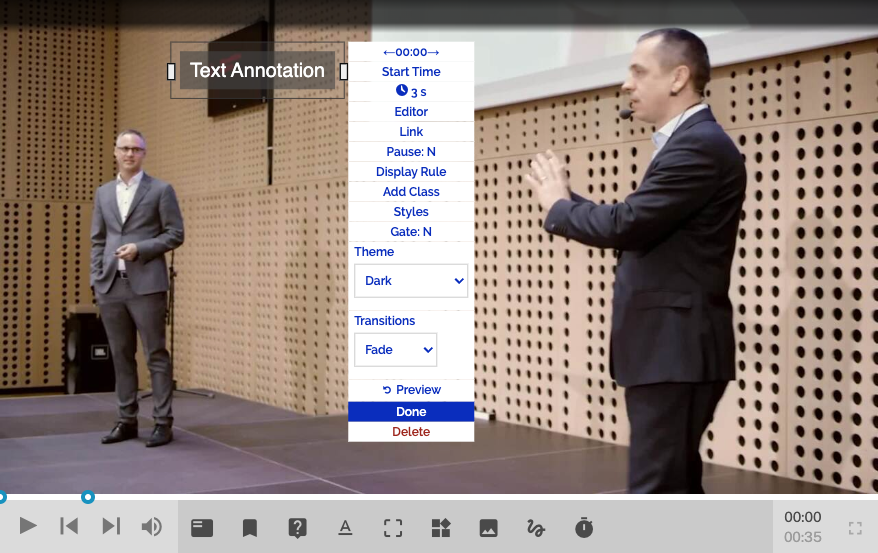
주석에는 주석의 동작과 모양을 사용자 정의하도록 구성할 수 있는 옵션 세트가 있습니다. 주석 설정에 액세스하려면 다음 단계를 따르십시오.
- Brightcove Interactivity Studio에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트를 클릭하여 엽니다.
- 주석 위로 마우스를 이동하고 수정 을 클릭합니다.

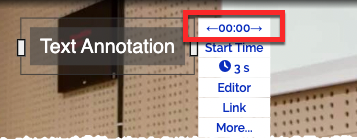
시작 시간
시작 시간은 주석이 시작되는 시기를 제어합니다. 오른쪽 화살표를 클릭하여 시작 시간을 1초 앞으로, 왼쪽 화살표를 클릭하여 뒤로 설정할 수 있습니다.

시작 시간을 클릭하여 비디오에서 수천 초 또는 특정 비율로 미세 조정합니다. 시작 시간 필드는 유연하며 다음 입력을 허용합니다.
- 20(20초)
- 00:20.000(20초)
- 1:37(1분 37초)
- 97 (1분 37초)
- 15% (영상의 15% 부분)
- -15 (영상 종료 15초 전)
- -10% (영상 종료 전 10%)
재생 시간
주석이 화면에 남아 있는 시간입니다. 일시 중지가 Y로 설정된 경우 주석의 기간은 일시 중지된 기간입니다.
링크
링크는 시청자가 주석을 클릭할 때 발생하는 상황을 제어하는 데 사용할 수 있습니다. 링크에 대한 자세한 내용은 주석 링크 구성을 참조하십시오.
정지시키다
이 주석에 도달하면 비디오를 일시 중지하려면 일시 중지를 Y 로 설정하십시오. 세트정지시키다에게 N비디오를 일시 중지하지 않습니다.
문
게이트는 시청자가 해당 주석과 상호작용하지 않는 한 통과할 수 없는 동영상의 한 지점입니다. 이것은 누군가가 비디오를 계속하기 전에 퀴즈를 풀거나 이메일을 제출하도록 하기 위해 가장 자주 사용됩니다.
표시 규칙
표시 규칙은 특정 조건에서만 주석을 표시하는 데 사용됩니다(예: 새 뷰어에만 해당). 주석을 표시할 JavaScript 표현식을 설정합니다(예: viewer=='new' ). HapYak API를 사용하여 외부 시스템에서 이러한 JavaScript 표현식을 전달하거나 뷰어가 링크 옵션에서 다른 주석을 클릭할 때 설정할 수 있습니다(예: viewer="new" ). 표시 규칙에 대한 자세한 내용은 비디오에 표시 규칙 추가를 참조하십시오.
클래스 추가
클래스 추가 옵션을 사용하면 특정 CSS 클래스를 프로젝트에 추가할 수 있습니다. 이것은 일반적으로 사용자 지정 스타일별 주석에 사용됩니다. 그룹 수준 CSS 또는 프로젝트 수준 CSS 의 맞춤 스타일시트에 이 CSS 클래스를 포함해야 합니다.
스타일
스타일 설정을 사용하여 배경색과 불투명도를 변경할 수 있습니다. 이렇게 하면 설정한 그룹 수준 또는 프로젝트 수준 스타일이 재정의됩니다.
주제
테마 설정은 주석에 대한 "미리 준비된" 스타일 세트를 제공합니다. 일반적으로 텍스트 색상을 흰색에서 검정색으로 또는 그 반대로 변경하는 데 사용됩니다 ( 어둡거나밝게 선택 ).
전환
전환 설정은 주석이 화면에 나타나고 사라지는 방식을 제어합니다.
