오버레이 플러그인을 사용하여 플레이어 오버레이 구성
Overlay플러그인을 사용하면 텍스트와 이미지를 모두 오버레이로 사용할 수 있습니다. overlay플러그인은 오버레이가 나타나는 시기와 기간에 대해 구성 할 수도 있습니다. 플레이어에 간단한 이미지 오버레이를 추가하려면 플레이어 스타일 옵션을 사용합니다. 자세한 내용은플레이어 스타일 지정을 참고하십시오.
오버레이는 플레이어 상단에 나타나는 간단한 메시지 또는 이미지일 수 있습니다. 플레이어의 우측 하단에 비디오의 2초 지점을 시작으로 비디오가 6초 지점을 지날 때까지 Brightcove 로고 이미지가 표시됩니다.
다음과 같은 기준으로 오버레이 표시를 제어할 수 있습니다.
- 플레이어 이벤트 - 재생, 일시 중지 또는 사용자 지정 이벤트와 같은 플레이어 이벤트를 토대로 오버레이가 표시됩니다.
- 시간 간격 - 비디오 재생 중 지정된 시간에 오버레이가 표시됩니다.
오버레이는overlay플러그인을 사용하여 구성됩니다. 플러그인을 구성할 때 JavaScript URL, CSS 파일, 플러그인 이름 및 플러그인 옵션이 제공되어야 합니다.
Overlay플러그인 옵션
플러그인 옵션은 오버레이가 나타나는 시기, 사라지는 시기, 표시되는 항목, 표시되는 위치를 구성할 때 사용됩니다. 다음과 같은 플러그인 옵션(JSON으로 포맷됨)이 지원됩니다.
start- 오버레이가 표시되는 시기를 정의합니다. 값은 문자열 또는 숫자가 될 수 있습니다. 값이 숫자일 경우, 비디오 재생 중 지정된 시간(초 단위)이 지나면 오버레이가 표시됩니다. 값이 문자열이면 Brightcove Player로 해석됩니다. 이벤트 이름 (예 :play,pause또는ended. 모든 플레이어 이벤트 목록은플레이어 API에있습니다.end- 오버레이를 숨기는 시기를 정의합니다. 값은 문자열 또는 숫자가 될 수 있습니다. 값이 숫자일 경우, 비디오 재생 중 지정된 시간(초 단위)이 지나면 오버레이가 사라집니다. 값이 문자열이면 Brightcove Player로 해석됩니다. 이벤트 이름 (예 :play,pause또는ended. 모든 플레이어 이벤트 목록은플레이어 API에있습니다.content- 오버레이로 표시되는 항목을 정의합니다. 값은 문자열 또는 DOM 객체가 될 수 있습니다. 문자열, HTML 요소(이미지) 또는 DOM DocumentFragment를 전달할 수 있습니다.align- 오버레이가 표시되는 위치를 정의합니다. 다음의 값이 지원됩니다.top-left, top, top-right, right, bottom-right, bottom, bottom-left, left
다음 샘플 옵션은 비디오의 2초 지점을 시작으로 비디오가 6초 지점을 지날 때까지 Brightcove 로고 이미지를 표시합니다.
{
"overlays": [
{
"start": 2,
"end": 6,
"content": "<a href='https://www.brightcove.com' target='_blank'>
<img alt='Brightcove Logo' src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>",
"align": "bottom-right"
}
]
}
콘텐츠에는 적절한 HTML 태그와 해당 속성 (예: 위 예제의 이미지에 제공된alt텍스트) 을 포함할 수 있습니다.
플레이어 오버레이 구성
Players 모듈을 사용하여Overlay플러그인을 구현하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 열고 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어 속성을 엽니다.
- 왼쪽 탐색에서플러그인을 클릭합니다.
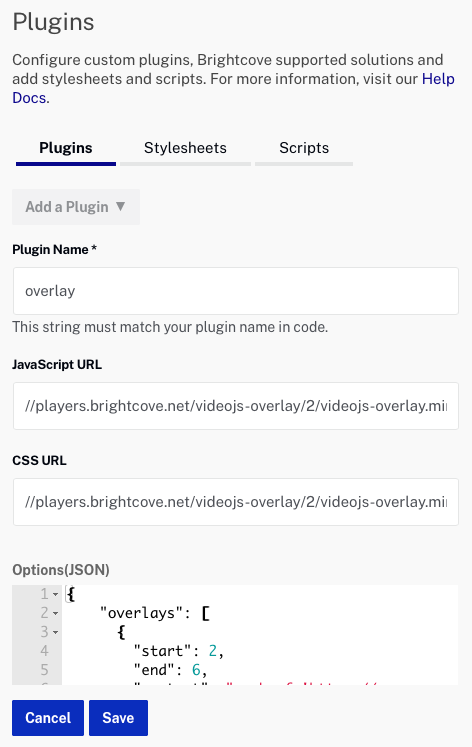
- 플러그인 > 사용자 지정 플러그인을 클릭합니다.
- 플러그인 이름에을 입력합니다overlay .
- 자바 스크립트 URL의경우 다음을 입력합니다.
//players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js - CSS URL에다음을 입력합니다.
//players.brightcove.net/videojs-overlay/2/videojs-overlay.css - 옵션 (JSON)을 입력합니다. 아래 예에서는 2초 마크부터 6초 마크까지 플레이어의 하단에 클릭이 가능한 이미지가 표시됩니다.
{ "overlays": [ { "start": 2, "end": 6, "content": "<a href='https://www.brightcove.com' target='_blank'><img src='http://solutions.brightcove.com/bcls/assets/images/brightcove-logo.png'></a>", "align": "bottom-right" } ] }
- 딸깍 하는 소리과게시플레이어. 게시된 플레이어에게 변경 사항이 표시되기까지 최대 5분이 소요될 수 있습니다.
한 플레이어에 대해 여러 개의 오버레이를 구성할 수 있습니다. 자세한 내용은 개발자 문서를 참조하십시오.
CSS를 사용하여 플레이어 오버레이의 스타일을 지정하는 방법에 대한 예는로고Overlay플러그인개발자 문서를 참조하십시오.
