미디어 모듈에서 큐 포인트 작업
큐 포인트는 비디오 지속 시간의 정확한 시점에 표시되는 마커입니다. 큐 포인트를 사용하여 중간 롤 광고 (즉, 상업 휴식과 같이 동영상 콘텐츠를 재생하는 동안 발생하는 광고) 를 트리거하거나 장편 동영상의 장이나 장면을 구분할 수 있습니다.
두 가지 유형의 큐 포인트가 있지만 둘 다 단순히 문자열 값을유형큐 포인트 객체의 속성입니다. 적절한 값은 큐 포인트 정보를 처리하는 동안 사용자 정의 JavaScript에서 사용되는 경우에만 유용합니다.
- 기원 후 -문자열 값을 할당합니다. 기원 후 ~로유형특성
- 암호 -문자열 값을 할당합니다. 암호 ~로유형특성
큐 포인트는 미디어 모듈을 사용하거나 카탈로그 API를 사용하여 비디오에 추가할 수 있습니다. Catalog API를 사용하여 큐 포인트를 추가하는 방법에 대한 자세한 내용은 개발자 문서를 참조하십시오. 프로그래밍 방식으로 큐 포인트 구현 .
큐 포인트 추가
비디오에 큐 포인트를 추가하려면 다음 단계를 따르십시오.
- 미디어 모듈을 엽니다.
- 비디오 제목 링크를 클릭하여 비디오 속성 페이지를 엽니다.
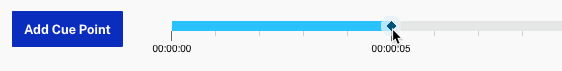
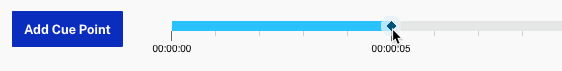
- 미리보기 플레이어를 사용하여 비디오를 재생합니다. 큐 포인트를 추가할 지점에서 비디오를 일시 중지합니다.
- 클릭합니다.
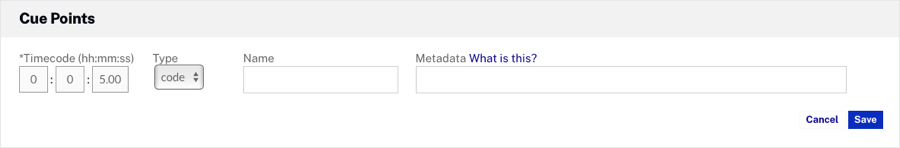
- 필요한 경우타임 코드 (hh : mm : ss)큐 포인트의 값입니다. 참고초필드는 소수점 이하 밀리 초를 지원합니다.
- 선택유형큐 포인트의 다음 적절한 메타 데이터를 추가합니다.
- 기원 후 -광고 요청이 생성됩니다. 광고 큐 포인트를 사용할 때 플레이어는광고용으로 구성 .
- 암호 -큐 포인트는 프로그래밍 방식으로 처리됩니다. 참조프로그래밍 방식으로 큐 포인트 구현자세한 내용은 개발자 문서를 참조하십시오.

- 입력이름큐 포인트. 이름 값에 액세스 할 수 있습니다. 프로그래밍 방식으로 .
- 시작하다메타 데이터 (코드 큐 포인트 용) 또는키 / 값 쌍 (광고 큐 포인트의 경우).
- 메타 데이터 -큐 포인트와 함께 저장된 선택적 메타 데이터입니다. 메타 데이터에 액세스 할 수 있습니다. 프로그래밍 방식으로 . 코드 큐 포인트를 사용하고 메타데이터를 전달하려는 경우를 예로 들 수 있습니다. 비디오가 재생되는 동안 다른 액션 클릭 유도문을 표시하려는 경우입니다. 참조 Brightcove 플레이어 샘플 : 큐 포인트 디스플레이 CTA예를 들어.
- 키 / 값 쌍 -광고 요청에 전달할 수있는 키 / 값 쌍입니다. 키 - 값 쌍은 두 개의 연결된 데이터 항목 집합입니다. 즉, 데이터의 일부 항목에 대한 고유 식별자인 키와 식별되는 데이터 또는 해당 데이터의 위치에 대한 포인터입니다. 키/값 쌍은 보다 타겟팅된 광고를 제공하는 데 사용할 수 있습니다. 여기에 입력 한 내용은 광고 태그에 복사됩니다.
{mediainfo.ad_keys}매크로가 삽입됩니다. 자세한 내용은 IMA3 플러그인으로 광고 .
큐 포인트가 비디오에 추가되면 런타임 시 큐 포인트가 HTML5 WebVTT 큐 요소로 변환됩니다. 이 변환이 수행되면 문자 및 큐 포인트 시간과 같은 일부 큐 포인트 데이터가 텍스트 트랙으로 변환됩니다. 큐 포인트 시간 값은 WebVTT 큐에 매핑됩니다. startTime과endTime속성. 보다이 문서 VTTCue 인터페이스에 대한 자세한 내용은.
큐 포인트 편집
비디오에서 큐 포인트를 편집하려면 다음 단계를 따르십시오.
- 미디어 모듈을 엽니다.
- 비디오 제목 링크를 클릭하여 비디오 속성 페이지를 엽니다.
- 타임라인에서 편집할 큐 포인트를 클릭합니다.

- 큐 포인트 속성을 편집한 다음 클릭합니다.
큐 포인트 삭제
큐 포인트를 삭제하려면 다음 단계를 따르십시오.
- 미디어 모듈을 엽니다.
- 비디오 제목 링크를 클릭하여 비디오 속성 페이지를 엽니다.
- 타임라인에서 삭제할 큐 포인트를 클릭합니다.

- 삭제 아이콘 (
 )가 큐 포인트 속성 옆에 있습니다.
)가 큐 포인트 속성 옆에 있습니다. - 삭제를 확인합니다.
