Adobe 애널리틱스 이벤트 추적 구성
플레이어 모듈은 Brightcove 플레이어를 Adobe Analytics와 쉽게 통합 할 수있는 기능을 제공합니다. 이를 통해 보고 목적으로 이벤트 추적 데이터를 Adobe Analytics 계정으로 전송할 수 있습니다.
통합을 구성하려면 다음 작업을 수행해야 합니다.
- 추적할 수 있는 이벤트 검토
- Adobe 애널리틱스에서 사용자 지정 성공 이벤트 만들기
- 캡처할 수 있는 매개변수 검토
- Adobe 애널리틱스에서 트래픽 변수 만들기
- 플레이어 모듈에서 통합 활성화
- 데이터를 수집하도록 페이지 구성
통합이 구성되면 비디오 이벤트에 대한 분석만 Adobe Analytics로 전달됩니다.
추적할 수 있는 이벤트 검토
추적되는 모든 브라이트코브 이벤트는 Adobe Analytics에서 맞춤 성공 이벤트로 만들어야 합니다. 그러면 Adobe의 이벤트 ID가 플레이어 모듈 내에서 사용됩니다. 이를 통해 브라이트코브 이벤트 데이터를 Adobe Success 이벤트로 전달할 수 있습니다. 아래 이벤트 목록을 검토하여 추적할 이벤트를 결정합니다.
- 플레이어 로드 (bcvideo_player_load) - 플레이어가 로드되어 재생 준비가 되었을 때 전송됩니다.
- 비디오 노출 (bcvideo_video_Impression) - 비디오가 플레이어에 로드되어 재생 준비가 되었을 때 전송됩니다.
- 비디오 보기 (bcvideo_video_view) - 비디오가 자동 재생을 통해 재생되거나 사용자 상호 작용으로 인해 재생되기 시작했을 때 전송됩니다.
- 비디오 참여 (bcvideo_video_참여) - 사용자가 비디오 타임라인의 범위를 초 단위로 시청했습니다. 이 이벤트는 비디오 참여도를 추적하기 위한 하트비트이며 사용자 상호 작용 및 비디오 길이에 따라 재생 중에 여러 번 전송될 수 있습니다.
- 재생 요청 (bcvideo_play_request) - 사용자가 명시적으로 재생 버튼을 클릭하여 재생을 시작할 때 보내거나 플랫폼이 자동 재생 시나리오에서 재생을 트리거할 때 자동으로 전송됩니다.
- 광고 시작 (bcvideo_ad_start) - 재생 플랫폼에서 제어를 광고 대행자에게 넘겨주면 전송됩니다.
- 광고 종료 (bcvideo_ad_end) - 컨트롤이 광고 에이전트에서 재생 플랫폼으로 넘겨지면 전송됩니다.
- 오류 (bcvideo_error) - 재생 환경을 방해하는 치명적인 오류가 발생하면 전송됨
- 비디오 완료 (비디오 전체) - 비디오 재생이 완료되면 전송됨
Adobe 애널리틱스에 사용자 지정 성공 이벤트 추가
추적할 이벤트를 결정한 후에는 Adobe Analytics에서 사용자 정의 성공 이벤트를 만들어야 합니다. Adobe Analytics에서 사용자 지정 성공 이벤트를 만들려면 다음 단계를 따르십시오.
- Adobe Analytics 계정에 로그인합니다.
- 작업할 보고서 세트를 선택하거나 새 보고서 세트 ( 관리 > 보고서 세트 ) 를 생성합니다.
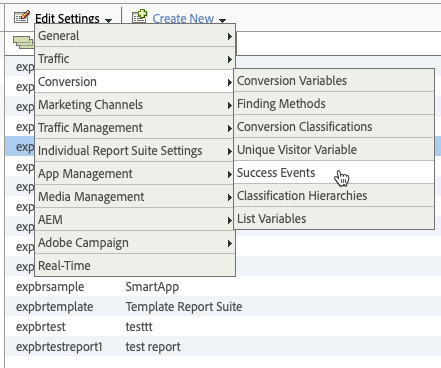
- 설정 편집 > 변환 > 성공 이벤트를클릭합니다.

- 새로 추가를 클릭합니다.
- 이벤트 정보를 입력합니다.
- 이름 - 이전 섹션에 나열된bcvideo-이름을사용해야 합니다 .
- 유형 - 카운터로설정
- 설명 - 의미 있는 설명 추가
- 추적할 각 이벤트에 대해 새 성공 이벤트를 만듭니다. 저장을클릭하여 이벤트를 저장합니다.
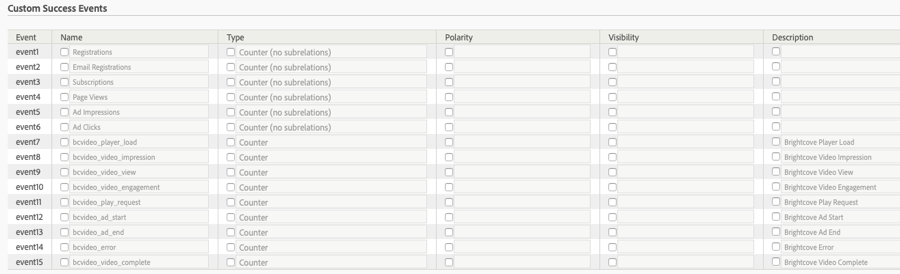
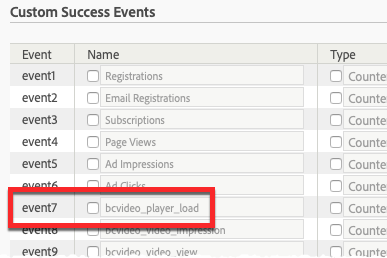
아래 이미지는 각 브라이트코브 이벤트에 대해 생성된 맞춤 성공 이벤트 (event7 - event15) 를 보여 줍니다.

캡처할 수 있는 매개변수 검토
매개 변수는 추가 데이터를 전달하고 이벤트와 함께 전달됩니다. 기록 될 모든 Brightcove 매개 변수는 Adobe Analytics에서 트래픽 변수 (eVarXX, 여기서 XX는 88과 같은 숫자 임)로 생성되어야합니다. 그러면 이름이 지정된 매개 변수가 Players 모듈 내에서 사용됩니다. 이를 통해 브라이트코브 매개 변수를 Adobe 트래픽 변수로 전달할 수 있습니다. 아래 매개 변수 목록을 검토하여 캡처할 매개 변수를 결정합니다.
- 계정 ID (bcvideo_계정) - 브라이트코브 계정 이름
- 플레이어 ID (bcvideo_player) -플레이어 ID
- 선수 이름 (bcvideo_player_name) - 선수 이름
- 플레이어 버전 (비디오 플랫폼 버전) - 플레이어 버전 번호
- 세션 (bcvideo_session) -세션 식별자
- 비디오 ID (bcvideo_video) -동영상의 동영상 ID
- 비디오 이름 (비디오 이름) - 비디오의 이름
- 범위 (bcvideo_range) -StartSecond..EndSecond 형식으로 표시된 초 범위
- 시청한 비디오 초 (시청한 비디오 초) - 시청한 초 수
- 비디오 길이 (bcvideo_video_duration) -동영상 길이 (초)
- 비디오 시청 비율 (비디오 비디오 퍼센트 시청) - 시청한비디오의 비율
- 에러 코드 (bcvideo_error_code) -이벤트와 관련된 플랫폼 별 오류 코드
예
- Video Cloud 세트의 플레이어 플러그인 값에서
bcvideo_player_name=eVar88 - 그리고 Adobe Console에서
eVar88...에bcvideo_player_name
Adobe 애널리틱스에서 트래픽 변수 만들기
추적할 매개 변수를 결정한 후에는 Adobe Analytics에서 트래픽 변수를 만들어야 합니다. Adobe Analytics에서 트래픽 변수를 만들려면 다음 단계를 수행합니다.
- Adobe Analytics 계정에 로그인합니다.
- 작업할 보고서 세트를 선택하거나 새 보고서 세트 ( 관리 > 보고서 세트 ) 를 생성합니다.
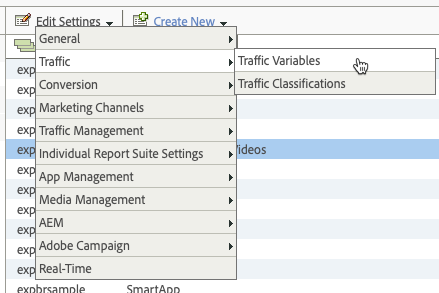
- 설정 > 트래픽 > 트래픽 변수 편집을클릭합니다.

- 매개변수 정보를 입력합니다.
- 이름 - 이전 섹션에 나열된bcvideo-이름을사용해야 합니다 .
- 설명 - 의미 있는 설명 추가
- 추적할 각 매개 변수에 대해 새 트래픽 변수를 만듭니다. 저장을클릭하여 변수를 저장합니다.
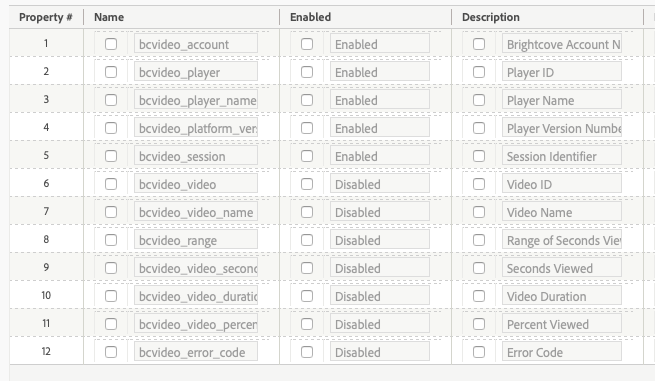
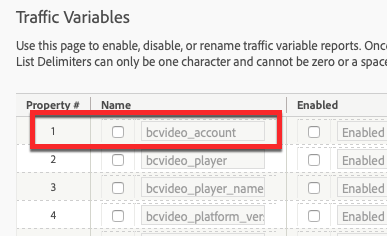
아래 이미지는 각 브라이트코브 매개 변수에 대해 생성된 트래픽 변수를 보여 줍니다.

통합 활성화
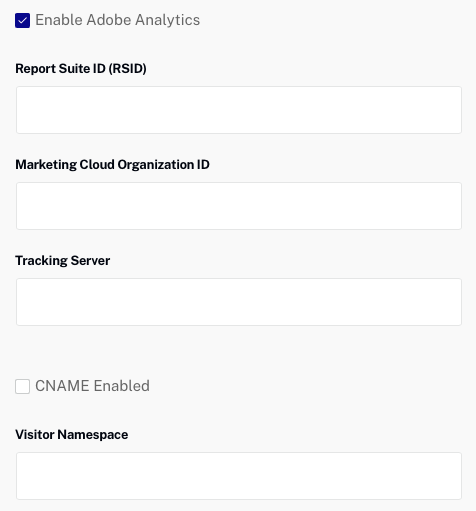
Adobe Analytics 계정에 로그인하여 필요한 정보를 여기에서 플레이어 모듈로 복사 할 수 있습니다. 플레이어에 대한 Adobe Analytics 이벤트 추적을 구성하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 클릭합니다.
- 구성하고자 하는 플레이어의 링크를 클릭합니다.
- 딸깍 하는 소리타사 분석> Adobe Analytics왼쪽 탐색 메뉴에서.
- Adobe 애널리틱스 사용을선택합니다.
- Adobe 계정 정보를 입력합니다.
- 보고서 세트 ID
- 마케팅 클라우드 조직 ID
- 추적 서버
- CNAME 사용
- 방문자 네임스페이스

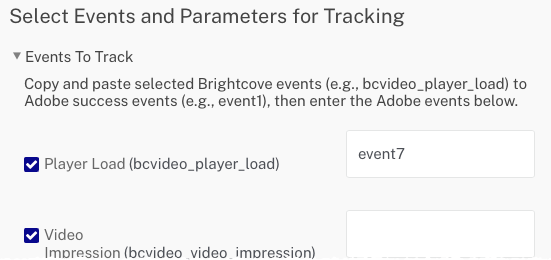
- 추적할 각 이벤트에 대해 Adobe Analytics의 이벤트 ID를 브라이트코브 이벤트의 해당 필드에 입력합니다. 이 예에서bcvideo_player_load이벤트가 Adobe Analytics에서 사용자 정의 성공 이벤트로 만들어진 경우 할당된 이벤트 ID는event7입니다 .

플레이어 모듈에서플레이어 로드 (bcvideo_player_load)이벤트 필드에 입력해야 하는 값입니다.

- 필요에 따라 Adobe Analytics의 모든 이벤트 ID를 플레이어 모듈에 입력합니다.
- 눌러 이벤트 매핑을 저장합니다.
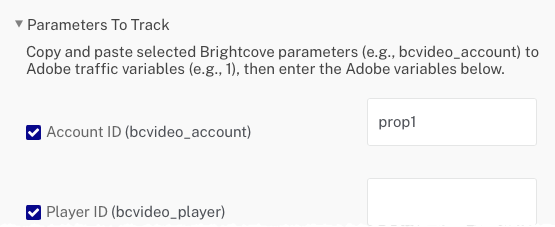
- 캡처하려는 각 매개 변수에 대해ProPX형식을 사용하여 Adobe Analytics의 매개 변수 번호를 브라이트코브 매개 변수의 해당 필드에 입력합니다. 여기서X는 Adobe의속성 번호에해당합니다.분석. 이 예에서는 브라이트코브계정 ID를 보유하기 위해 Adobe Analytics에서 bcvideo-계정트래픽 변수를 만들었습니다. 그것은 속성 # 1에 할당되었습니다.

따라서prop1은플레이어 모듈의 매개 변수에 대한 해당 필드에 입력해야합니다.

- 필요에 따라 Adobe Analytics의 모든 매개 변수 이름을 플레이어 모듈에 입력합니다.
- 눌러 매개변수 매핑을 저장합니다.
플레이어에게 변경 사항을 게시해야 합니다.
갤러리 인 페이지 환경과의 통합 사용
플레이어가 갤러리 인 페이지 환경에서 사용되는 경우 인 페이지 환경의 일부 구성이 필요합니다.
- 갤러리모듈을 엽니다.
- Adobe Analytics가 통합 된 플레이어를 사용하여 경험을 편집하십시오.
- 딸깍 하는 소리설정> 고급왼쪽 탐색에서.
- JavaScript에 다음을 추가하십시오. 암호부분:
window.s_gi = window.top.s_gi
- 을 클릭합니다.
경험을 다시 게시하는 것을 잊지 마십시오.
데이터를 수집하도록 페이지 구성
Adobe Analytics로 데이터 전송을 시작하려면 보고에 표시할 데이터를 보고서 세트로 전송해야 합니다. 데이터를 수집하는 코드가 포함된 페이지를 성공적으로 구현하려면 호스팅 서버에 액세스하여 웹 사이트에 새 콘텐츠를 업로드해야 합니다. 코드를 구현하기 위해 기존 사이트를 갖는 것도 유용합니다.
다음 단계에서는 기본 Adobe 애널리틱스 구현에 대해 설명합니다.
- 자바 스크립트용앱측정및방문자 ID서비스를 다운로드하십시오. 다운로드는 코드 관리자 ( 분석 > 관리 > 코드 관리자 ) 에서 사용할 수 있습니다. 다운로드 zip에는 여러 파일이 포함되어 있습니다.
AppMeasurement.js과VisitorAPI.jsAnalytics를 구현할 때 관련된 파일입니다. - 호스트
AppMeasurement.js및VisitorAPI.js. 이러한 핵심 JavaScript 파일은 사이트의 모든 페이지에 액세스할 수 있는 웹 서버에서 호스팅되어야 합니다. 페이지에 파일을 추가 할 때 이러한 파일의 경로가 필요합니다. - 브라이트코브 플레이어가 있는 모든 사이트 페이지를
AppMeasurement.js참조하고VisitorAPI.js<head>또는<body>태그를 각 페이지에 추가합니다.VisitorAPI.js는 이전에 포함되어야 합니다AppMeasurement.js. 이 줄은 웹 페이지에 추가해야 합니다.<스크립트 언어 = “자바 스크립트 ”유형 = “텍스트/자바 스크립트 ”src=”https://Insert 도메인 및 파일 경로 here/VisitorAPI.js > <”/ 스크립트 > <스크립트 언어 = “자바 스크립트 ”유형 = “텍스트/자바 스크립트 ”src=”https://Insert 도메인 및 파일 경로 here/AppMeasurement.js > <”/ 스크립트 >
설정 확인
브라이트코브 이벤트 데이터가 Adobe Analytics에서 캡처되고 있는지 확인하려면 다음 단계를 따르십시오.
- Adobe Analytics 계정에 로그인합니다.
- 보고서를클릭합니다.
- 사이트 측정 단위 > 실시간을 클릭합니다.
- 올바른 보고서 세트가 선택되었는지 확인합니다.

- 구성을클릭합니다.
- 보고서명을입력합니다.
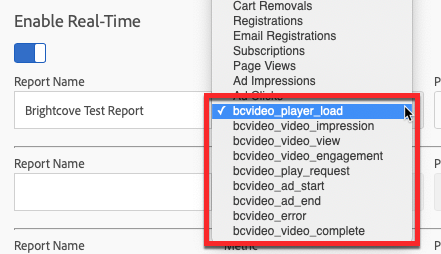
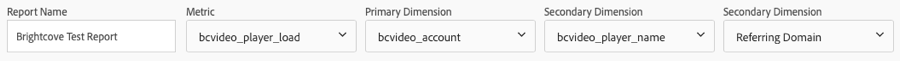
- 지표 , 기본 측정기준및보조 측정기준의경우 Adobe Analytics에서성공 이벤트로 구성한 브라이트코브 이벤트를선택합니다. 이벤트가 목록에 나타나야 합니다.

- 차원을 채울 다른 이벤트를 선택합니다.

- 저장 및 보고서 보기를클릭합니다.
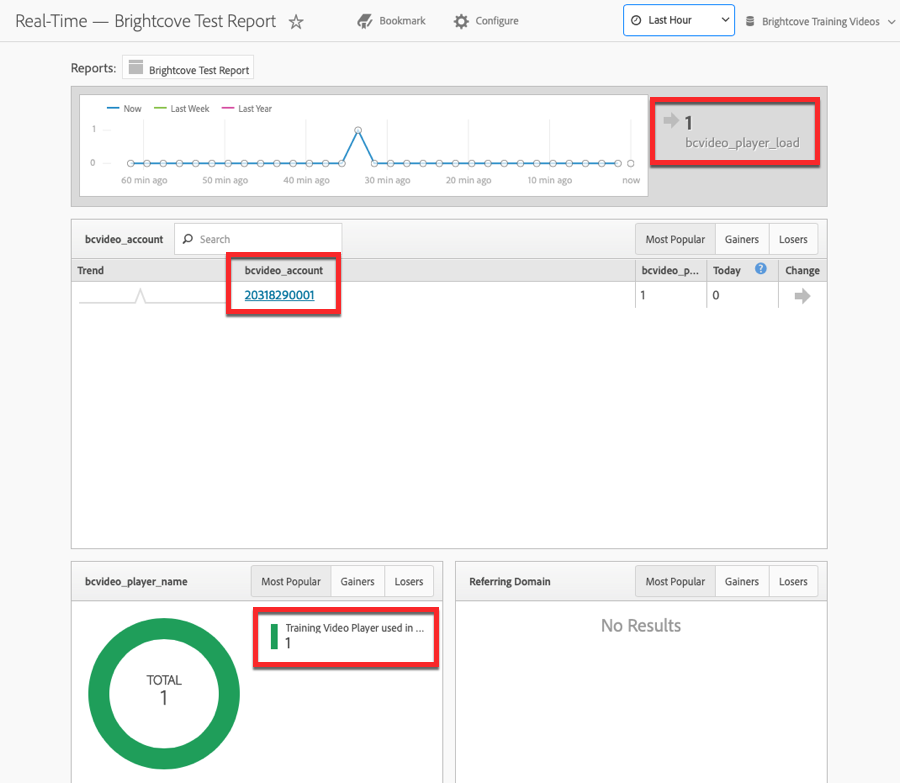
- 예상 데이터가 보고서에 나타나는지 확인합니다.

데이터가 표시되지 않으면 AppMeasurement.js 및 VisitorAPI.js 파일에 대한 URL이 올바른지 확인합니다. 브라우저 콘솔을 확인하여 404 오류가 나타나지 않는지 확인하십시오. 또한 광고 차단기로 인해 데이터가 Adobe Analytics로 전송되지 않을 수 있습니다.
