Wordpress 페이지에서 브라이트코브 플레이어 게시
Brightcove는 또한 Brightcove Video Connect WordPress 플러그인 . 이 플러그인은 여러 Brightcove 계정을 지원하며 WordPress 관리 인터페이스 내에서 비디오를 업로드하고, 재생 목록에 추가하고, 비디오와 함께 단축 코드를 렌더링할 수 있습니다.
WordPress 페이지에서 브라이트코브 플레이어를 게시하는 단계
단계 및 화면 캡처는 워드 프레스 5.2.2를 사용하여 수행되었습니다.
- WordPress 사이트에 로그인하고 다음으로 이동합니다. 게시물왼쪽 바에서.

- 딸깍 하는 소리새로운 걸 더하다새 게시물을 추가합니다.
- 게시물의 제목을 추가합니다.
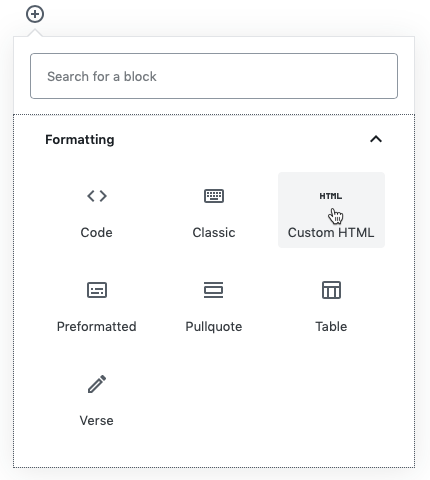
- 클릭 +블록을 추가합니다. 에서서식섹션에서맞춤 HTML HTML 블록을 추가합니다.

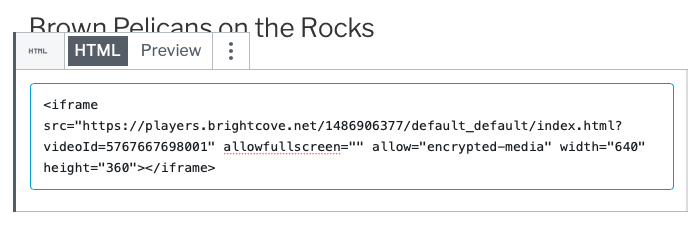
- iframe 임베드 코드를 편집기에 붙여 넣습니다. 편집
width과height필요에 따라 매개 변수.
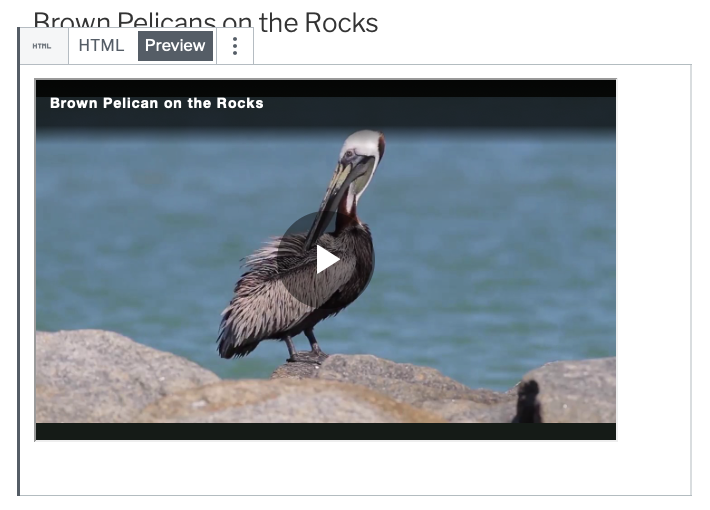
- 딸깍 하는 소리시사플레이어를 미리 볼 수 있습니다.

- 딸깍 하는 소리게시 ... 게시 설정을 확인한 다음게시 .
- 사이트에서 플레이어를 보려면게시물보기페이지 오른쪽에있는 버튼을 클릭합니다.
- 게시 코드 또는 제목을 변경하는 경우최신 정보버튼을 눌러 변경 사항을 저장하십시오.
