트위터 플레이어 카드에 동영상 공유
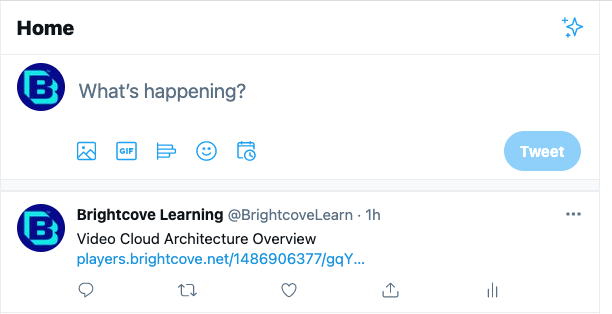
기본적으로 시청자가 Brightcove Player의 소셜 공유 기능을 사용하여 동영상을 트윗하면 동영상이 포함 된 페이지의 URL이 시청자의 Twitter 피드에 표시됩니다.

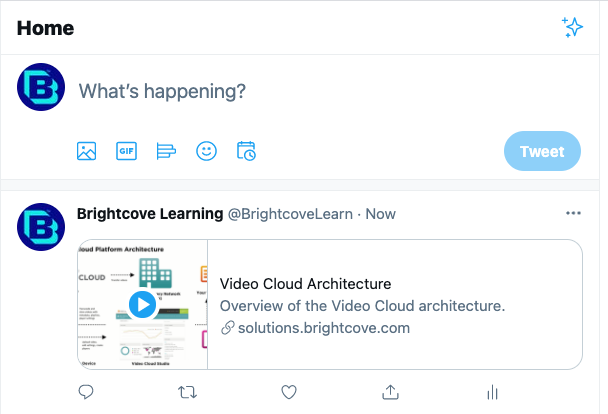
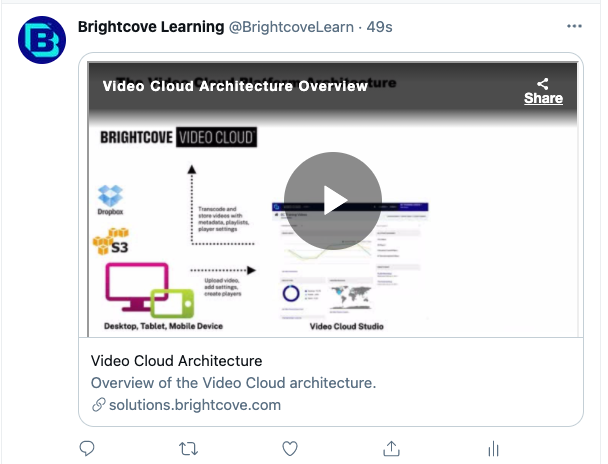
Twitter는 Twitter 카드에 콘텐츠를 표시하는 옵션을 제공하여 웹 사이트로 트래픽을 유도하는 트윗에 사진과 동영상을 첨부 할 수 있습니다. Twitter 카드를 사용하면 Twitter 피드에 내장 플레이어보기가 표시됩니다.

비디오 섬네일을 클릭하면 Twitter 피드 내에서 Brightcove Player를 사용하여 비디오가 재생됩니다.

Twitter 플레이어 카드 구성
Twitter 플레이어 카드를 구현하려면 다음 단계를 완료해야합니다.
- (선택 사항) 동영상을 호스팅 할 페이지 만들기
- 페이지에 필수 Twitter 메타 태그 추가
- Twitter 유효성 검사 도구를 사용하여 URL 유효성 검사
- 화이트리스트에 대한 승인 요청
이 단계가 완료되면 플레이어에게 URL을 트윗하고 상세보기의 트윗 아래에 Twitter 카드가 나타나는 것을 볼 수 있습니다.
(선택 사항) 동영상을 호스팅 할 페이지 만들기
비디오가 페이지에 게시되지 않은 경우 비디오를 호스팅 할 HTML 페이지를 만들어야합니다. 페이지를 만들 때 다음 지침을 따르십시오.
- 플레이어의 소셜 공유를 활성화하고 Twitter 옵션을 활성화하십시오.
- 플레이어 크기를 반응 형으로 설정하거나 플레이어 크기가 Twitter 피드 (약 480 픽셀 너비)에 맞는지 확인합니다.
- 사용표준 (iframe)비디오를 게시 할 때 코드 삽입
페이지에 필수 Twitter 메타 태그 추가
Twitter 플레이어 카드를 사용하려면 페이지에 Twitter 특정 메타 태그를 추가해야합니다.
| 이름 | 콘텐츠 |
|---|---|
| twitter : 카드 | Twitter 카드 유형 "player"값으로 설정해야합니다. |
| twitter : title | 카드에 표시되어야하는 콘텐츠 제목 |
| 트위터 : 사이트 | 카드의 출처가 표시되어야하는 Twitter @username |
| twitter : 설명 | 콘텐츠 설명 (선택 사항) |
| twitter : player | iframe 플레이어에 대한 HTTPS URL 웹 브라우저에서 활성 혼합 콘텐츠 경고를 생성하지 않는 HTTPS URL이어야합니다 (플레이어를 호스팅하는 페이지에 대한 URL). |
| twitter : player : width | twitter : player에 지정된 IFRAME의 너비 (픽셀) |
| twitter : player : height | twitter : player에 지정된 IFRAME의 높이 (픽셀) |
| twitter : 이미지 | iframe 또는 인라인 플레이어를 지원하지 않는 플랫폼에서 플레이어 대신 표시 될 이미지 이 이미지를 플레이어와 같은 크기로 만들어야합니다. |
다음은 샘플 트위터 메타 태그입니다.
<meta name = "twitter : card"content = "player"/> <meta name = "twitter : title"content = "옐로 스톤의 들소"/> <meta name = "twitter : site"content = "@ BrightcoveLearn"> <meta name = "twitter : description"content = "옐로 스톤 국립 공원에서 걷고있는 들소." /> <meta name = "twitter : player"content = "https://solutions.brightcove.com/bcls/twittercards/bison.html"/> <meta name = "twitter : player : width"content = "360"/> <meta name = "twitter : player : height"content = "200"/> <meta name = "twitter : image"content = "https://solutions.brightcove.com/bcls/twittercards/bison.jpg"/>
Twitter는 트윗을 캐시하므로 Twitter 메타 태그를 변경하는 경우 해당 변경 사항이 새 트윗에 반영되지 않을 수 있습니다. 최신 변경 사항이 표시되는지 확인할 수 있도록 제목 태그를 변경하는 것이 도움이 될 수 있습니다. 참조 Twitter 문서테스트 할 때 캐싱 문제를 해결하는 방법에 대해 알아보십시오.
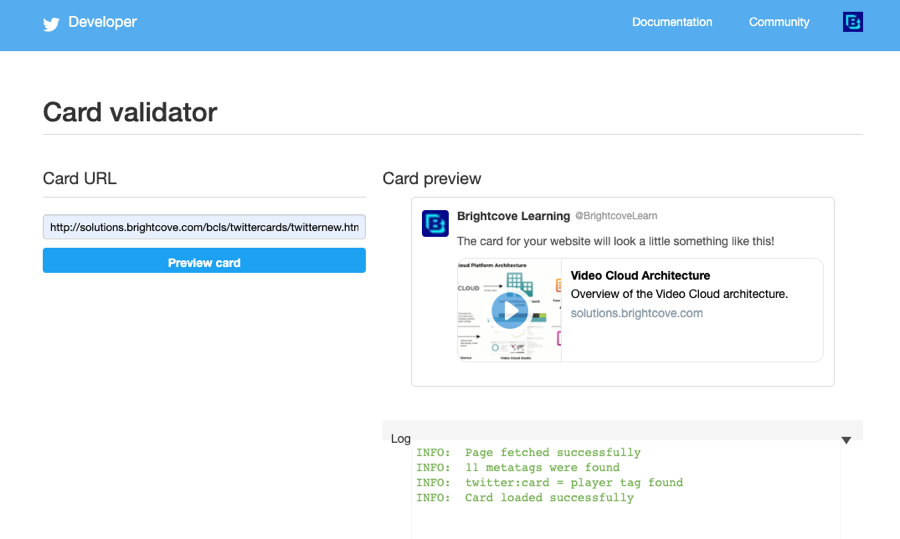
Twitter 유효성 검사 도구를 사용하여 URL 유효성 검사
메타 태그를 추가하고 페이지를 게시 한 후 페이지 URL을 복사하여 Twitter 카드 검사기그런 다음카드 미리보기 .

화이트리스트에 대한 승인 요청
귀하의 도메인이 Twitter에서 허용되지 않은 경우 플레이어 카드가 표시되지 않습니다. URL을 확인할 때 URL이 허용 목록에 포함되지 않았다는 메시지가 표시됩니다. 승인 프로세스에 대한 자세한 내용은 Twitter 문서 .
