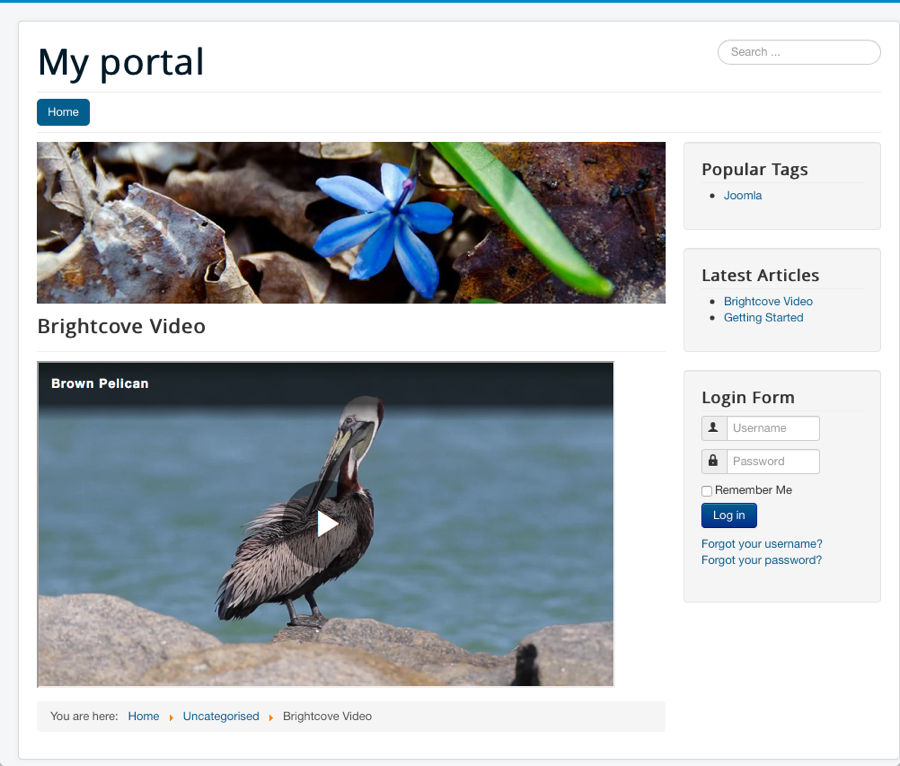
줌라에서 브라이트코브 플레이어 출판
줌라는 웹 사이트와 강력한 온라인 응용 프로그램을 구축 할 수 있습니다 인기, 오픈 소스, 콘텐츠 관리 시스템 (CMS) 입니다. Joomla에 대해 자세히 알아볼 수 있습니다. 여기 . 이 항목에서는 브라이트코브 플레이어를 Joomla 페이지에 쉽게 게시하는 방법을 보여 줍니다.
브라이트코브 플레이어를 Joomla 페이지에 게시하려면 다음 단계가 필요합니다.
줌라 편집기 설정 확인
기본적으로 줌라는 TinyMCE 편집기를 사용하도록 구성되어 있습니다. TinyMCE 편집기는 편집기에 붙여 넣을 때 특정 HTML 태그를 제거하도록 구성됩니다. 표준 (iframe) 플레이어 게시 코드를 Joomla 편집기에 붙여 넣으려면<iframe>태그는 편집기에 의해 제거되지 않습니다.
- 줌라 백엔드에 관리자로 로그인하십시오.
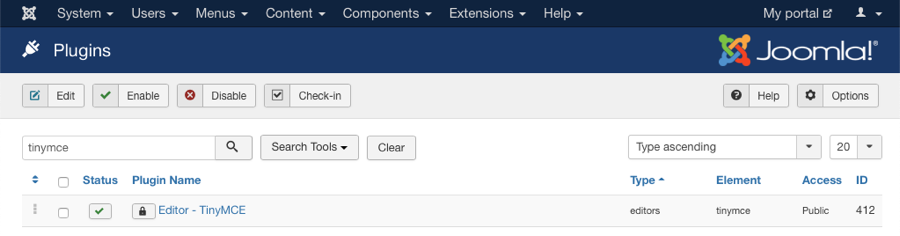
- 고르다확장 프로그램> 플러그인 .
- 시작하다 Tinmce검색 창에서 검색 버튼을 클릭합니다.
- 하나의 항목이 반환되었는지 확인하고, 편집자-TinyMCE .

- 클릭편집자-TinyMCE설정을 편집하기위한 플러그인 링크.
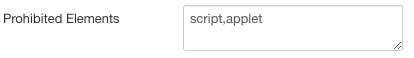
- 찾기금지 된 요소섹션 및 확인 iframe목록에 없습니다. 만약 iframe목록에서 제거하십시오.

- 딸깍 하는 소리저장페이지 상단에서 변경 사항을 저장합니다.
TinyMCE 편집기는 또한<script>고급 (인 페이지) 플레이어 게시 코드를 사용할 때 태그입니다. 이 문제를 해결하는 한 가지 방법은 TinyMCE 편집기를 사용하지 않도록 Joomla 인스턴스를 구성하는 것입니다. 다른 편집기를 선택 하려면 다음과이 같이 하십시오.
- 이동 체계 > 글로벌 구성 .
- 클릭 대지 탭.
- 찾기 기본 편집기 선택권.
- 이것을 설정 옵션 편집기-없음 . 우리는 또한에디터-CodeMirror스트립하지 않습니다
<script>꼬리표. - 저장 및 닫기를 클릭합니다.
줌라 설치가 다른 편집기를 사용하도록 구성된 경우, 당신은 당신이 붙여 넣을 때 플레이어 게시 코드가 편집기에 의해 편집되지 않았는지 확인해야합니다 줌라에서 코드를 저장할 수 있습니다. 다른 Joomla 설정을 변경하거나 확장 프로그램 ( 주미또는 Sourcerer )을 사용하여 JavaScript 코드를 편집기에 붙여 넣을 수 있습니다.
플레이어 임베드 코드에 붙여넣기
편집기가 코드를 편집하지 않도록 구성되면 플레이어 임베드 코드를 생성할 수 있습니다.
- 열기미디어게시하려는 동영상의 포함 코드를 생성하는 모듈입니다.
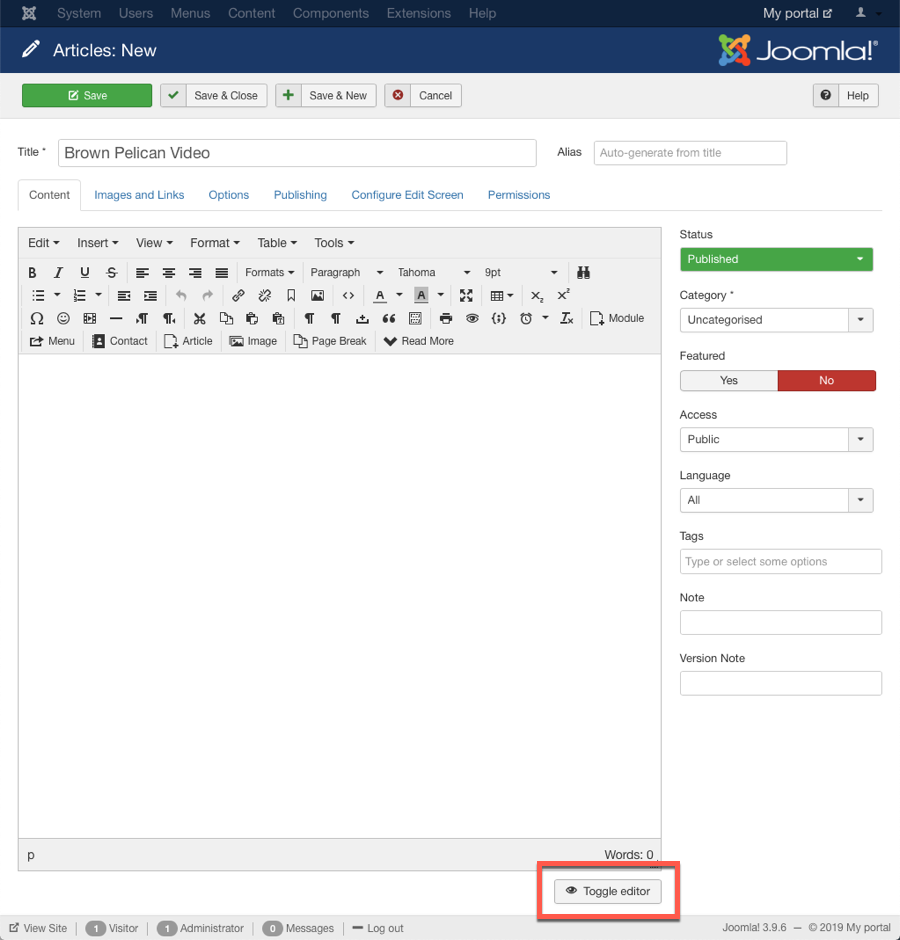
- 줌라에서 편집 할 페이지를 엽니 다.
- 클릭편집기 전환편집기 하단의 버튼을 클릭하여 HTML 모드로 이동합니다.

- 플레이어 게시 코드를 붙여넣고저장 후 닫기 .
- 비디오가 페이지에 나타나고 재생되는지 확인합니다.