비디오에 3Play Media Interactive 대본 추가
비디오에 음성 텍스트를 표시하기 위해 플레이어 옆에 대화 형 대본을 표시 할 수 있습니다. 사용자가 말하는 단어를들을 때 성적표에서 일치하는 단어에 밑줄이 표시되거나 강조 표시됩니다. 대화 형 대본을 사용하여 시청 환경을 제어 할 수 있습니다. 예를 들어 시청자는 동영상 대본을 검색하고 단어를 클릭하여 정확한 지점으로 이동할 수 있습니다.
갤러리 인 페이지 환경을 사용하여 비디오를 게시하는 경우 3Play 구성 요소를 경험에 추가하여 비디오 대본을 표시 할 수 있습니다. 자세한 내용은인 페이지 경험에 구성 요소 추가 .
아래는 관련 대본이있는 샘플 비디오입니다.
3Play Media는 플러그인 게시를위한 두 가지 삽입 방법을 제공합니다.
iFrame 삽입 사용
iFrame 삽입 방법은 아래의 관련 스크립트와 함께 동영상 플레이어를 삽입하는 데 필요한 iFrame 삽입 코드를 제공합니다. 이것은 코딩없이 플레이어에 대본을 추가하는 간단한 방법입니다.
플레이어 및 스크립트에 대한 iFrame 삽입을 생성하려면 다음 단계를 따르세요.
- 3Play 계정에 로그인합니다.
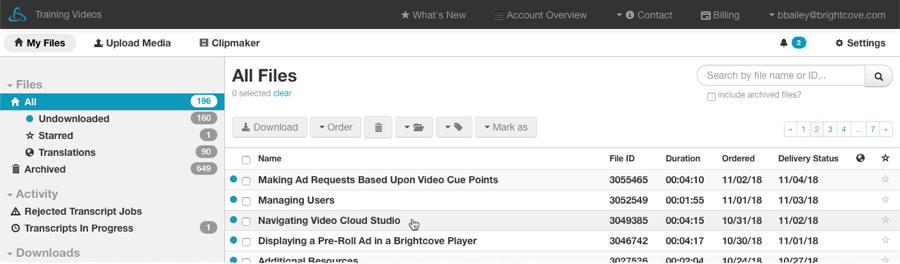
- 성적표를 표시할 동영상을 찾은 다음 제목을 클릭합니다.

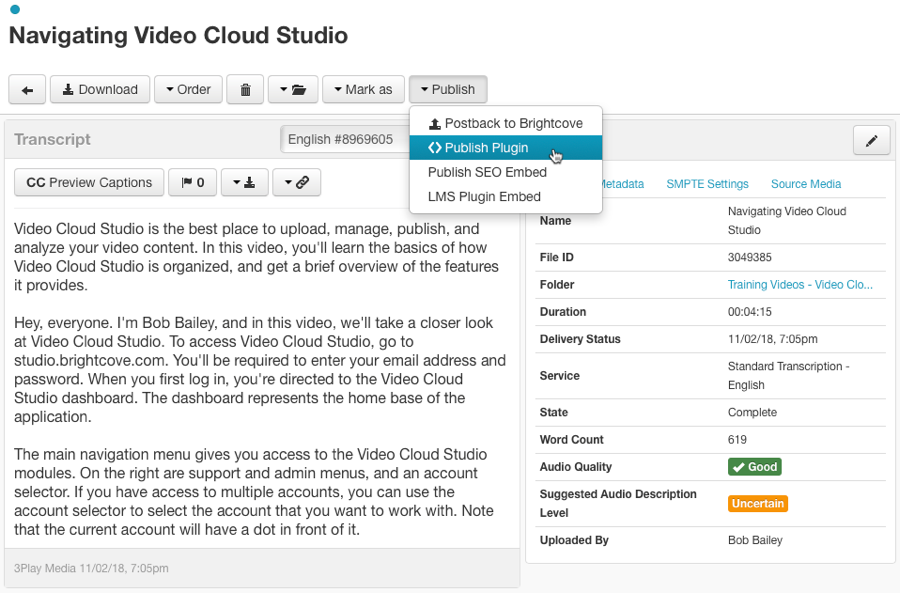
- >게시 플러그인게시를 클릭합니다.

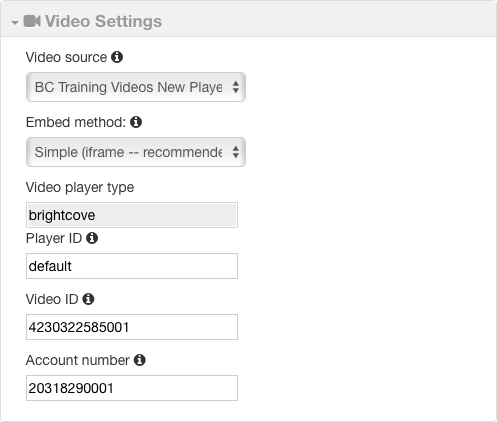
- 비디오 설정섹션을 확장합니다.
- 들어가다플레이어 ID비디오를 게시하려는 Brightcove Player의. 그만큼비디오 ID그리고계좌 번호선택한 비디오 ID와 Brightcove 계정 번호로 채워야 합니다.

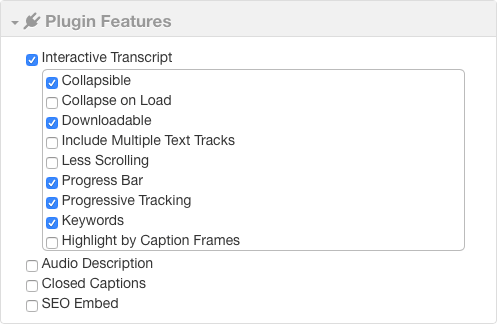
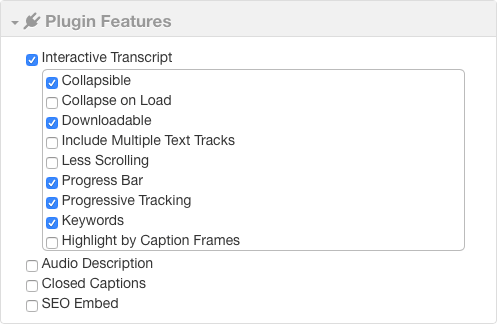
- 플러그인 기능섹션에서대화식 기록을선택한 다음 적절한 옵션을 선택합니다.

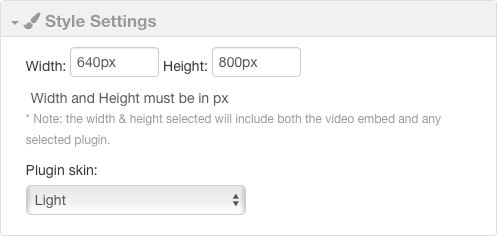
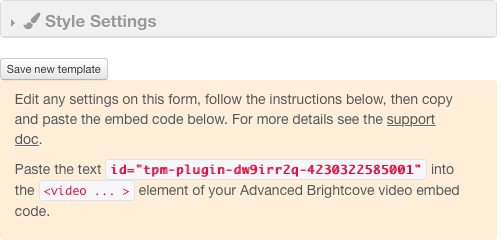
- 확장스타일 설정섹션 및 설정폭과신장플러그인. 너비와 높이에는 동영상 삽입 및 대본이 모두 포함됩니다.

- 임베드 코드를 복사하여 HTML 페이지에 붙여 넣습니다.
옵션이 있습니다. 새 템플릿 저장 . 3Play Media는 플러그인 템플릿을 저장하는 기능을 제공합니다. 그런 다음 다음 동영상에서는 매번 플러그인을 구성 할 필요없이 템플릿을 선택할 수 있습니다. 또한 템플릿에 대한 변경 사항은 게시 된 모든 플러그인에 반영되므로 여러 플러그인의 모양을 더 쉽게 업데이트 할 수 있습니다. 플러그인 템플릿 작업에 대한 자세한 내용은 3Play 문서를 참조하십시오. 플러그인 템플릿 생성 및 관리 .
JavaScript 삽입 사용
JavaScript 삽입 옵션은 iFrame 삽입 방법보다 더 많은 사용자 정의를 제공합니다. 이 방법을 사용하려면 JavaScript 및 CSS에 대한 기본적인 이해가 필요합니다. JavaScript 포함 코드에는 Brightcove Player가 포함되어 있지 않으므로 Video Cloud의 플레이어 포함 코드를 별도의 단계로 페이지에 추가해야합니다. 동영상을 게시 할 때 고급 플레이어 소스 코드를 사용해야합니다.
트랜 스크립트에 대한 JavaScript 임베드를 생성하려면 다음 단계를 따르십시오.
- 3Play 계정에 로그인합니다.
- 성적표를 표시할 동영상을 찾은 다음 제목을 클릭합니다.
- >게시 플러그인게시를 클릭합니다.
- 비디오 설정섹션을 확장합니다.
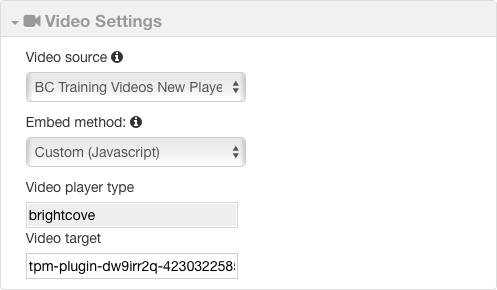
- 에 대한삽입 방법 , 고르다사용자 정의 (자바 스크립트) .
- 확인비디오 플레이어 유형이다 Brightcove . 그만큼비디오 타겟값을 플레이어 소스 코드에 추가해야합니다 (나중 단계에서 수행).

- 플러그인 기능섹션에서대화식 기록을선택한 다음 적절한 옵션을 선택합니다.

- 임베드 코드를 복사하여 HTML 페이지에 붙여 넣습니다.

- 에서스타일 설정섹션, 복사신분증텍스트를 클립 보드에 추가합니다. 이 값은 플레이어 소스 코드에 추가됩니다.

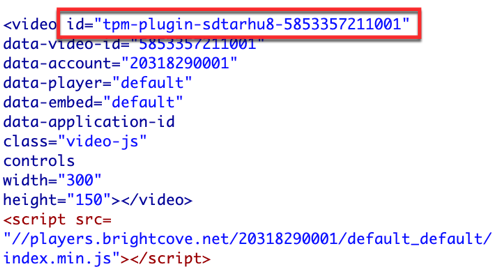
- HTML 페이지 (미디어 모듈에서)에서 플레이어 소스 코드를 편집하려면신분증매개 변수를
<video>꼬리표. 샘플 소스 코드는 다음과 같습니다.
그런 다음 CSS를 사용하여 스크립트 스타일을 지정할 수 있습니다. 예를 들어, 아래의 CSS는 성적표 상자의 너비를 설정하고 현재 단어의 색상을 변경하고 성적표에 사용되는 텍스트 및 글꼴의 색상을 변경합니다.
<style type = "text / css">
.p3sdk-interactive-transcript {
폭: 640px;
}
.p3sdk-current-word {
배경 : 빨간색! 중요한;
}
.p3sdk-interactive-transcript-content p {
색상 : 오렌지! 중요한;
글꼴 스타일 : 기울임 꼴! important;
글꼴 크기 : 20px! 중요한;
}
</style>
아래는 샘플 성적 증명서입니다.
CSS를 사용하여 플러그인 스타일을 지정하는 방법에 대한 자세한 내용은 CSS를 사용하여 플러그인 사용자 지정 .
다음은 JavaScript 삽입 방법 사용을 다루는 몇 가지 유용한 리소스입니다.
