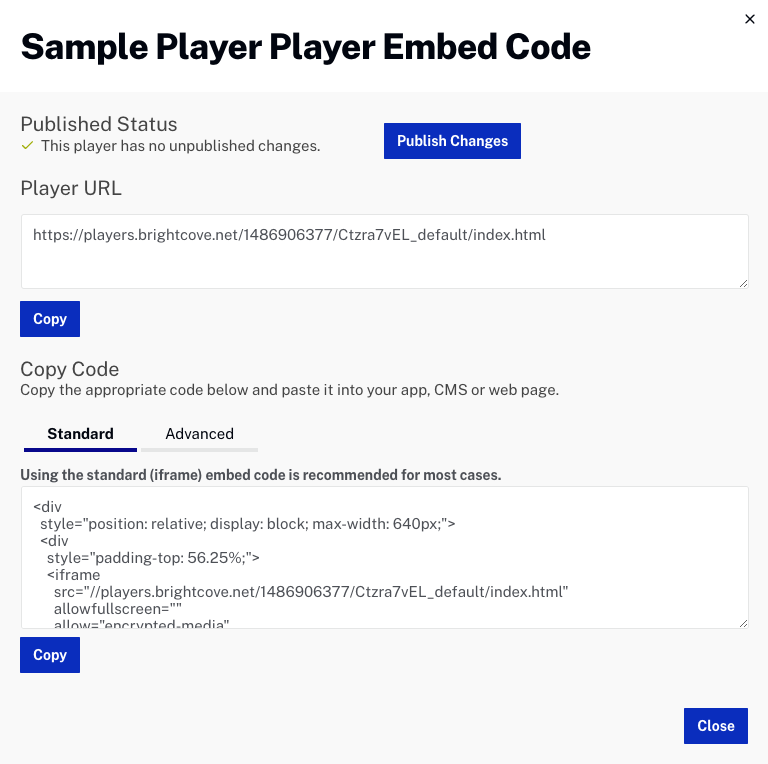
플레이어를 게시하면 게시된 플레이어에 변경 사항을 적용합니다. 미리보기 플레이어, 게시 된 플레이어 및 플레이어 게시 코드에 대한 자세한 내용은플레이어 삽입 생성 암호 .
플레이어를 게시하려면 다음 단계를 따르십시오.
- 딸깍 하는 소리 > 그리고 나서플레이어를 게시합니다.
- 성공적으로 게시되었는지 확인합니다.

- 복사플레이어 URL새 브라우저 탭에서 엽니다. 플레이어에 할당된 비디오가 없으므로 플레이어는 비어 있는 상태로 표시됩니다.

동영상 콘텐츠를 플레이어에 동적으로 할당
이 빠른 시작에서는 URL 파라미터를 사용하여 비디오 클라우드 비디오 ID를 플레이어에 동적으로 할당합니다. 이렇게 하려면 다음 단계를 따르십시오.
- 열기미디어모듈을 열고 게시하려는 비디오를 찾습니다. 비디오 ID가 비디오 이름 아래에 나타납니다.

- 비디오 ID를 클립보드에 복사합니다.
- 미리보기 플레이어가 있는 탭으로 돌아갑니다. 표시 할 동영상 ID를 동적으로 전달하려면 URL에 다음을 추가하고 Enter 키를 누릅니다.
?videoId=your video id전체 URL은 다음과 같습니다.
https://players.brightcove.net/1486906377/Ctzra7vEL_default/index.html?videoId=5798846643001 - 비디오가 나타나는지 확인하십시오.
스타일 지정 속성 구성
스타일 속성은 플레이어의 외관을 사용자 지정하는 데 사용됩니다. 플레이어 스타일링에 대한 자세한 내용은 플레이어 스타일링을 참조하십시오.
스타일 설정을 구성하려면 플레이어 모듈로 돌아가서 다음 단계를 따르십시오.
- Sample Player(샘플 플레이어) 링크를 클릭하여 플레이어 속성 페이지를 엽니다.
- 왼쪽 탐색 메뉴에서스타일을 클릭합니다.
- 재생 단추 모양및재생 단추 위치를선택합니다.
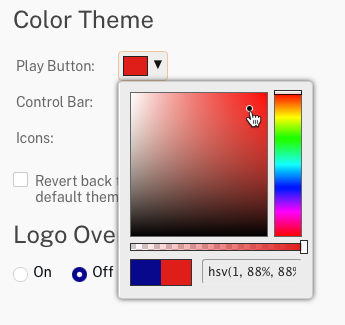
- 에서색상 테마섹션에서재생 버튼색상 선택기.
- 컬러판의 우측에서 빨간색을 선택하십시오. 정사각형 안을 클릭하면 빨간색 색조를 선택할 수 있습니다.

- 컬러판 바깥쪽을 클릭하면 컬러피커가 축소됩니다.
- 미리 보기 플레이어 아래에는 플레이어가 변경되었다는 메시지가 표시됩니다.

소셜 공유 속성 구성
소셜 공유가 활성화되면 플레이어 하단 플레이 헤드 옆에 공유 아이콘이 표시됩니다. 이렇게 하면 시청자가 콘텐츠를 인기 소셜 미디어 사이트에 공유할 수 있습니다. 플레이어의 소셜 속성 구성에 대한 자세한 내용은플레이어의 소셜 속성 구성 .
소셜 설정을 구성하려면 다음과 같이 하십시오.
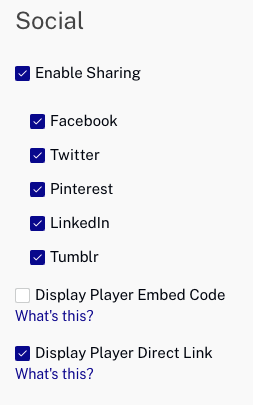
- 왼쪽 탐색 메뉴에서Social을클릭합니다.
- 을 체크하다공유 활성화확인란.
- 소셜 미디어 사이트를 모두 선택하십시오.

플레이어 미리보기
페이지의 미리보기 플레이어는 플레이어에게 적용된 스타일 및 소셜 변경 사항을 반영해야합니다.

미리 보기 플레이어용으로 게시 코드를 생성할 수도 있습니다. 예를 들어, 플레이어에 적용한 모든 변경 사항을 마케팅 부서에서 승인해야 합니다. 해당 부서에 미리 보기 플레이어로 연결되는 URL을 보내 변경 사항을 승인하도록 할 수 있습니다. 미리 보기 플레이어용으로 게시 코드를 생성하려면 다음 단계를 따르십시오.
- 플레이어 모듈 홈페이지에서코드 및 URL 포함클릭플레이어 미리보기 . 미리 보기 플레이어 임베드 코드 대화 상자가 표시됩니다.
- 플레이어 URL을 클릭하여 미리 보기 플레이어를 새 브라우저 탭에서 엽니다.
- 미리 보기 플레이어는 브라우저 페이지의 전체 너비를 차지해야 하며 브라이트코브 로고 오버레이가 표시되어 있어 미리 보기 플레이어임을 나타내야 합니다. 색상 변경과 바이럴 프로모션 관련 변경 사항이 표시되는지 확인하십시오.
- 미리 보기 플레이어를 열어둔 채로 플레이어 모듈로 되돌아 가십시오.
최종 플레이어 게시
미리 보기 플레이어에 적용된 변경 사항이 게시된 플레이어에 표시되려면 변경 사항을 게시해야 합니다. 변경 사항을 게시하려면 다음 단계를 따르십시오.
- 플레이어 모듈에서 > 그리고 나서플레이어를 게시합니다.
- 성공적으로 게시되었는지 확인합니다.

- 게시된 플레이어가 표시된 브라우저 탭으로 돌아가십시오. 미리 보기 플레이어에는 브라이트코브 로고 오버레이가 표시된다는 점을 명심하십시오.
- 페이지를 새로 고쳐 방금 게시된 플레이어에 색상 변경과 바이럴 프로모션 설정이 표시되는지 확인하십시오. 게시된 플레이어에 변경 사항이 나타나려면 약간 지연이 있을 수 있으니 유의하시기 바랍니다.
