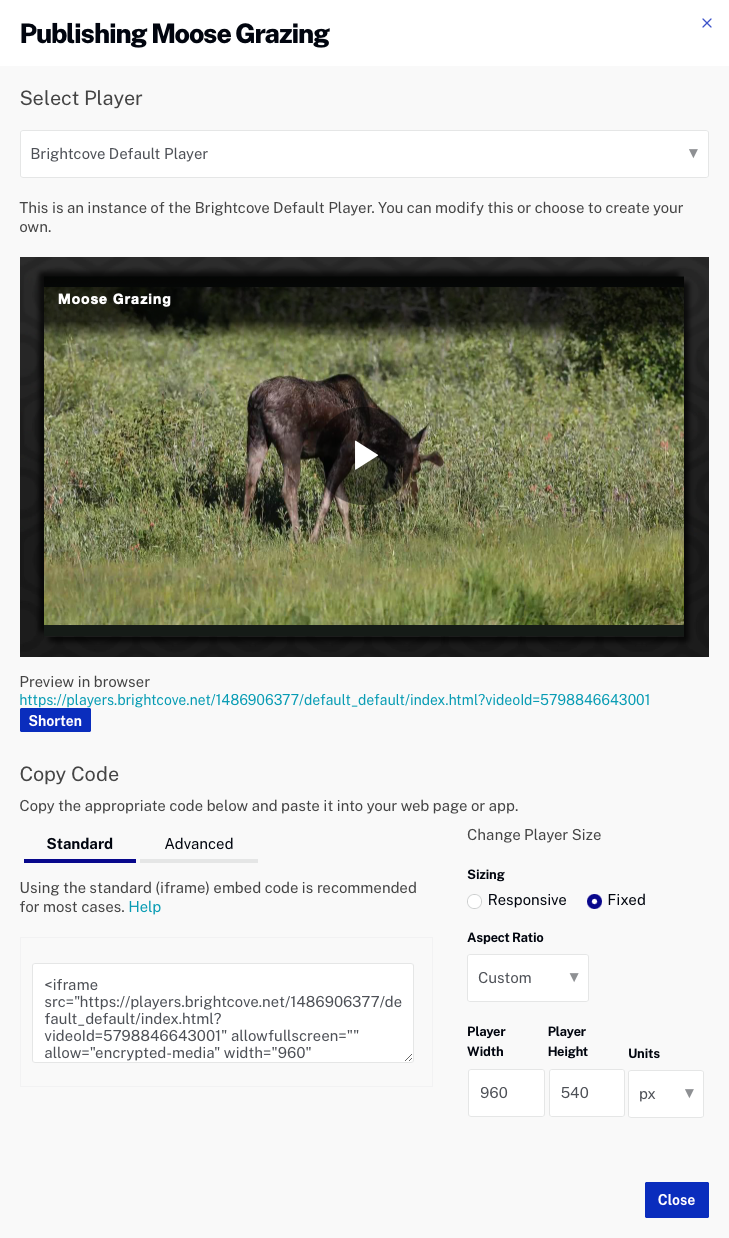
미디어 모듈을 사용하여 비디오를 게시할 때 플레이어 URL을 사용하여 비디오를 미리 보거나 iframe 또는 In-Page embed 코드를 복사하여 웹 페이지나 응용 프로그램에 붙여 넣을 수 있습니다.
[ 표준 ] 링크에는 iframe 포함 코드가 표시되고 [ 고급 ] 링크는 페이지 내 포함 코드를 표시합니다. 플레이어 관리 API 관점에서, 당신은 또한embed_in_page구현이라고 하는고급플레이어 코드를 볼 수 있습니다.

iframe 임베드 코드 (표준)
일반적인 iframe 임베드 코드는 다음과 같이 표시됩니다.
<iframe src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.html?videoId=6116779877001"
allowfullscreen=""
allow="encrypted-media"
width="960" height="540"></iframe>
iframe 임베드 코드 사용의 장점
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 또는 비디오를 외부 환경에서 사용해야 할 때마다 쉽게 사용할 수 있습니다. 예를 들어 Facebook은 iframe이 사용될 때
<video>태그 및 관련 JavaScript를자신의 사이트 (페이스 북이 허용하지 않는)
페이지 내장 코드 (고급)
일반적인 페이지 내장 코드는 다음과 같이 표시됩니다.
<video-js data-account="1507807800001"
data-player="rf1BTdKk6M"
data-embed="default"
controls=""
data-video-id="6116779877001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1507807800001/rf1BTdKk6M_default/index.min.js"></script>
In-Page 게시 코드를 통합하는 것은 더 복잡할 수 있지만 플레이어가 포함된 페이지가 플레이어와 통신해야 할 때 In-Page 코드를 사용하는 것이 가장 좋습니다. In-Page embed 코드를 사용하는 경우의 몇 가지 예는 다음과 같습니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 상위 페이지의 스타일을 사용합니다.
- iframe 코드로 인해 부모 페이지의 리디렉션과 같이 응용 프로그램 논리가 실패합니다.
최종 구현에서 iframe embed 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS에 대한 별도의 파일과 함께 In-Page 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
권장 사항
일부 애플리케이션 논리에서 고급(페이지 내) 코드를 사용해야 하는 경우가 아니면 표준(iframe)) 구현을 사용하는 것이 모범 사례로 간주됩니다. 시청자 참여를 추적하기 위해 잠재고객 모듈을 사용하는 경우 고급(인 페이지) 포함 코드를 사용해야 합니다.
