플레이어 모듈을 사용하여 플레이어 광고 구성
광고 속성은 브라이트코브 플레이어에서 클라이언트측 및/또는 서버측 광고를 활성화하는 데 사용됩니다.
- 클라이언트측 광고는 HTML5 버전 3에 대한 구글의 인터랙티브 미디어 광고 (IMA) 를 지원합니다. 이를 통해 플레이어에게 광고의 광고가 요청되고 추적될 수 있습니다. 구글 IMA에 대한 자세한 내용은 IMA HTML5 SDK 버전 3 사용문서를 참조하십시오.
- 서버 측 광고는 광고를 동영상 콘텐츠 스트림에 바로 연결하므로 스트리밍 비디오를 재생할 수 있는 모든 장치에서 작동합니다. SSAI가 없으면 브라우저에 광고 차단기가 있는 경우 VAST, VMAP 및 VPY를 사용하는 IMA 또는 FreeWheel 등의 클라이언트 측 광고가 재생되지 않습니다. SSAI에 대한 자세한 내용은 Video Cloud SSAI 개요문서. 계정이 SSAI에 대해 사용하도록 설정되어 있지 않으면 서버 측 옵션이 나타나지 않습니다.
광고 서버 테스트 (클라이언트 측 광고)
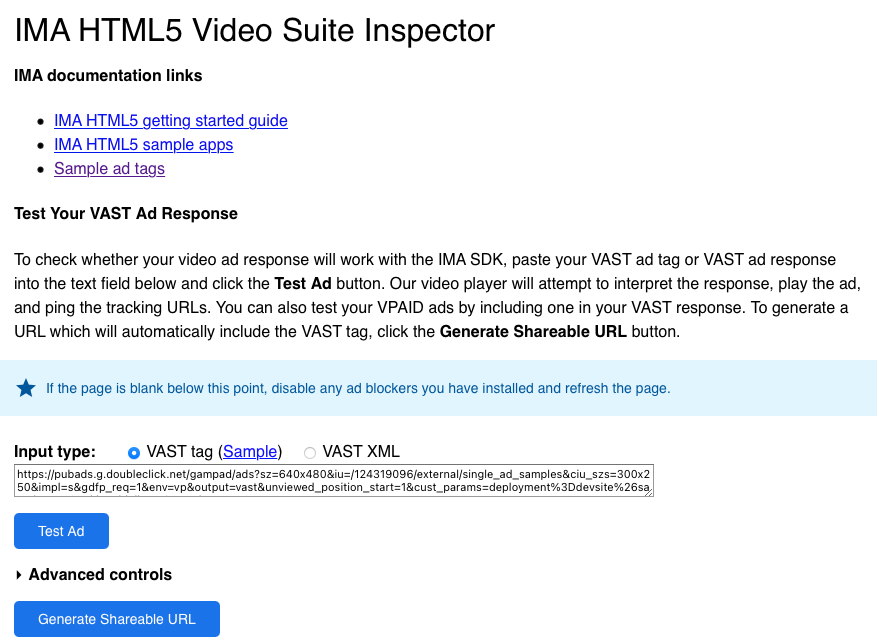
클라이언트 측 광고 속성을 구성할 때 광고 서버 URL이 필요합니다. 브라이트코브는 광고 서버 URL의 유효성을 확인하는 것이 좋습니다. 재생되지 않는 광고와 관련된 대부분의 문제는 광고 태그 자체의 문제로 인한 것으로 나타났습니다. 광고 태그가 유효한지 확인하면 문제 없이 광고가 재생되도록 해야 합니다. Google은 광고 태그를 확인하는 데 사용할 수있는 비디오 스위트 정보 관리자를 제공합니다. 광고 태그를 확인하려면 다음 단계를 따르세요.
- 열기 Video Suite Inspector페이지.
- 광고 태그 URL을 입력 유형 양식 입력 필드에 붙여 넣습니다.

- 테스트 광고 를 클릭합니다.
- 광고가 표시되는지 확인합니다. 이 테스트 환경에서 광고 태그가 작동하지 않는 경우 브라이트코브 플레이어에서 작동하지 않습니다.
광고 속성은 브라이트코브 플레이어를 HTML5 버전 3용 Google의 IMA (대화형 미디어 광고) 와 통합하는 데 사용됩니다. 이를 통해 플레이어에게 광고의 광고가 요청되고 추적될 수 있습니다. 구글 IMA에 대한 자세한 내용은 IMA HTML5 SDK 버전 3 사용문서를 참조하십시오.
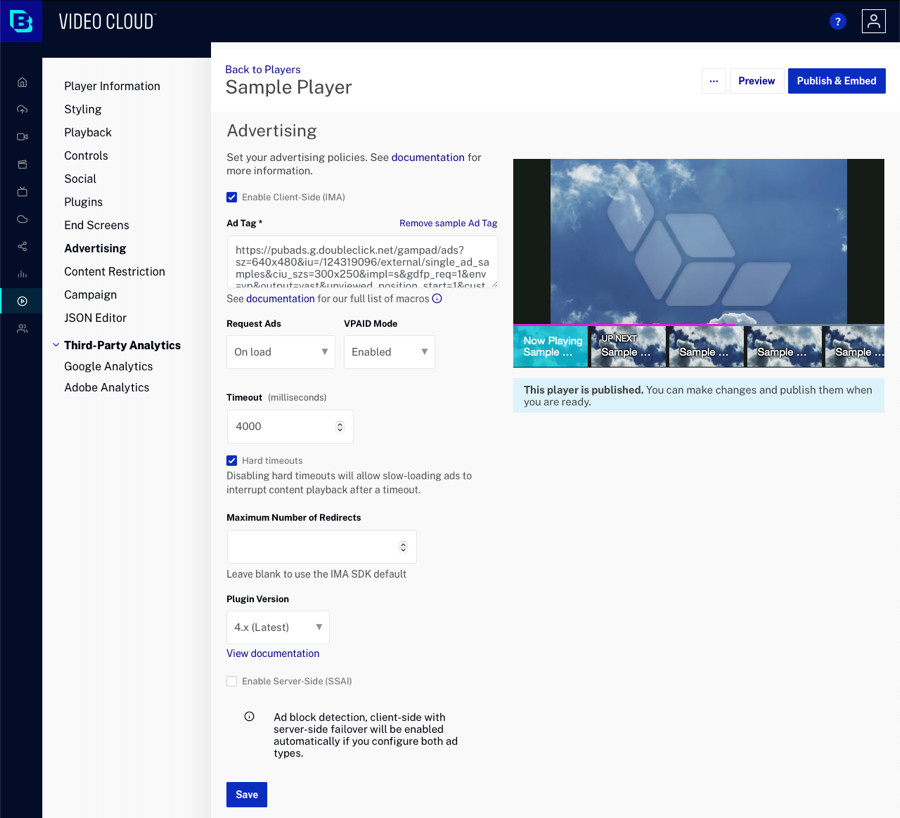
클라이언트 쪽 광고 속성 구성
플레이어에 대한 클라이언트 측 광고를 구성하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 엽니다.
- 구성하고자 하는 플레이어의 링크를 클릭합니다.
- 왼쪽 탐색 메뉴에서광고를클릭합니다.
- 검사클라이언트 측 (IMA) 활성화 .
- 들어가다광고 태그 .
- 선택광고 요청환경.
- 길 위에 -플레이어가로드되는 즉시 광고가 요청됩니다 (일반적으로 DFP / VPAID에 가장 적합한 환경).
- 플레이 중-첫 번째 광고 요청은 재생이 시작될 때까지 지연됩니다.
- 주문형-모든 광고 요청은 다음을 사용하여 프로그래밍 방식으로 시작됩니다.
player.ima3.adrequest()방법 - 큐 포인트에서-동영상에서 광고 큐 포인트가 발견되면 광고 요청이 이루어집니다.
- 선택 VPAID 모드 . VPAID 모드는 IMA 광고에서 VPAID 2 지원을 활성화하는 데 사용됩니다.
- 사용-도메인이 다른 iframe에서 VPAID 광고 재생
- 안전하지 않음-동일한 도메인의 iframe에서 VPAID 광고 재생
- 비활성화 됨- VPAID 광고에서 오류가 발생 함
- 설정타임 아웃값 -재생 전에 광고가 초기화 될 때까지 대기하는 최대 시간 (밀리 초)입니다.
- 검사하드 타임 아웃느리게로드되는 광고가 표시되지 않도록합니다. 이 옵션을 선택 취소하면 광고 로드 속도가 느려지고 비디오 재생이 중단될 수 있습니다.
- 최대 리디렉션 수를설정합니다. 이는 후속 리디렉션이 거부되고 광고 로드가 중단되기 전의 최대 리디렉션 수를 지정합니다. 리디렉션 수는 대기 시간에 직접적인 영향을 미치므로 사용자 환경에 영향을 미칩니다.
- IMA 선택플러그인 버전쓰다.

- 클릭하여 변경 사항을 저장합니다.
IMA 플러그인은 UI에서 사용할 수 없는 추가 속성을 지원합니다. 필요한 경우 IMA 플러그인 JSON을 수정하여 필요한 다른 옵션을 포함시킵니다. IMA 플러그인 별 옵션 및 광고 프레임 워크 옵션에 대한 자세한 내용은 IMA3 플러그인으로 광고개발자 문서.
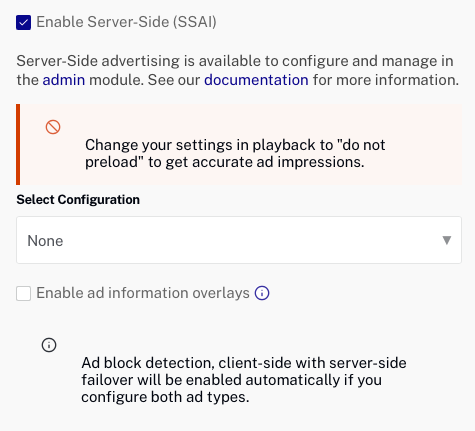
서버 측 광고 구성
서버 측 광고를 사용하는 경우 하나 이상의 광고 구성을 만들어야 합니다. 광고 구성은 광고 통화, 비콘 및 기타 구성 옵션을 포함하여 SSAI 재생의 다양한 측면을 정의합니다. 계정에는 여러 구성이 있을 수 있으며 현재 구성을 계정 간에 공유할 수 없습니다. 관리 UI의 서버 측 광고 설정 메뉴는 광고 구성을 만들고 관리하는 데 사용됩니다. 자세한 내용은서버측 광고 설정 구성을참조하십시오.
플레이어에 대한 클라이언트 측 광고를 구성하려면 다음 단계를 따르십시오.
- 검사서버 측 (SSAI) 활성화 .
- 사용구성 선택드롭 다운을 클릭하여이 플레이어와 연결할 광고 구성을 선택합니다.
- 을 체크하다광고 정보 오버레이 사용광고 위에 오버레이를 표시하려면 확인란을 선택합니다. 여기에는 '자세히 알아보기' 및 광고 카운트 다운 오버레이가 포함됩니다.

- 을 클릭합니다.
