프로젝트 설정 대화 상자는 상호 작용 편집기에 표시되지 않는 추가 프로젝트 설정을 구성하는 데 사용할 수 있습니다. 프로젝트에 대한 설정을 구성하려면 다음 단계를 따르십시오.
- Brightcove Interactivity Studio에 로그인합니다.
- 왼쪽 탐색에서 관리 를 클릭합니다.
- 프로젝트를 클릭하여 엽니다.
- 클릭합니다.
프로젝트 설정 대화 상자가 열리고 프로젝트 설정이 표시됩니다.
비디오 설정
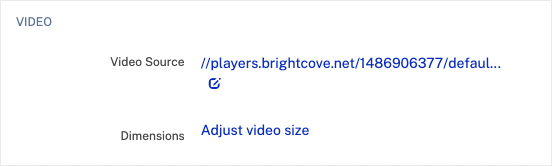
비디오 소스는 주석 뒤에 있는 비디오를 제어합니다. 프로젝트가 HapYak 플러그인과 함께 Brightcove Player를 사용하여 자동으로 생성된 경우 소스교체기능을 사용하여 미디어 모듈에서 비디오 소스를 변경할 수 있습니다.
일반적으로 이 값은 수동으로 생성된 프로젝트에서만 변경됩니다. 이는 이미 생성한 프로젝트와 유사한 프로젝트를 수동으로 생성하려는 경우에 유용합니다. 원본을 복사한 다음 복사본의 비디오 소스를 교체하면 됩니다.
크기는 비디오 크기를 변경하는 데 사용할 수 있습니다.

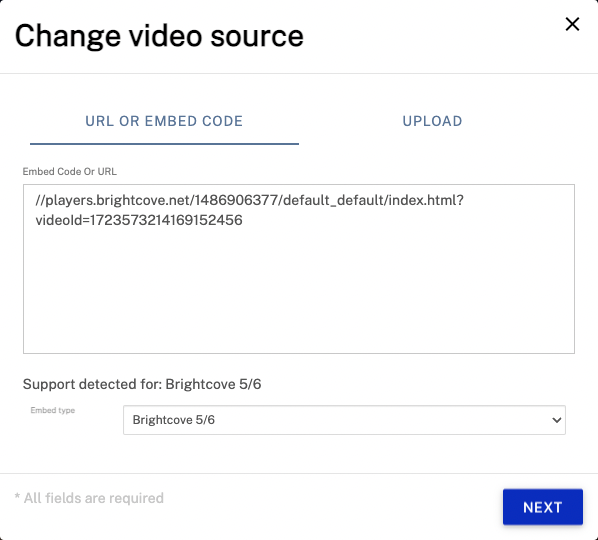
비디오 소스를 변경하려면 다음 단계를 따르십시오.
- 비디오 소스 옆에 있는 현재 비디오 링크를 클릭합니다.
- URL 또는 EMBED CODE 입력란을 수정합니다.

- 플레이어 공급자가 다르고 오류가 발생하면 Embed 유형을 업데이트하십시오.
- 클릭합니다.
프로젝트 설정
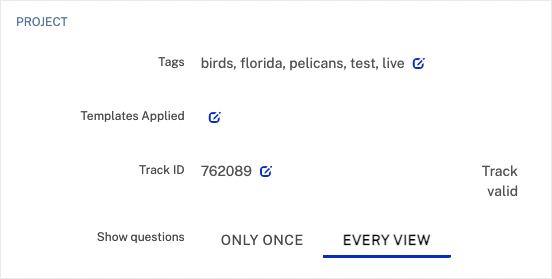
태그는 일반적으로 다음 용도로 사용됩니다.
- 프로젝트를 그룹으로 구성합니다. 프로젝트를 더 쉽게 검색하고 태그를 기반으로 보고서를 더 쉽게 필터링할 수 있습니다.
- 비디오에 주석을 자동으로 추가합니다. 자세한 내용은 프로젝트에 템플릿 적용을 참조하십시오.
태그는 다음과 같아야 합니다.
- 모두 소문자
- 공백을 포함하지 않음
- 여러 태그를 쉼표로 구분
태그를 추가하거나 편집한 후 클릭한 다음 클릭하여 태그를 저장하십시오.
적용된 템플릿은 프로젝트에 템플릿을 적용하는 데 사용됩니다. 자세한 내용은 프로젝트에 템플릿 적용 을 참조하십시오.
트랙 ID - 트랙은 비디오의 주석 집합입니다. 이 필드는 참조용입니다.
질문 표시 - 표시 시기 제어퀴즈 질문시청자에게, 한 번만첫 번째 보기에서 또는모든 보기 (반복 시청 포함).

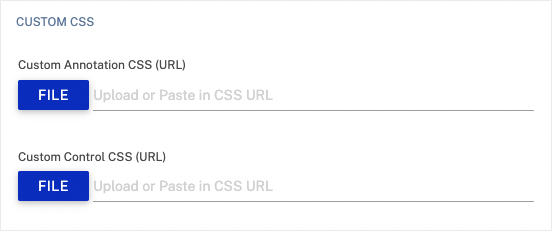
맞춤 CSS
사용자 지정 주석 CSS URL - 많은 고객이 프로젝트에 사용자 지정 CSS를 적용하여 주석의 색상, 글꼴 또는 기타 스타일을 변경합니다. 웹 페이지와 마찬가지로 CSS 파일을 호스팅한 다음 여기에 CSS 파일의 URL을 붙여넣습니다. Brightcove는 귀하의 인터랙티브 비디오가 아름답고 귀하의 브랜딩과 스타일을 반영하기를 원합니다. 모든 Pro 고객 이상을 위해 귀하의 지침에 따라 초기 CSS 파일을 제공합니다. Brightcove 지원팀 에 문의하십시오.
사용자 지정 컨트롤 CSS URL(엔터프라이즈 라이선스로 사용 가능)
이것은 거의 사용되지 않습니다. 그럴 때는 합약 선수의 스타일을 완전히 재설계하는 것이다. HapYak 플레이어에 대한 작은 변경 및 조정(예: 주석 마커 제거)의 경우 Custom Annotation CSS 필드를 사용하는 것이 좋습니다.

언어
문자열 리소스 URL - 비디오의 버튼 및 프롬프트를 현지화하는 데 사용됩니다.

통합 기능
게시됨 - 선택하면 HapYak 지원 Brightcove 플레이어를 사용하여 게시할 때 연결된 비디오에 주석이 표시됩니다. 선택하지 않으면 게시된 동영상에 특수효과가 표시되지 않습니다. 일반적으로 이는 최종 시청자가 "반만 구운" 버전을 볼 위험 없이 이미 라이브 중인 비디오에서 상호 작용을 테스트하는 데 사용됩니다.
큐 포인트를 가져오시겠습니까? - 선택하면 Video Cloud 비디오에 구성된 기존 큐 포인트를 가져와 챕터 마커로 변환합니다.

컨트롤 바 스타일
이러한 설정을 사용하여 건너뛰기 버튼, 로고, 타임라인 또는 주석 마커를 숨기거나 표시할 수 있습니다.
썸네일

이미지
프로젝트의 썸네일 이미지를 업로드하는 데 사용할 수 있습니다.

프로젝트를 템플릿으로 변환
프로젝트를 템플릿으로 변환하려면 프로젝트를 템플릿으로 변환을 선택합니다.
