참조 ID 사용
참조 ID를 사용하는 이유는 무엇입니까?
가능하면 동영상 ID 나 재생 목록 ID 대신 참조 ID를 사용하는 것이 좋습니다. 몇 가지 장점은 다음과 같습니다.
- 비디오 또는 재생 목록을 실수로 삭제한 경우 게시 포함 코드를 모두 업데이트할 필요가 없습니다. 대신 다른 동영상을 업로드하거나 재생 목록을 다시 만들고 삭제 된 항목과 동일한 참조 ID를 할당하면됩니다.
- 콘텐츠 관리 시스템 (CMS)으로 동영상과 웹 페이지를 관리 할 때 참조 ID와 콘텐츠 ID를 쉽게 일치시킬 수 있습니다.
개요
기본적으로 플레이어를 사용하여 비디오를 게시하면 비디오 ID를 사용하는 것을 볼 수 있습니다. 참조 ID를 사용하려면 참조 식별자 앞에ref: .
따라서 다음과 같은 동영상 ID를 사용하는 대신 :
<video-js data-video-id="4746402489001"
다음과 같은 참조 ID를 사용할 수 있습니다.
<video-js data-video-id="ref:skivideo"
재생 목록 ID에도 동일하게 적용됩니다. 자세한 내용은 아래 예를 참조하십시오.
참조 ID의 고유성을 보장하기 위해 참조 ID를 포함하는 작업은 최대 30 초 동안 ID를 잠급니다. 즉, 동영상에서 참조 ID를 제거하거나 해당 동영상을 삭제 한 다음 즉시 다른 동영상에 참조 ID를 사용하려고하면 409 오류와 함께 작업이 실패합니다. 이 오류가 발생한 후 작업을 다시 시도하기 전에 30 초 이상 기다리십시오.
참조 ID를 사용하여 비디오를 만들려고 시도했지만 시도가 실패하면 (참조 ID와 관련이 없는 이유로) 해당 참조 ID가 30초 동안 잠기고 반복 동영상 만들기 시도는 참조 ID가 잠금 해제될 때까지 충분히 오래 기다릴 때까지 실패합니다.
참조 ID 이름에서 이스케이프해야하는 유일한 문자는 큰 따옴표 및 큰 따옴표 속성의 앰퍼샌드입니다. HTML 사양 .
참조 ID 추가
먼저 동영상에 참조 ID를 추가하세요.
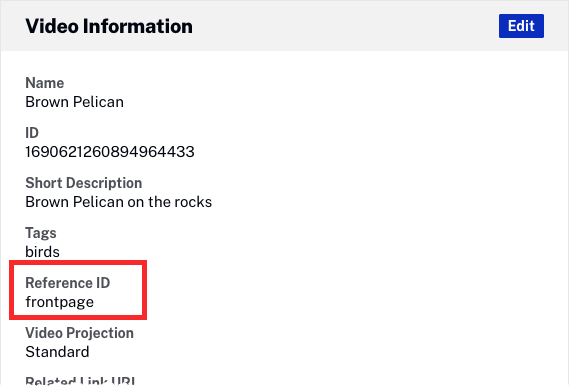
- Studio에서미디어모듈을 클릭하고 비디오 제목을 클릭하여 비디오 속성을 엽니 다.
- 찾기비디오 정보섹션 및 클릭편집하다 .
- 에 대한참조 ID속성에서 참조 ID 값을 입력합니다.
- 변경 사항을 저장합니다.

비디오 ID 교체
동영상 ID는 참조 ID로 바꿀 수 있습니다.
iframe
iframe 구현을 사용하려면 다음을 수행하십시오.
- Media모듈에서 플레이어와 함께 비디오를 게시합니다.
- 표준포함 코드를 복사하여 HTML 페이지 코드에 붙여 넣습니다.
- 변경
videoId값을 적절한 참조 ID에 추가하고심판 :기간.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/default_default/index.html?videoId=ref:skivideo&muted"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
페이지 내 포함
페이지 내장 구현을 사용하려면 다음을 수행합니다.
- Media모듈에서 플레이어와 함께 비디오를 게시합니다.
- 고급포함 코드를 복사하여 HTML 페이지 코드에 붙여 넣습니다.
- 변경
data-video-id값을 적절한 참조 ID에 추가하고심판 :기간.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<video-js data-video-id="ref:skivideo"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id
class="video-js"
controls muted
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</body>
</html>
재생 목록 ID 바꾸기
재생 목록 ID는 참조 ID로 바꿀 수 있습니다.
iframe
iframe 구현을 사용하려면 다음을 수행하십시오.
- Media모듈에서 플레이어와 함께 비디오를 게시합니다.
- 표준포함 코드를 복사하여 HTML 페이지 코드에 붙여 넣습니다.
- 변경
playlistId값을 적절한 참조 ID에 추가하고심판 :기간.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
</head>
<body>
<iframe src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.html?playlistId=ref:allTimePlaylist"
allowfullscreen
webkitallowfullscreen
mozallowfullscreen
width="640"
height="360"></iframe>
</body>
</html>
페이지 내 포함
페이지 내장 구현을 사용하려면 다음을 수행합니다.
- Media모듈에서 플레이어와 함께 비디오를 게시합니다.
- 고급포함 코드를 복사하여 HTML 페이지 코드에 붙여 넣습니다.
- 변경
data-playlist-id값을 적절한 참조 ID에 추가하고심판 :기간.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Reference ID</title>
<style type="text/css">
.video-js {
float: left;
}
.vjs-playlist {
width: 280px;
height: 360px;
overflow-x: hidden;
}
</style>
</head>
<body>
<video-js data-playlist-id="ref:allTimePlaylist"
data-account="1752604059001"
data-player="H1EyAYN3"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video>
<script src="https://players.brightcove.net/1752604059001/H1EyAYN3_default/index.min.js"></script><div class="vjs-playlist"></div>
</body>
</html>
