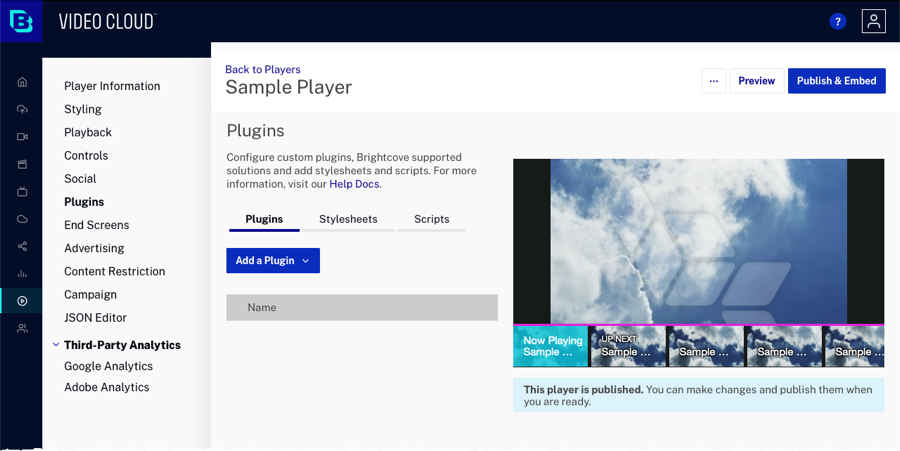
플레이어 플러그인 구성
플레이어 모듈의 플러그인 옵션을 사용하여플레이어 플러그인 , 스타일 시트또는 추가스크립트 Brightcove 플레이어에게. 플러그인 페이지에는 플레이어에 대해 구성된 모든 플러그인이 나열됩니다. Brightcove에서 제공하는 플러그인은 표시되지 않습니다 (예 : Social, Audience 등).

플레이어 플러그인 구성
플러그인은 일반적으로 다음을 위해 개발됩니다.
- 플레이어의 기본 동작 수정
- 플레이어에 기능 추가
- 플레이어 외형 설정
사용자 정의 플러그인 생성에 대한 자세한 내용은단계별 : 플러그인 개발 .
플레이어 용 플러그인을 구성하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 엽니다.
- 구성하고자 하는 플레이어의 링크를 클릭합니다.
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
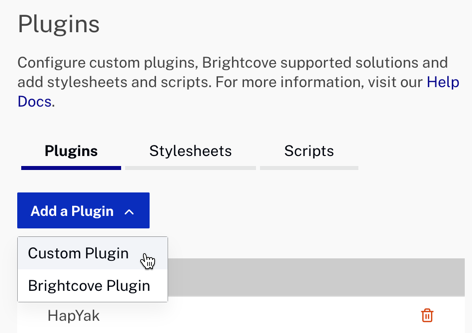
- 플러그인클릭한 다음 플러그인 유형을 클릭합니다.
- 커스텀 플러그인 -귀하 또는 제 3자가 개발 한 플러그인
- Brightcove 플러그인 -Brightcove에서 개발 및 제공하는 플러그인

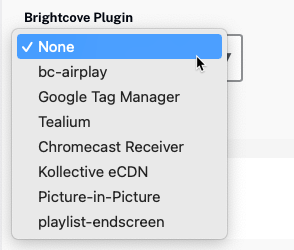
- 에 대한 Brightcove 플러그인 , 선택 Brightcove 플러그인목록에서. 사용 가능한 모든 Brightcove 플러그인은 목록에서 사용할 수 없습니다. Brightcove에서 제공하는 모든 플러그인 목록은 Brightcove 플레이어 플러그인이야기.

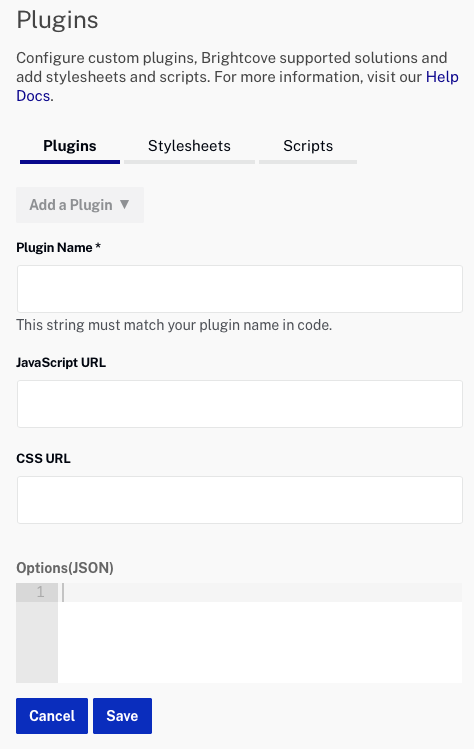
- 에 대한사용자 정의 플러그인 , 다음을 입력:
- 플러그인 이름 -플러그인 JavaScript 파일에 정의 된대로
- 자바 스크립트 URL -플러그인 코드가 포함 된 파일의 URL을 제공합니다.
- CSS URL -플러그인에서 사용하는 CSS 코드가 포함 된 파일의 URL을 제공합니다. 유효한 CSS를 제공해야합니다. 유효하지 않은 CSS를 제공하면 미리보기 창에 오류가 표시됩니다.

- 그만큼옵션 (JSON)필드는 두 플러그인 유형 모두에 대해 JSON 형식 옵션으로 붙여 넣는 데 사용할 수 있습니다. Brightcove 플러그인의 경우 사용 가능한 옵션은플러그인 문서 . 사용자 정의 플러그인의 경우 옵션 사용법은 플러그인 JavaScript 코드에 표시됩니다.
- 을 클릭하여 변경 사항을 저장합니다.
플러그인 속성을 편집하려면 플러그인 이름을 클릭하십시오. 플러그인을 삭제하려면 삭제 아이콘 ( ![]() ).
).
스타일 시트 추가
CSS 파일을 업로드하여 플레이어 모양을 사용자 지정할 수 있습니다.
플레이어에 CSS 파일을 추가하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 엽니다.
- 구성하고자 하는 플레이어의 링크를 클릭합니다.
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 클릭스타일 시트링크.
- 딸깍 하는 소리스타일 시트 추가 .

- CSS 파일에 대한 URL을 제공하십시오.
- 을 클릭하여 변경 사항을 저장합니다.
파일 경로를 편집하려면 파일 이름을 클릭합니다. 파일을 삭제하려면 삭제 아이콘을 클릭합니다.
스크립트 추가
플레이어 모양을 사용자 정의하기 위해 스크립트 파일을 업로드 할 수 있습니다.
플레이어에 스크립트 파일을 추가하려면 다음 단계를 따르십시오.
- 플레이어 모듈을 엽니다.
- 구성하고자 하는 플레이어의 링크를 클릭합니다.
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 클릭스크립트링크.
- 스크립트 추가를누릅니다.

- JavaScript 파일에 대한 URL을 제공하십시오.
- 을 클릭하여 변경 사항을 저장합니다.
파일 경로를 편집하려면 파일 이름을 클릭합니다. 파일을 삭제하려면 삭제 아이콘을 클릭합니다.
플러그인 코드 위치
플러그인 (Brightcove 제공 플러그인 또는 사용자가 빌드 한 사용자 정의 플러그인)이 위에 표시된대로 플레이어에 추가되거나 플레이어 관리 API를 사용하면 플러그인이 플레이어 코드 자체의 일부가됩니다. 플러그인 코드는 인터넷의 저장 위치에서 검색되며 플러그인이 추가 된 특정 플레이어에 대한 코드의 일부가됩니다. 이를 더 자세히 설명하기 위해 고급 (인 페이지) 플레이어 구현을 사용할 때<script>다음과 유사한 태그 :
<script src="//players.brightcove.net/1507807800001/default_default/index.min.js"></script>
이것은 Brightcove Player를 정의하는 코드입니다. 이 파일에는 플레이어에 추가 한 플러그인에 대한 코드가 포함되어 있습니다. 플러그인 코드는 표준 (iframe) 플레이어 구현에도 포함됩니다.
자체 플러그인을 개발하고 인터넷 저장 위치에서 소스 코드를 변경하는 경우, 그렇게하지 않는 한 새 플러그인 코드가 JavaScript 파일의 일부가 아니므로 플레이어를 다시 게시해야합니다.
플러그인 생성에 대한 자세한 내용은단계별 : 플러그인 개발개발자 문서.
